Vue中封装input组件方法教程
本文主要介绍了Vue中封装input组件的实例详解的相关资料,希望通过本文能帮助到大家,需要的朋友可以参考下,希望能帮助到大家。
Vue中封装input组件
最近有点忙不过来 脱了很久,没有更新 抱歉。今天要将的时如何自定义封装input组件 ,博主知识发个简单的模板 码友们可以更具自己的实际项目添加需要的参数
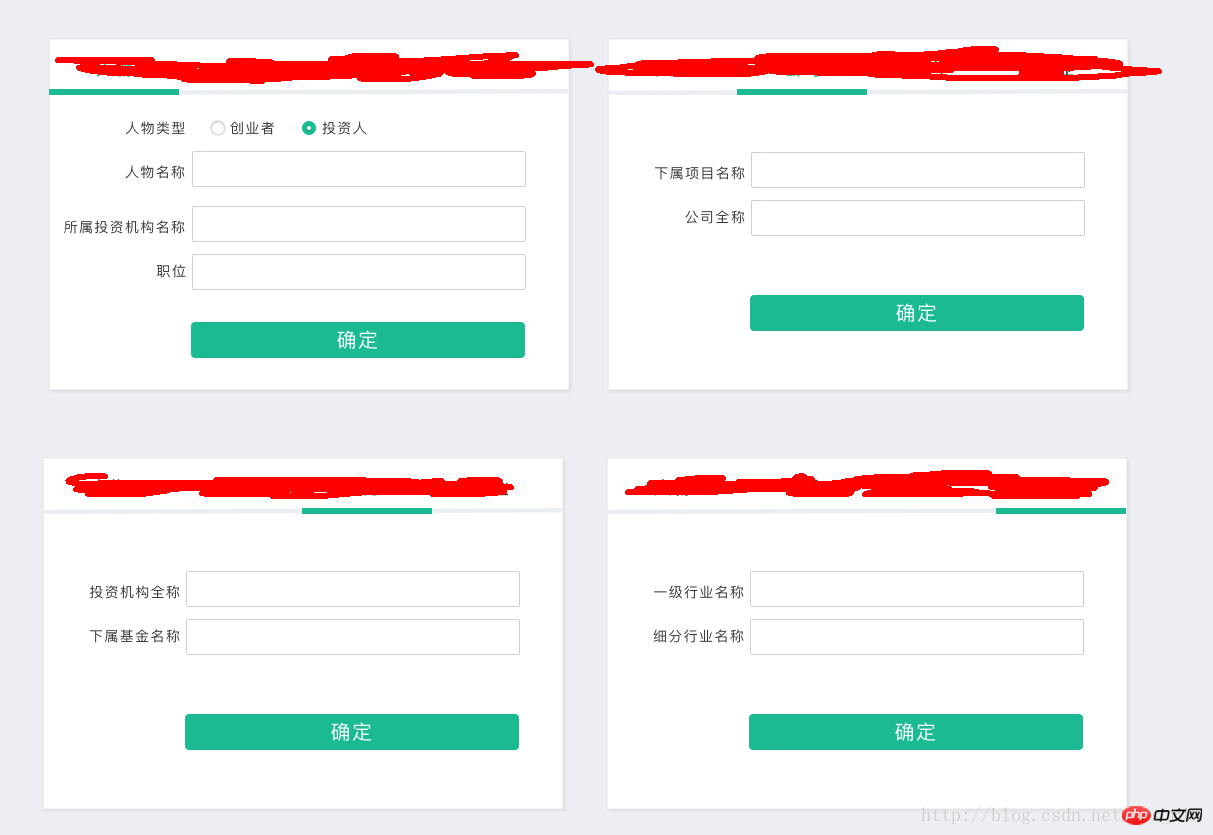
我的项目中的UI图是这样的

代码如下
子组件的模板设置
<template>
<p class="completion-input-box">
<span class="input-box-name">{{text}}</span>
<input
type="text"
ref="input"
:value="value"
@input="$emit('input', $event.target.value)"
>
</p>
</template>
<script>
export default {
name: 'inputlsit',
props: ['text', 'value'],
}
</script>父组件模板
<template>
<p class="completion-input-box">
<FromList :text="'创业项目名称'" v-model="projectN"></FromList>
<FromList :text="'所属公司名称'" v-model="companyN"></FromList>
<FromList :text="'所属投资机构名称'" v-model="mechanismN"></FromList>
</p>
</template>
<script>
import FromList from './FromList.vue'
export default {
name: 'search',
data() {
return {
projectN: '', // 创业项目名称
companyN: '', // 所属公司名称
mechanismN: '' // 所属机构名称
}
},
components: {
FromList
}
}
</script>相关推荐:
Atas ialah kandungan terperinci Vue中封装input组件方法教程. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Cara menulis novel dalam aplikasi Novel Percuma Tomato Kongsi tutorial cara menulis novel dalam Novel Tomato.
