jquery.uploadifive插件如何正确上传限制图片或文件大小
本文主要和大家分享jquery.uploadifive插件如何正确上传限制图片或文件大小,其实jQuery.uploadifive插件可以很好的解决上传限制图片或文件大小问题,具体实例代码如下。
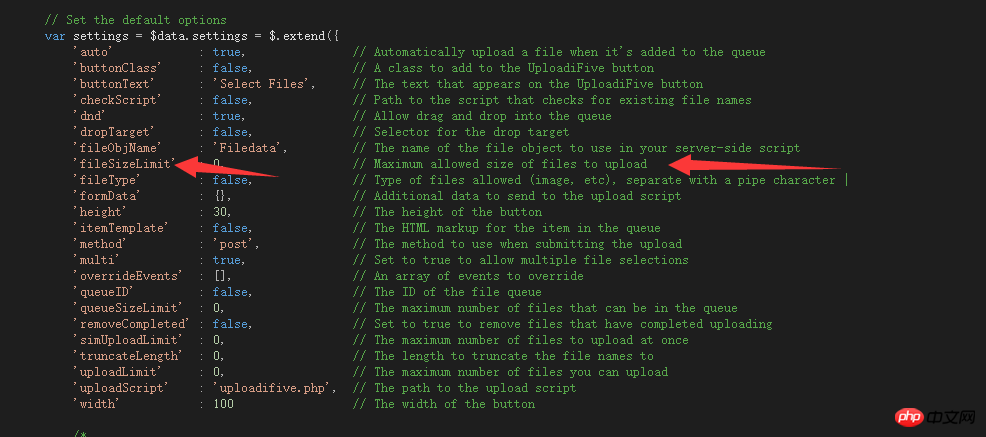
jQuery.uploadifive插件可以很好的解决上传限制图片或文件大小问题,具体方法如下所示:



插件是可以用 但遇到问题如何提示是否超过限制呢
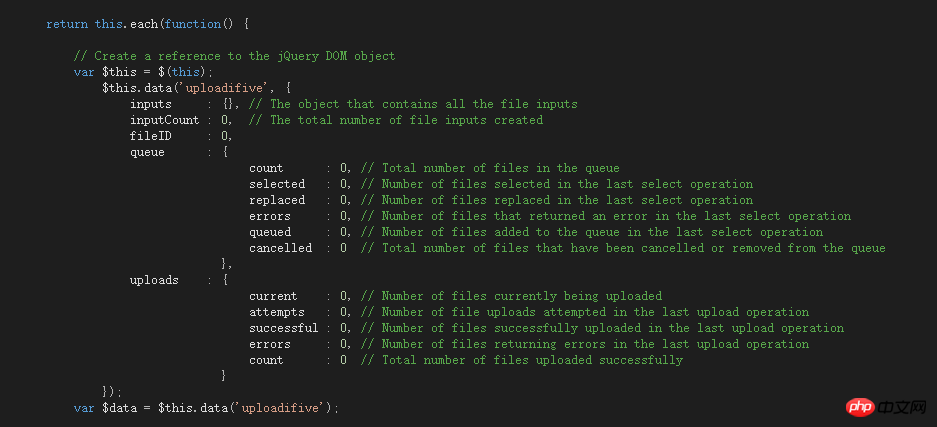
没办法研究插件js 发现网上给的提示这个插件里竟然没有没有没有....
