JS快速生成各种网格布局工具Grid介绍
这两天了解了一下css的grid布局,发现确实很好用。看了几篇博客,了解了它的几个常用属性后,可以快速生成一个网格布局。相较于传统的float、定位等显得更成体系,更规范,不Grid.js是一个使用JavaScript动态创建规则网格布局、非规则网格布局的模块。FE可以通过new Grird(option)创建一个Grid实例, 该实例的UI就呈现为css grid布局。需要一些hack做法。
虽然grid布局已经很好,前端工程师中有一些更多是喜欢通过动态创建p,使用js给p加样式这种方式来完成自己的工作的。
同样是出于使用JavaScript动态生成grid布局的需要,诞生了Grid.js这个小工具。
效果图
先来几张使用Grid.js生成的效果图吧。
以下四张效果图父容器的大小都是600*600像素。
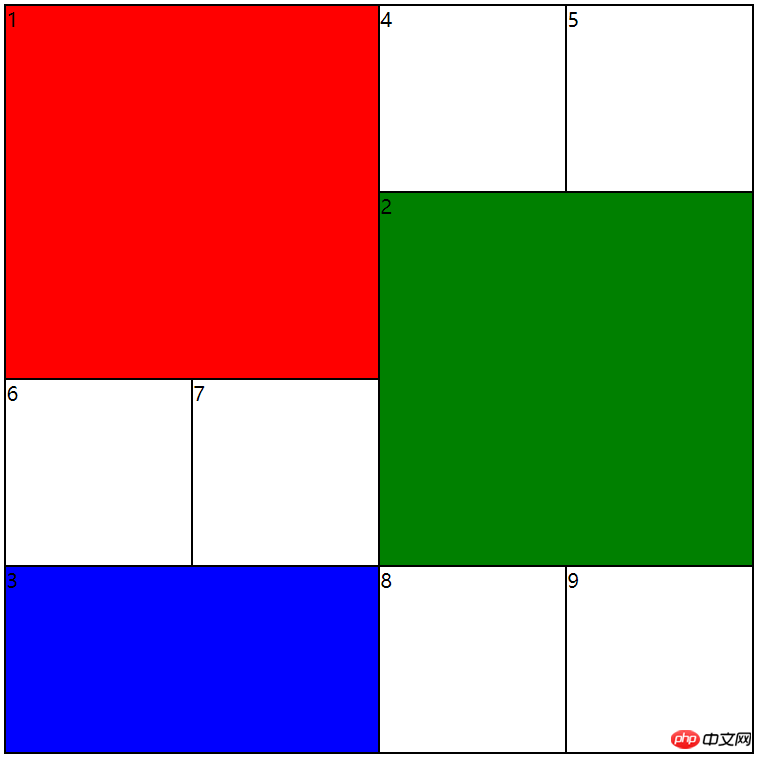
第一张是一个4X4的网格,其中有3个网格是非原子大小(1X1)的,即2X2, 2X2, 2X1。
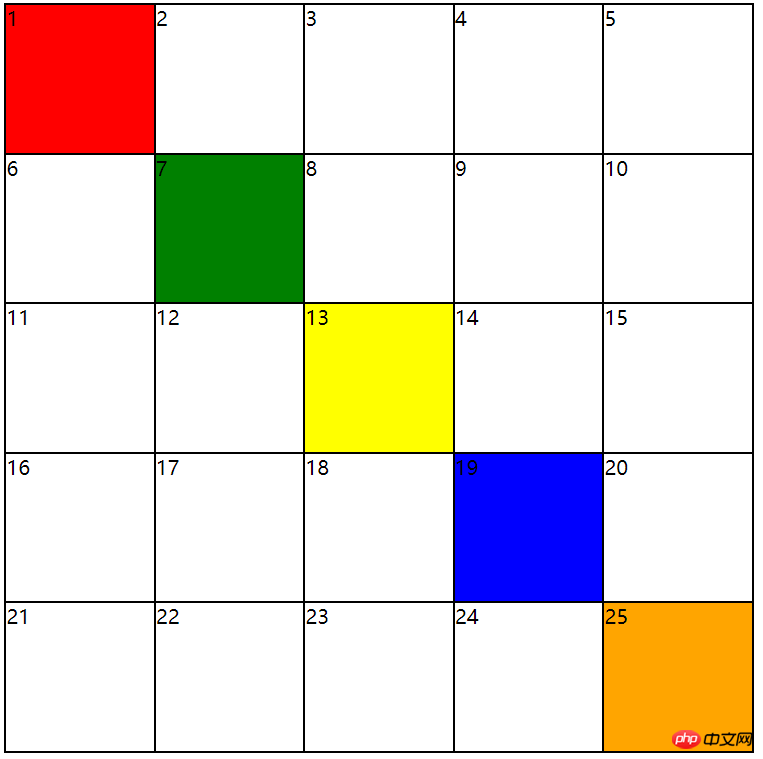
第二张是一个5X5的规则网格,所谓规则网格就是所有子元素都是1X1的大小。
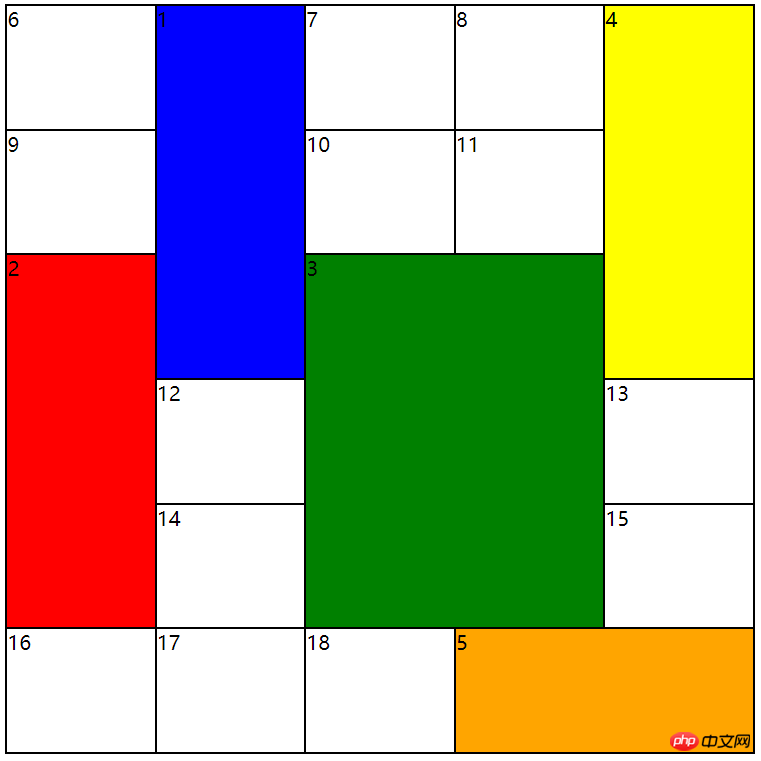
第三张是一个6X5的网格,其中有5个非原子大小的网格。
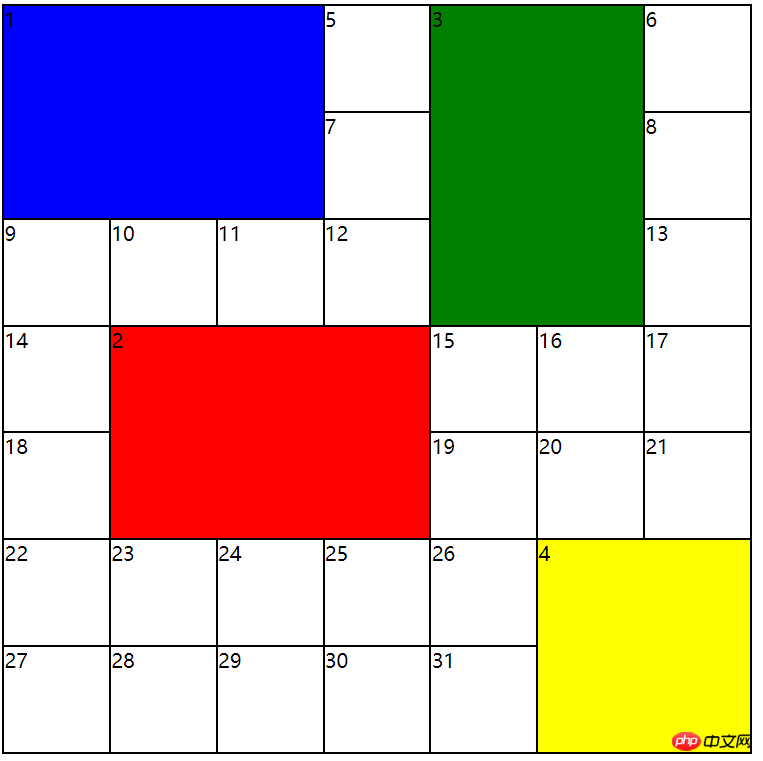
第四张是一个7X7的网格,其中有4个非原子大小的网格。
Grid.js使用
Grid.js使用es6 class语法完成,所以使用方式很简单。
通过new Grid(option)即可生成一个网格实例。就以效果图第二张图生成的5X5网格来说,它的代码就是:
<span style="font-size: 14px;">let grid = new Grid({<br> container:document.getElementsByClassName('grid')[0],// 必须项<br> colCount:5,<br> rowCount:5,<br> width:600,<br> height:600,<br> });<br></span>如果你想给每个网格设置不同的样式,就是用对外API方法setGridStyleByIndex(); 同样拿效果图5X5网格来说,那五个对角线上网格就做了背景的样式设置,它们是通过如下代码完成的:
