Angular实现双向折叠列表组件
本文主要介绍了Angular实现双向折叠列表组件的示例代码,分为左右两组,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
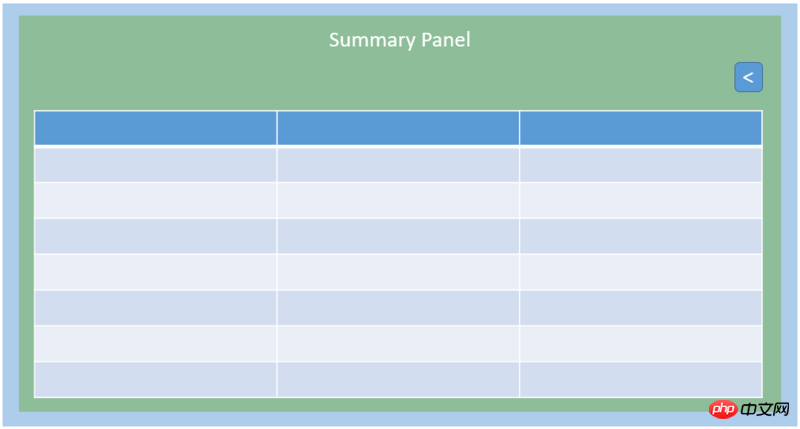
最近在做一个双向折叠组件,如下图所示,页面是分为两组,左边页面是Summary Panel,主要是一组列表,右边页面是Detail Panel,展示左边列表中某一项的具体信息,我们把它记作“Middle State”。

我们还看到有“<”和“>”两组按钮,这就是我们要做的“双向折叠组件”。点击左边的“<”,Summary Panel折叠起来,Detail Panel铺满整个页面,我们把它记作“Left State”,如下图:

在Summary Panel折叠状态下,点击“>”,又回到“Middle State”。点击“>”,Detail Panel折叠起来,Summary Panel铺满整个页面,我们把它记作“Right State”,如下图:

我们通过以上的需求分析可知,
1.页面的总体布局是一个Summary的p,两个箭头buttons,一个Detail的p。
2.页面总共有三种state:“Middle”、“Left”、“Right”,有两个button:“<”和“>”,也就是两个button去控制三个state。
因此我们需要定义一个枚举来记录页面的三种状态(注意,定义枚举要用export导出,否则后面会出错)
export enum CollapseExpandState {
Middle = 1,
Left,
Right
}页面的结构如下,并且通过一个变量_collapseExpandState去控制“left”和“right”两个button,具体为“<”会在页面状态为“Middle”和“Right”的情况下出现,“>”会在页面状态为“Middle”和“Left”状态下出现,从需求图中即可得知:
<p id="container">
<p id="summary"></p>
<p id="buttons">
<p id="left" *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Right" (click)="_onHandleLeft($event)">《</p>
<p id="right"> *ngIf="_collapseExpandState === CollapseExpandState.Middle || CollapseExpandState.Left" (click)="_onHandleLeft($event)">》</p>
</p>
<p id="detail"></p>
</p>这里在angular的template中用到了枚举,遭遇了一些麻烦,如果我们按上述定义了枚举,并且在Angular Component的template中用了枚举,我们会得到以下的错误提示:
TypeError: Cannot read property 'Middle' of undefined
也就是说,在Angular2的template中无法识别定义的枚举类型CollapseExpandState,这是因为你写的Angular Component的template模板的执行环境是你定义的component class,但是在class中并没有关于CollapseExpandState枚举的任何引用,所以Angular在为你的component生成模板的时候认为CollapseExpandState是undefined的。知道了原因,解决方案就很容易了,只需要在component class中加入这个枚举的引用即可:
@component(...)