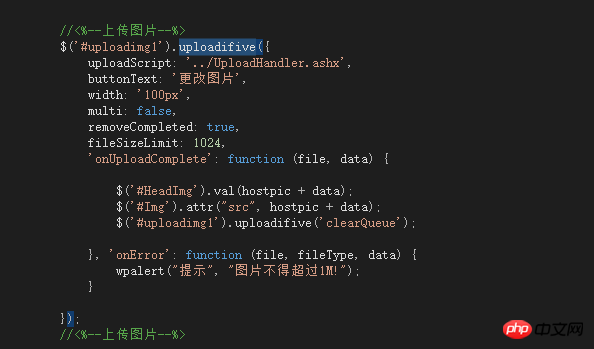
好吧 我就把onError拿出来看返回值 呵呵了
对了 使用该插件要引用
<script src="js/jquery-1.11.0.min.js"></script> <script src="../bootstrap/js/jquery.uploadifive.js"></script>
相关推荐:
Atas ialah kandungan terperinci jquery.uploadifive插件如何正确上传限制图片或文件大小. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana untuk melaksanakan muat naik dan pemprosesan fail dalam FastAPI
Jul 28, 2023 pm 03:01 PM
Bagaimana untuk melaksanakan muat naik dan pemprosesan fail dalam FastAPI
Jul 28, 2023 pm 03:01 PM
Cara melaksanakan muat naik dan pemprosesan fail dalam FastAPI FastAPI ialah rangka kerja web berprestasi tinggi moden yang mudah digunakan dan berkuasa Ia menyediakan sokongan asli untuk muat naik dan pemprosesan fail. Dalam artikel ini, kami akan mempelajari cara melaksanakan fungsi muat naik dan pemprosesan fail dalam rangka kerja FastAPI dan menyediakan contoh kod untuk menggambarkan langkah pelaksanaan tertentu. Pertama, kita perlu mengimport perpustakaan dan modul yang diperlukan: fromfastapiimportFastAPI,UploadF
 Bagaimana untuk memuat naik lirik ke QQ Music
Feb 23, 2024 pm 11:45 PM
Bagaimana untuk memuat naik lirik ke QQ Music
Feb 23, 2024 pm 11:45 PM
Dengan kemunculan era digital, platform muzik telah menjadi salah satu cara utama untuk orang ramai memperoleh muzik. Namun, kadangkala apabila kita mendengar lagu, kita dapati tiada lirik yang sangat mengganggu. Ramai yang berharap lirik dapat dipaparkan ketika mendengar lagu untuk lebih memahami isi dan emosi lagu tersebut. QQ Music, sebagai salah satu platform muzik terbesar di China, turut menyediakan pengguna dengan fungsi memuat naik lirik, supaya pengguna dapat menikmati muzik dengan lebih baik dan merasai konotasi lagu tersebut. Berikut akan memperkenalkan cara memuat naik lirik pada QQ Music. pertama
 Langkah mudah untuk memuat naik muzik anda sendiri di Kugou
Mar 25, 2024 pm 10:56 PM
Langkah mudah untuk memuat naik muzik anda sendiri di Kugou
Mar 25, 2024 pm 10:56 PM
1. Buka Muzik Kugou dan klik pada gambar profil anda. 2. Klik ikon tetapan di penjuru kanan sebelah atas. 3. Klik [Muat Naik Muzik Berfungsi]. 4. Klik [Muat Naik Berfungsi]. 5. Pilih lagu dan klik [Seterusnya]. 6. Akhir sekali klik [Muat naik].
 Bagaimana untuk menyelesaikan masalah kelajuan muat naik yang perlahan pada komputer Win10
Jul 01, 2023 am 11:25 AM
Bagaimana untuk menyelesaikan masalah kelajuan muat naik yang perlahan pada komputer Win10
Jul 01, 2023 am 11:25 AM
Bagaimana untuk menyelesaikan kelajuan muat naik komputer Win10 yang perlahan? Apabila kita menggunakan komputer, kita mungkin merasakan bahawa kelajuan memuat naik fail pada komputer kita adalah sangat perlahan. Jadi apa yang berlaku? Sebenarnya, ini kerana kelajuan muat naik lalai komputer adalah 20%, jadi kelajuan muat naik sangat perlahan. Ramai rakan tidak tahu bagaimana untuk mengendalikan secara terperinci . Jika anda berminat, ikuti Jom lihat di bawah! Penyelesaian kepada kelajuan muat naik perlahan Win10 1. Tekan win+R untuk memanggil run, masukkan gpedit.msc, dan tekan Enter. 2. Pilih templat pengurusan, klik Rangkaian--Penjadual Paket Qos, dan klik dua kali Had untuk menempah lebar jalur. 3. Pilih Didayakan, yang akan membawa
 Bagaimana untuk meningkatkan kelajuan muat naik komputer
Jan 15, 2024 pm 06:51 PM
Bagaimana untuk meningkatkan kelajuan muat naik komputer
Jan 15, 2024 pm 06:51 PM
Kelajuan muat naik menjadi sangat perlahan? Saya percaya ini adalah masalah yang akan dihadapi oleh ramai rakan apabila memuat naik sesuatu pada komputer mereka Jika rangkaian tidak stabil semasa menggunakan komputer untuk memindahkan fail, kelajuan muat naik akan menjadi sangat perlahan. Di bawah, editor akan memberitahu anda bagaimana untuk menyelesaikan masalah kelajuan muat naik komputer yang perlahan. Apabila bercakap tentang kelajuan rangkaian, kita semua tahu bahawa kelajuan membuka halaman web, kelajuan muat turun, dan kelajuan muat naik juga sangat kritikal, terutamanya sesetengah pengguna sering perlu memuat naik fail ke cakera rangkaian, jadi kelajuan muat naik yang pantas sudah pasti akan menjimatkan. anda banyak wang. Kurang masa, apa yang perlu saya lakukan jika kelajuan muat naik perlahan? Di bawah, editor membawakan anda gambar dan teks tentang cara menangani kelajuan muat naik komputer yang perlahan. Bagaimana untuk menyelesaikan masalah kelajuan muat naik komputer yang perlahan Klik "Mula--Jalankan" atau "Kunci Tetingkap"?