<span style="font-size: 14px;">grid.setGridStyleByIndex(0, {"background": "red"});<br>grid.setGridStyleByIndex(6, {"background": "green"});<br>grid.setGridStyleByIndex(12, {"background": "yellow"});<br>grid.setGridStyleByIndex(18, {"background": "blue"});<br>grid.setGridStyleByIndex(24, {"background": "orange"});<br></span>还有一个问题是怎么拿每个子元素(小格子)的引用?通过对外API方法 getGrid(n)。
还有一个问题是怎么拿所有子元素(小格子)的引用?通过对外API方法 getGrids()。
<span style="font-size: 14px;">let grids = grid.getGrids();<br>for(let i = 0; i < grids.length; i++){<br> grids[i].innerHTML = i + 1;<br>}<br></span>上面这段代码就是拿了所有小网格的引用,然后给网格填充文本内容的。示例中每个小格子的文本内容就是每个小格子在p列表中的索引+1。
Grid.js API
考虑到最核心的需求有两点,一个是较为简单地(至少和直接使用css同样方便)生成网格布局,第二是生成网格布局后拿到每个格子的引用,给格子添加内容。所以主要说这两方面。
传参生成网格实例
怎么生成不同的、规则的、不规则的网格实例,主要看new Grid(option)的时候你传的参数,提供可传的参数包括以下。
| 名称 | 类型 | 简介 |
|---|---|---|
| container | htmlDomElement | 父容器,必须项 |
| rowCount | number | 网格行数 |
| colCount | number | 网格列数 |
| width | number、% | 父容器宽度 |
| height | number、% | 父容器高度 |
| pCount | number | 实际格子的多少 |
| gridArea | Array | 那些非1X1格子的占位表示 |
关于pCount和gridArea数组的说明:
这两个参数用来生成不规则网格布局,所以是本模块的关键。否则,你就只能用本模块生成n*m的规则网格了。
我们拿第一张效果图4X4网格举例,本来如果不是1、2、3那三个网格有跨行、跨列的行为,就不需要传pCount,也不用传gridArea,模块会为你生成4X4=16个一模一样的格子。但是由于这三个较大网格存在,所以,这个父容器是容不下16个子元素的,所以,你传的pCount是什么呢,是在存在非1X1子网格的情况下,父容器正好填满时,子网格的数量,因此就是9.。一般在你拿到设计图的时候,你就知道这个布局了,子网格数目很好算(因为实际场景也不需要创建好几十乘以好几十那么琐碎的格子)。