export class ContainerWidget {
public CollpaseExpandState: any = CollapseExpandState;
}我们通过枚举状态来控制了两个buttons是否在恰当的页面状态显示与否,但是即使是同一个buttons,在不同的页面状态下所用到的样式也会不同,这里的样式其实最主要的就是位置了。我们先来考虑如何去控制button的样式,再来考虑如何去正确定位不同页面状态下button的位置。
对于控制button的样式,我们需要控制三个样式:"left button"、"right button"还有“buttons”。能够想到有三种方案:
I、用ng-class
ng-class一般的用法如下:
<some-element [ngClass]="{'first': true, 'second': true, 'third': false}">...</some-element>因此它需要用boolean去控制,每一种样式需要一个boolean去控制,left和right各有两种样式,buttons有三种样式,这样就需要用5个boolean去控制,略显麻烦。
II、 用ElementRef.nativeElement.className
分别在buttons、left和right上用模板变量,然后在class中定义:
@ViewChild("buttons") buttons: ElementRef;
@ViewChild("left") left: ElementRef;
@ViewChild("right") right: ElementRef;在处理函数中这样去给class赋值从而改变样式:
this.left.nativeElement.className = "XXXXX";
这样的话,我们需要从元素的角度出发,只需要3个元素变量,从而改变元素上的className即可。但是这样做有个隐患,注意到我们是用的ngIf来控制left和right在不同状态下是否存在,因为每一次事件处理都需要对三个元素的样式进行赋值,但是如果某个页面状态下ngIf为false从而元素不存在,那么就会报“Null Pointer”的错误,所以如果所引用的元素受到了ngIf的控制,不确定是否一定存在的情况下,要慎用该方法为元素赋予样式。
III、 用class="{{}}"
为了II中的尴尬,我们采用在HTML元素上对class进行直接赋值的方式,但是需要借用插值表达式{{}}。我们在css中用class的形式定义好样式,并且在compoennt class中定义三个字符串变量记录className,然后在事件处理函数中把相应的className赋予变量即可。这样我们就不用担心元素是否存在而导致的空指针了。
考虑完如何控制样式,下面我们进入CSS样式的讨论,这里其实主要考虑的就是位置。
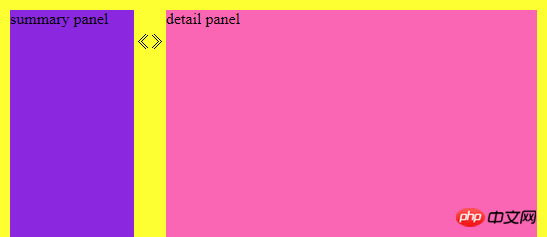
我们采用flex布局,从左到右依次排列Summary Panel, buttons和Detail Panel。我们希望Buttons向左移,但是空出的位置被Detail Panel来填充。首先来看一下不设样式的效果图:

显然buttons是占据了文档流的位置的,如果这时候我们用relative定位buttpms,并且设置left的值为-74px(注意到left为负数就会把元素往左推):
.buttons{
display: flex;
position: relative;
margin-top: 23px;
left: -74px;
}效果图为:

发现如果用left的话,buttons原来的文档流位置依然存在,只是buttons相对于原来的位置移动了一定的位移。
如果我们用margin-left来设置呢:
.buttons{
display: flex;
position: relative;
margin-top: 23px;
margin-left: -74px;
}效果图为:

它和left不同之处在于,left会留住原来的文档流位置,但是用margin-left原来的文档流位置会消失,而由后面的元素补充过来,而我们想要的效果,正好是用margin-left来实现的。
所以用CSS定位的时候,要明白left和margin-left的区别,从而选择正确的方式来定位。
总结一下,从这个案例中我们学习到了:
双向折叠可以用“3种页面状态去控制2个按钮”来实现
enum在Angular Component的template中用到时,需要在compnent class中添加它的引用
控制元素样式有很多方法,要选择合适的方法
CSS定位中left和margin-left虽然都能把元素推向左边,但是left保留原来文档流位置,margin-left不保留原来文档流位置。
相关推荐:
Atas ialah kandungan terperinci Angular实现双向折叠列表组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk mengalih keluar kurungan segi empat sama dari senarai menggunakan Python
Sep 05, 2023 pm 07:05 PM
Bagaimana untuk mengalih keluar kurungan segi empat sama dari senarai menggunakan Python
Sep 05, 2023 pm 07:05 PM