 Bagaimana untuk mengambil gambar dan memuat naiknya pada komputer
Jan 16, 2024 am 10:45 AM
Bagaimana untuk mengambil gambar dan memuat naiknya pada komputer
Jan 16, 2024 am 10:45 AM
Selagi komputer dilengkapi dengan kamera, ia boleh mengambil gambar, tetapi sesetengah pengguna masih tidak tahu bagaimana untuk mengambil gambar dan memuat naiknya Sekarang saya akan memberikan pengenalan terperinci kepada anda tentang kaedah mengambil gambar di komputer. supaya pengguna boleh memuat naik gambar di mana sahaja mereka mahu. Cara mengambil foto dan memuat naiknya pada komputer 1. Komputer Mac 1. Buka Finder dan klik aplikasi di sebelah kiri. 2. Selepas dibuka, klik aplikasi Kamera. 3. Hanya klik butang foto di bawah. 2. Komputer Windows 1. Buka kotak carian di bawah dan masukkan kamera. 2. Kemudian buka aplikasi yang dicari. 3. Klik butang foto di sebelahnya.
 Cara melaksanakan fungsi main balik dan muat naik video melalui antara muka API PHP Kuaishou
Jul 21, 2023 pm 04:37 PM
Cara melaksanakan fungsi main balik dan muat naik video melalui antara muka API PHP Kuaishou
Jul 21, 2023 pm 04:37 PM
Cara melaksanakan fungsi main balik dan muat naik video melalui antara muka PHP Kuaishou API Pengenalan: Dengan peningkatan media sosial, permintaan orang ramai untuk kandungan video telah meningkat secara beransur-ansur. Sebagai aplikasi sosial bertemakan video pendek, Kuaishou disukai oleh ramai pengguna. Artikel ini akan memperkenalkan cara menggunakan PHP untuk menulis kod bagi melaksanakan fungsi main balik dan muat naik video melalui antara muka API Kuaishou. 1. Dapatkan token akses Sebelum menggunakan antara muka API Kuaishou, anda perlu mendapatkan token akses terlebih dahulu. Token ialah identiti untuk mengakses antara muka API
 Bagaimana untuk melaksanakan fungsi muat naik avatar dalam Vue
Nov 07, 2023 am 08:01 AM
Bagaimana untuk melaksanakan fungsi muat naik avatar dalam Vue
Nov 07, 2023 am 08:01 AM
Vue ialah rangka kerja bahagian hadapan yang popular yang boleh digunakan untuk membina aplikasi yang sangat interaktif. Semasa proses pembangunan, memuat naik avatar adalah salah satu keperluan biasa. Oleh itu, dalam artikel ini, kami akan memperkenalkan cara untuk melaksanakan fungsi muat naik avatar dalam Vue dan memberikan contoh kod khusus. Menggunakan perpustakaan pihak ketiga Untuk melaksanakan fungsi muat naik avatar, kami boleh menggunakan perpustakaan pihak ketiga, seperti vue-upload-component. Pustaka ini menyediakan komponen muat naik yang boleh disepadukan dengan mudah ke dalam aplikasi Vue. Berikut adalah contoh mudah