针对这三个非1X1的子网格,我们需要为其每一个传一个数组,来表示这个子网格是在父网格的第几行开始、第几列开始、跨几行、跨几列。即每个非1X1的子网格,都要传一个length为4的数组。然后把这些数组再放到一个外包数组里面,这个外包数组就是gridArea。
对于效果图1,gridArea = [[1,1,2,2],[2,3,2,2],[4,1,1,2]]。
整个4X4网格共有3个非1X1大小的子网格。
其中[1,1,2,2]就说明这个4X4的网格中有一个从第一行第一列开始,跨行跨列都为2的子网格。
API接口
目前暴露的API
| 名称 | 参数类型 | 简介 |
|---|---|---|
| setGridStyleByIndex(n,style) | number,obj | 设置小格子样式,第一个参数是小格子索引;style是对象,举例style={"color":"red"} |
| getGrids() | 无 | 获取所有子网格p引用 |
| getGrid(n) | number | 获取某个子网格 |
相关推荐:
详解jQuery移动页面开发中的ui-grid网格布局使用_jquery
Atas ialah kandungan terperinci JS快速生成各种网格布局工具Grid介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
 Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Bagaimana untuk melaksanakan sistem pengecaman pertuturan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 pm 02:54 PM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian Pengenalan: Dengan perkembangan teknologi yang berterusan, teknologi pengecaman pertuturan telah menjadi bahagian penting dalam bidang kecerdasan buatan. Sistem pengecaman pertuturan dalam talian berdasarkan WebSocket dan JavaScript mempunyai ciri kependaman rendah, masa nyata dan platform merentas, dan telah menjadi penyelesaian yang digunakan secara meluas. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem pengecaman pertuturan dalam talian.