Python ialah perisian yang sangat berguna yang boleh digunakan untuk pelbagai tujuan bergantung kepada keperluan. Python boleh digunakan dalam pembangunan web, sains data, pembelajaran mesin dan banyak lagi bidang lain yang memerlukan automasi. Ia mempunyai banyak ciri berbeza yang membantu kami melaksanakan tugasan ini. Senarai Python adalah salah satu ciri Python yang sangat berguna. Seperti namanya, senarai mengandungi semua data yang anda ingin simpan. Ia pada asasnya adalah satu set pelbagai jenis maklumat. Cara Berbeza untuk Mengeluarkan Kurungan Segi Empat Banyak kali, pengguna menemui situasi di mana item senarai dipaparkan dalam kurungan segi empat sama. Dalam artikel ini, kami akan memperincikan cara mengalih keluar kurungan ini untuk mendapatkan paparan yang lebih baik tentang penyenaraian anda. Salah satu cara paling mudah untuk mengalih keluar kurungan dalam rentetan dan fungsi penggantian adalah dalam
 Cara mengira bilangan elemen dalam senarai menggunakan fungsi count() Python
Nov 18, 2023 pm 02:53 PM
Cara mengira bilangan elemen dalam senarai menggunakan fungsi count() Python
Nov 18, 2023 pm 02:53 PM
Cara menggunakan fungsi count() Python untuk mengira bilangan elemen dalam senarai memerlukan contoh kod khusus Sebagai bahasa pengaturcaraan yang berkuasa dan mudah dipelajari, Python menyediakan banyak fungsi terbina dalam untuk mengendalikan struktur data yang berbeza. Salah satunya ialah fungsi count(), yang boleh digunakan untuk mengira bilangan elemen dalam senarai. Dalam artikel ini, kami akan menerangkan cara menggunakan fungsi count() secara terperinci dan memberikan contoh kod khusus. Fungsi count() ialah fungsi terbina dalam Python, digunakan untuk mengira sesuatu
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Telefon lipat Samsung 10,000 yuan W25 didedahkan: kamera hadapan bawah skrin 5 megapiksel dan badan lebih nipis
Aug 23, 2024 pm 12:43 PM
Telefon lipat Samsung 10,000 yuan W25 didedahkan: kamera hadapan bawah skrin 5 megapiksel dan badan lebih nipis
Aug 23, 2024 pm 12:43 PM
Menurut berita pada 23 Ogos, Samsung akan melancarkan telefon bimbit lipat W25 baharu, yang dijangka akan diumumkan pada penghujung September Ia akan membuat penambahbaikan yang sepadan dalam kamera hadapan bawah skrin dan ketebalan badan. Menurut laporan, Samsung W25, dengan nama kod Q6A, akan dilengkapi dengan kamera bawah skrin 5 megapiksel, yang merupakan penambahbaikan berbanding kamera 4 megapiksel siri Galaxy Z Fold. Selain itu, kamera hadapan skrin luaran W25 dan kamera sudut ultra lebar masing-masing dijangka 10 juta dan 12 juta piksel. Dari segi reka bentuk, W25 adalah kira-kira 10 mm tebal dalam keadaan terlipat, iaitu kira-kira 2 mm lebih nipis daripada Galaxy Z Fold 6 standard. Dari segi skrin, W25 mempunyai skrin luaran 6.5 inci dan skrin dalaman 8 inci, manakala Galaxy Z Fold6 mempunyai skrin luaran 6.3 inci dan skrin dalaman 8 inci.