Mar 28, 2024 pm 12:50 PM
Novel Tomato adalah perisian membaca novel yang sangat popular Kami sering mempunyai novel dan komik baru untuk dibaca dalam Novel Tomato Setiap novel dan komik sangat menarik ingin menulis ke dalam teks. Jadi bagaimana kita menulis novel di dalamnya? Kongsi tutorial novel Tomato tentang cara menulis novel 1. Mula-mula buka aplikasi novel percuma Tomato pada telefon bimbit anda dan klik pada Pusat Peribadi - Pusat Penulis 2. Lompat ke halaman Pembantu Penulis Tomato - klik pada Buat buku baru di penghujung novel.
 Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Bagaimana untuk memulihkan kenalan yang dipadam pada WeChat (tutorial mudah memberitahu anda cara memulihkan kenalan yang dipadam)
May 01, 2024 pm 12:01 PM
Malangnya, orang sering memadamkan kenalan tertentu secara tidak sengaja atas sebab tertentu WeChat ialah perisian sosial yang digunakan secara meluas. Untuk membantu pengguna menyelesaikan masalah ini, artikel ini akan memperkenalkan cara mendapatkan semula kenalan yang dipadam dengan cara yang mudah. 1. Fahami mekanisme pemadaman kenalan WeChat Ini memberi kita kemungkinan untuk mendapatkan semula kenalan yang dipadamkan Mekanisme pemadaman kenalan dalam WeChat mengalih keluar mereka daripada buku alamat, tetapi tidak memadamkannya sepenuhnya. 2. Gunakan fungsi "Pemulihan Buku Kenalan" terbina dalam WeChat menyediakan "Pemulihan Buku Kenalan" untuk menjimatkan masa dan tenaga Pengguna boleh mendapatkan semula kenalan yang telah dipadamkan dengan cepat melalui fungsi ini. 3. Masuk ke halaman tetapan WeChat dan klik sudut kanan bawah, buka aplikasi WeChat "Saya" dan klik ikon tetapan di sudut kanan atas untuk memasuki halaman tetapan.
 Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Rahsia penetasan telur naga mudah alih terbongkar (langkah demi langkah untuk mengajar anda cara berjaya menetas telur naga mudah alih)
May 04, 2024 pm 06:01 PM
Permainan mudah alih telah menjadi sebahagian daripada kehidupan orang ramai dengan perkembangan teknologi. Ia telah menarik perhatian ramai pemain dengan imej telur naga yang comel dan proses penetasan yang menarik, dan salah satu permainan yang telah menarik perhatian ramai ialah versi mudah alih Dragon Egg. Untuk membantu pemain memupuk dan mengembangkan naga mereka sendiri dengan lebih baik dalam permainan, artikel ini akan memperkenalkan kepada anda cara menetas telur naga dalam versi mudah alih. 1. Pilih jenis telur naga yang sesuai Pemain perlu berhati-hati memilih jenis telur naga yang mereka suka dan sesuai dengan diri mereka, berdasarkan pelbagai jenis sifat dan kebolehan telur naga yang disediakan dalam permainan. 2. Tingkatkan tahap mesin pengeraman Pemain perlu meningkatkan tahap mesin pengeraman dengan menyelesaikan tugasan dan mengumpul prop Tahap mesin pengeraman menentukan kelajuan penetasan dan kadar kejayaan penetasan. 3. Kumpul sumber yang diperlukan untuk penetasan Pemain perlu berada dalam permainan
 Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Bagaimana untuk menetapkan saiz fon pada telefon mudah alih (mudah melaraskan saiz fon pada telefon bimbit)
May 07, 2024 pm 03:34 PM
Menetapkan saiz fon telah menjadi keperluan pemperibadian yang penting kerana telefon mudah alih menjadi alat penting dalam kehidupan seharian manusia. Untuk memenuhi keperluan pengguna yang berbeza, artikel ini akan memperkenalkan cara meningkatkan pengalaman penggunaan telefon mudah alih dan melaraskan saiz fon telefon mudah alih melalui operasi mudah. Mengapa anda perlu melaraskan saiz fon telefon mudah alih anda - Melaraskan saiz fon boleh menjadikan teks lebih jelas dan mudah dibaca - Sesuai untuk keperluan membaca pengguna yang berbeza umur - Mudah untuk pengguna yang kurang penglihatan menggunakan saiz fon fungsi tetapan sistem telefon mudah alih - Cara memasukkan antara muka tetapan sistem - Dalam Cari dan masukkan pilihan "Paparan" dalam antara muka tetapan - cari pilihan "Saiz Fon" dan laraskan saiz fon dengan pihak ketiga aplikasi - muat turun dan pasang aplikasi yang menyokong pelarasan saiz fon - buka aplikasi dan masukkan antara muka tetapan yang berkaitan - mengikut individu
 Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Pada musim panas, anda mesti cuba menembak pelangi
Jul 21, 2024 pm 05:16 PM
Selepas hujan pada musim panas, anda sering dapat melihat pemandangan cuaca istimewa yang indah dan ajaib - pelangi. Ini juga merupakan pemandangan jarang yang boleh ditemui dalam fotografi, dan ia sangat fotogenik. Terdapat beberapa syarat untuk pelangi muncul: pertama, terdapat titisan air yang mencukupi di udara, dan kedua, matahari bersinar pada sudut yang lebih rendah. Oleh itu, adalah paling mudah untuk melihat pelangi pada sebelah petang selepas hujan reda. Walau bagaimanapun, pembentukan pelangi sangat dipengaruhi oleh cuaca, cahaya dan keadaan lain, jadi ia biasanya hanya bertahan untuk jangka masa yang singkat, dan masa tontonan dan penangkapan terbaik adalah lebih pendek. Jadi apabila anda menemui pelangi, bagaimanakah anda boleh merakamnya dengan betul dan mengambil gambar dengan kualiti? 1. Cari pelangi Selain keadaan yang dinyatakan di atas, pelangi biasanya muncul mengikut arah cahaya matahari, iaitu jika matahari bersinar dari barat ke timur, pelangi lebih cenderung muncul di timur.
 Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
Tutorial tentang cara mematikan bunyi pembayaran di WeChat
Mar 26, 2024 am 08:30 AM
1. Mula-mula buka WeChat. 2. Klik [+] di penjuru kanan sebelah atas. 3. Klik kod QR untuk mengutip bayaran. 4. Klik tiga titik kecil di penjuru kanan sebelah atas. 5. Klik untuk menutup peringatan suara untuk ketibaan pembayaran.
 Perbezaan antara kaedah dan fungsi bahasa Go dan analisis senario aplikasi
Apr 04, 2024 am 09:24 AM
Perbezaan antara kaedah dan fungsi bahasa Go dan analisis senario aplikasi
Apr 04, 2024 am 09:24 AM
Perbezaan antara kaedah dan fungsi bahasa Go terletak pada perkaitannya dengan struktur: kaedah dikaitkan dengan struktur dan digunakan untuk mengendalikan data struktur atau fungsi adalah bebas daripada jenis dan digunakan untuk melaksanakan operasi umum.
 Cara memilih pelindung skrin telefon mudah alih untuk melindungi skrin telefon mudah alih anda (beberapa perkara utama dan petua untuk membeli pelindung skrin telefon mudah alih)
May 07, 2024 pm 05:55 PM
Cara memilih pelindung skrin telefon mudah alih untuk melindungi skrin telefon mudah alih anda (beberapa perkara utama dan petua untuk membeli pelindung skrin telefon mudah alih)
May 07, 2024 pm 05:55 PM
Filem telefon bimbit telah menjadi salah satu aksesori yang sangat diperlukan dengan populariti telefon pintar. Untuk memanjangkan hayat perkhidmatannya, pilih filem telefon mudah alih yang sesuai untuk melindungi skrin telefon mudah alih. Untuk membantu pembaca memilih filem telefon bimbit yang paling sesuai untuk diri mereka sendiri, artikel ini akan memperkenalkan beberapa perkara utama dan teknik untuk membeli filem telefon bimbit. Fahami bahan dan jenis filem telefon bimbit: Filem PET, TPU, dsb. Filem telefon mudah alih diperbuat daripada pelbagai bahan, termasuk kaca terbaja. Filem PET agak lembut, filem kaca terbaja mempunyai rintangan calar yang baik, dan TPU mempunyai prestasi kalis kejutan yang baik. Ia boleh diputuskan berdasarkan keutamaan dan keperluan peribadi semasa memilih. Pertimbangkan tahap perlindungan skrin Jenis filem telefon mudah alih yang berbeza mempunyai tahap perlindungan skrin yang berbeza. Filem PET terutamanya memainkan peranan anti-calar, manakala filem kaca terbaja mempunyai rintangan jatuh yang lebih baik. Anda boleh memilih untuk menjadi lebih baik