 Anotasi kotak sempadan berlebihan berbilang grid untuk pengesanan objek yang tepat
Jun 01, 2024 pm 09:46 PM
Anotasi kotak sempadan berlebihan berbilang grid untuk pengesanan objek yang tepat
Jun 01, 2024 pm 09:46 PM
1. Pengenalan Pada masa ini, pengesan objek utama ialah rangkaian dua peringkat atau satu peringkat berdasarkan rangkaian pengelas tulang belakang yang digunakan semula CNN dalam. YOLOv3 ialah salah satu pengesan satu peringkat tercanggih yang menerima imej input dan membahagikannya kepada matriks grid bersaiz sama. Sel grid dengan pusat sasaran bertanggungjawab untuk mengesan sasaran tertentu. Apa yang saya kongsikan hari ini ialah kaedah matematik baharu yang memperuntukkan berbilang grid kepada setiap sasaran untuk mencapai ramalan kotak sempadan ketat muat yang tepat. Para penyelidik juga mencadangkan peningkatan data salin-tampal luar talian yang berkesan untuk pengesanan sasaran. Kaedah yang baru dicadangkan dengan ketara mengatasi beberapa pengesan objek terkini dan menjanjikan prestasi yang lebih baik. 2. Rangkaian pengesanan sasaran latar belakang direka bentuk untuk digunakan
 WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: teknologi utama untuk melaksanakan sistem pemantauan masa nyata
Dec 17, 2023 pm 05:30 PM
WebSocket dan JavaScript: Teknologi utama untuk merealisasikan sistem pemantauan masa nyata Pengenalan: Dengan perkembangan pesat teknologi Internet, sistem pemantauan masa nyata telah digunakan secara meluas dalam pelbagai bidang. Salah satu teknologi utama untuk mencapai pemantauan masa nyata ialah gabungan WebSocket dan JavaScript. Artikel ini akan memperkenalkan aplikasi WebSocket dan JavaScript dalam sistem pemantauan masa nyata, memberikan contoh kod dan menerangkan prinsip pelaksanaannya secara terperinci. 1. Teknologi WebSocket
 Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata
Dec 17, 2023 pm 12:09 PM
Pengenalan kepada cara menggunakan JavaScript dan WebSocket untuk melaksanakan sistem pesanan dalam talian masa nyata: Dengan populariti Internet dan kemajuan teknologi, semakin banyak restoran telah mula menyediakan perkhidmatan pesanan dalam talian. Untuk melaksanakan sistem pesanan dalam talian masa nyata, kami boleh menggunakan teknologi JavaScript dan WebSocket. WebSocket ialah protokol komunikasi dupleks penuh berdasarkan protokol TCP, yang boleh merealisasikan komunikasi dua hala masa nyata antara pelanggan dan pelayan. Dalam sistem pesanan dalam talian masa nyata, apabila pengguna memilih hidangan dan membuat pesanan
 Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Bagaimana untuk melaksanakan sistem tempahan dalam talian menggunakan WebSocket dan JavaScript
Dec 17, 2023 am 09:39 AM
Cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian Dalam era digital hari ini, semakin banyak perniagaan dan perkhidmatan perlu menyediakan fungsi tempahan dalam talian. Adalah penting untuk melaksanakan sistem tempahan dalam talian yang cekap dan masa nyata. Artikel ini akan memperkenalkan cara menggunakan WebSocket dan JavaScript untuk melaksanakan sistem tempahan dalam talian dan memberikan contoh kod khusus. 1. Apakah itu WebSocket? WebSocket ialah kaedah dupleks penuh pada sambungan TCP tunggal.
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan
 Langkah untuk menyediakan grid kamera pada iPhone
Mar 26, 2024 pm 07:21 PM
Langkah untuk menyediakan grid kamera pada iPhone
Mar 26, 2024 pm 07:21 PM
1. Buka desktop iPhone anda, cari dan klik untuk memasuki [Settings], 2. Klik untuk memasukkan [Camera] pada halaman tetapan. 3. Klik untuk menghidupkan suis di sebelah kanan [Grid].
 JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap
Dec 17, 2023 pm 05:13 PM
JavaScript dan WebSocket: Membina sistem ramalan cuaca masa nyata yang cekap Pengenalan: Hari ini, ketepatan ramalan cuaca sangat penting kepada kehidupan harian dan membuat keputusan. Apabila teknologi berkembang, kami boleh menyediakan ramalan cuaca yang lebih tepat dan boleh dipercayai dengan mendapatkan data cuaca dalam masa nyata. Dalam artikel ini, kita akan mempelajari cara menggunakan teknologi JavaScript dan WebSocket untuk membina sistem ramalan cuaca masa nyata yang cekap. Artikel ini akan menunjukkan proses pelaksanaan melalui contoh kod tertentu. Kami