 Sarung telefon Google Pixel 9 Pro Fold terdedah: Skrin luar 6.4 inci, skrin dalam 8.02 inci
Jun 25, 2024 pm 02:35 PM
Sarung telefon Google Pixel 9 Pro Fold terdedah: Skrin luar 6.4 inci, skrin dalam 8.02 inci
Jun 25, 2024 pm 02:35 PM
Menurut berita pada 25 Jun, sumber ytechb menerbitkan catatan blog semalam (24 Jun), berkongsi paparan sarung telefon bimbit Google Pixel 9 Pro Fold, sekali lagi menunjukkan reka bentuk bahagian belakang skrin lipat ini. Menurut berita sebelum ini, Google akan mengeluarkan siri telefon bimbit Pixel 9 pada Oktober tahun ini Selain tiga telefon dalam siri Pixel 9, Pixel Fold juga akan disertakan dalam siri Pixel 9, dan akan dinamakan Pixel 9. Pro Fold selepas ia dilancarkan secara rasmi. Sarung telefon yang terdedah kali ini datang daripada pengeluar aksesori Torro, kedai dalam talian UK dan AS telah menyenaraikan sarung telefon produk dan mendedahkan reka bentuk serta saiz paparan telefon. Halaman menunjukkan sejumlah besar pemaparan sarung telefon Pixel 9 Pro Fold
 Cara Membuat Senarai Beli-belah dalam Apl Peringatan iOS 17 pada iPhone
Sep 21, 2023 pm 06:41 PM
Cara Membuat Senarai Beli-belah dalam Apl Peringatan iOS 17 pada iPhone
Sep 21, 2023 pm 06:41 PM
Cara Membuat Senarai Runcit pada iPhone dalam iOS17 Mencipta Senarai Runcit dalam apl Peringatan adalah sangat mudah. Anda hanya menambah senarai dan mengisinya dengan item anda. Apl ini secara automatik mengisih item anda ke dalam kategori, dan anda juga boleh bekerjasama dengan pasangan anda atau rakan kongsi rata untuk membuat senarai barang yang anda perlu beli dari kedai. Berikut ialah langkah penuh untuk melakukan ini: Langkah 1: Hidupkan Peringatan iCloud Walaupun kedengaran pelik, Apple berkata anda perlu mendayakan peringatan daripada iCloud untuk mencipta Senarai Runcit pada iOS17. Berikut ialah langkah untuknya: Pergi ke apl Tetapan pada iPhone anda dan ketik [nama anda]. Seterusnya, pilih i
 Cara membuat senarai runcit: Gunakan apl Peringatan untuk iPhone
Dec 01, 2023 pm 03:37 PM
Cara membuat senarai runcit: Gunakan apl Peringatan untuk iPhone
Dec 01, 2023 pm 03:37 PM
Dalam iOS 17, Apple menambah ciri senarai kecil yang berguna pada apl Peringatan untuk membantu anda apabila anda keluar membeli-belah untuk barangan runcit. Teruskan membaca untuk mengetahui cara menggunakannya dan memendekkan perjalanan anda ke kedai. Apabila anda membuat senarai menggunakan jenis senarai "Grocery" baharu (bernama "Beli-belah" di luar AS), anda boleh memasukkan pelbagai makanan dan barangan runcit dan menyusunnya secara automatik mengikut kategori. Organisasi ini memudahkan anda mencari barang yang anda perlukan di kedai runcit atau semasa keluar membeli-belah. Jenis kategori yang tersedia dalam makluman termasuk Hasil, Roti & Bijirin, Makanan Sejuk Beku, Snek & Gula-gula, Daging, Tenusu, Telur & Keju, Barangan Bakar, Barangan Bakar, Produk Isi Rumah, Penjagaan Diri & Kesejahteraan dan Wain, Bir & Minuman Berasaskan . Yang berikut dibuat dalam iOS17
 Kelemahan terbesar telefon mudah alih skrin boleh lipat: tiada senario aplikasi teras
Mar 16, 2024 am 09:04 AM
Kelemahan terbesar telefon mudah alih skrin boleh lipat: tiada senario aplikasi teras
Mar 16, 2024 am 09:04 AM
Apa yang kita bincangkan hari ini bukanlah seperti mana produk tertentu, tetapi kembali kepada topik "skrin lipat" itu sendiri dan meneroka "rasional" telefon bimbit skrin lipat. Pertama, mari kita lihat prestasi pasaran telefon bimbit skrin lipat Menurut laporan data terkini IDC, pasaran telefon bimbit skrin lipat China akan menghantar kira-kira 7.007 juta unit pada tahun 2023, peningkatan tahun ke tahun sebanyak 114.5%. Antaranya, pasaran telefon mudah alih skrin lipat China menghantar kira-kira 2.771 juta unit pada suku keempat 2023, peningkatan tahun ke tahun sebanyak 149.6%. Data itu kelihatan baik, dan pertumbuhannya juga sangat kukuh. Walau bagaimanapun, berbanding dengan kira-kira 270 juta penghantaran telefon pintar di pasaran China pada 2023, data ini sebenarnya tidak mencukupi. Secara umum




