
这篇文章主要介绍了javascript计算渐变颜色的实例的相关资料,希望通过本文能帮助到大家更好的学习JavaScript,让大家理解掌握这部分内容,对JavaScript感兴趣的朋友可以参考下本篇文章
javascript计算渐变颜色的实例
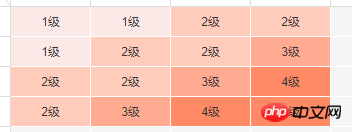
有时候,一个表格或者一片区域内,需要若干同色系从浅到深的颜色,如图所示:

如果需要的颜色少,则颜色的差异较大,需要的颜色多,则颜色差异小,如下图:


这时,就用到了同色系渐变颜色的计算,算法如下:
function getItemColors (colorLevel) {
var colors= [];
//默认的最深颜色
var red = 134,green = 108, blue = 184;
//最浅颜色是239,239,239 比如:最浅颜色的red是 239 则差值为239-134=105
var maxRed = 105,maxGreen = 131,maxBlue = 55;
var level = colorLevel;
while(level--) {
colors.push( 'rgb('+red +','+green+','+blue+')');
red += parseInt(maxRed/colorLevel);
green += parseInt(maxGreen/colorLevel);
blue += parseInt(maxBlue/colorLevel);
}
return colors;
}以上就是本篇文章的所有内容,希望大家对这篇文章感兴趣!!
相关推荐:
Atas ialah kandungan terperinci javascript计算渐变颜色的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




