
本文主要介绍了IntelliJ IDEA 安装vue开发插件的方法,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
一、导语
最近接触了下idea,虽然我对于各种“代码界的神器”没有多大感冒,一个eclipse或者myeclipse,一个Notepad++ 、一个就可以把我征服,但还是蛮喜欢idea这个神器的,虽然,特别坑我的内存。
二、正文
vue在idea中运行,需要配置一定的环境,哦,先讲讲如何破解idea吧。
1、idea的安装
idea最好还是用2015版本的吧,不知道适不适合安卓那些开发,但是对于要开发vue的前端小朋友,还是用2015吧的好,解释不了其他版本哪里不好,但就是运行时各种乱,好吧,你们喜欢用其他版本也是而已的。
怎么把安装包扔上来呢???who能教我???就直接解压安装就好。
idea神器可以干的事:

2、idea汉化版
作为一个程序员,不懂点英语是不行的,但是,还是喜欢用中文版的编辑器,所以,来汉化吧
直接将resources_cn.jar扔进去替换掉就好,是的,这样一替换就OK了
3、idea中配置vue环境
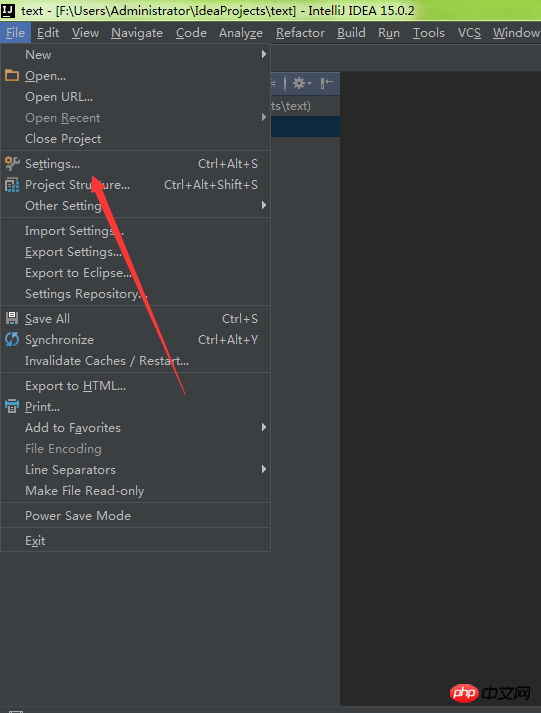
首先,在设置中找到了语言项的设置:


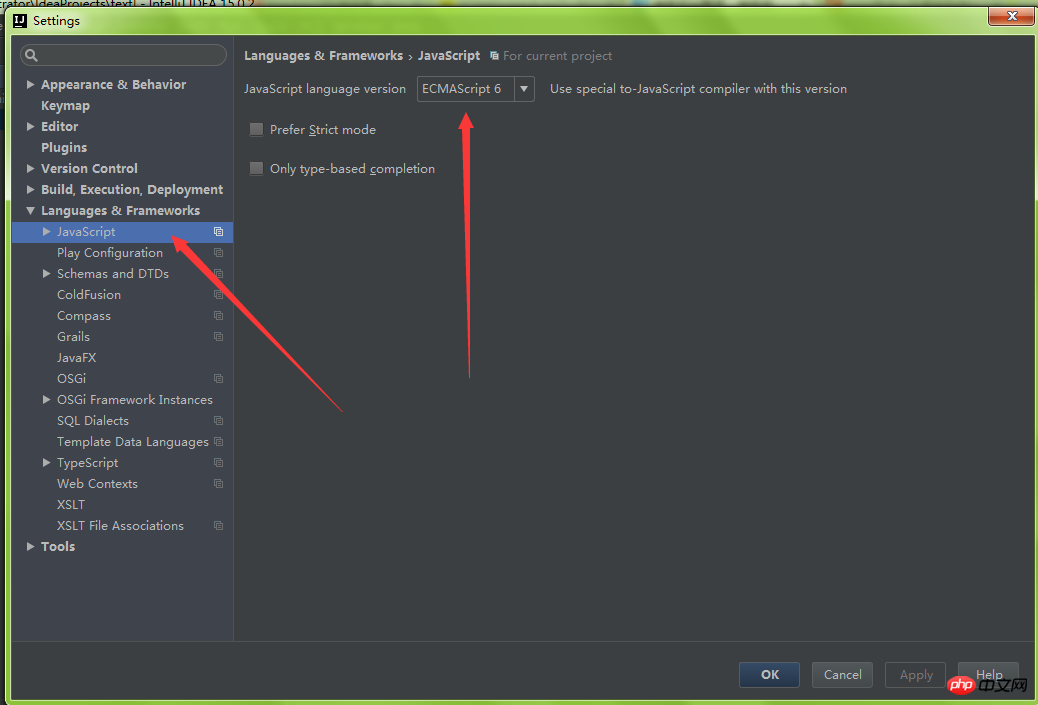
选择了es6的选项(既然作为高逼格的语言,那vue还是搭配高逼格的es6吧)
其次:添加vue插件
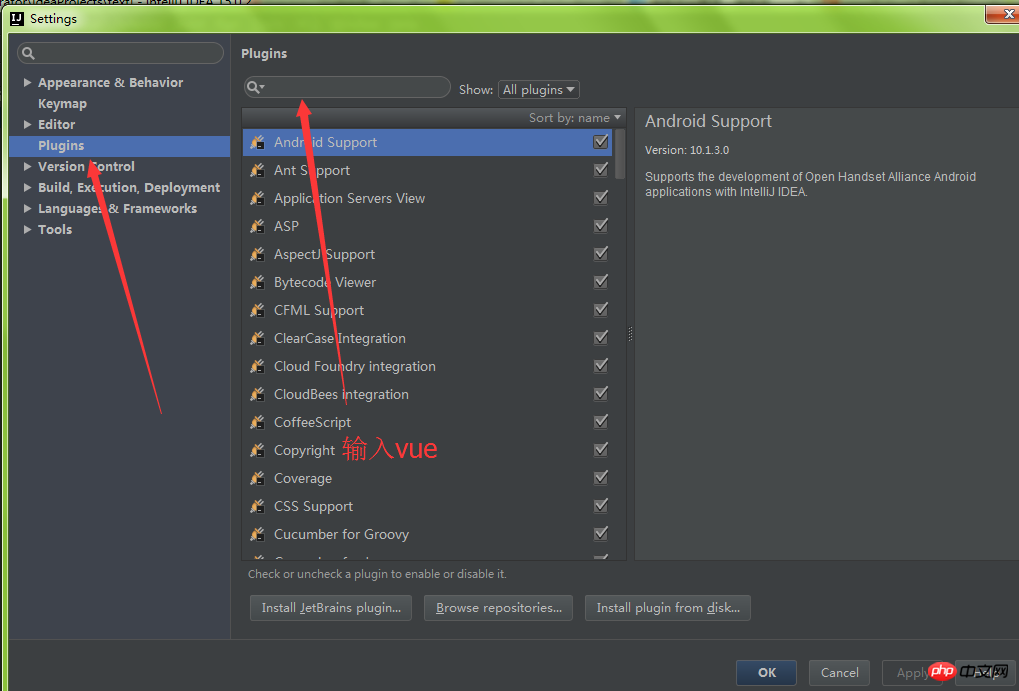
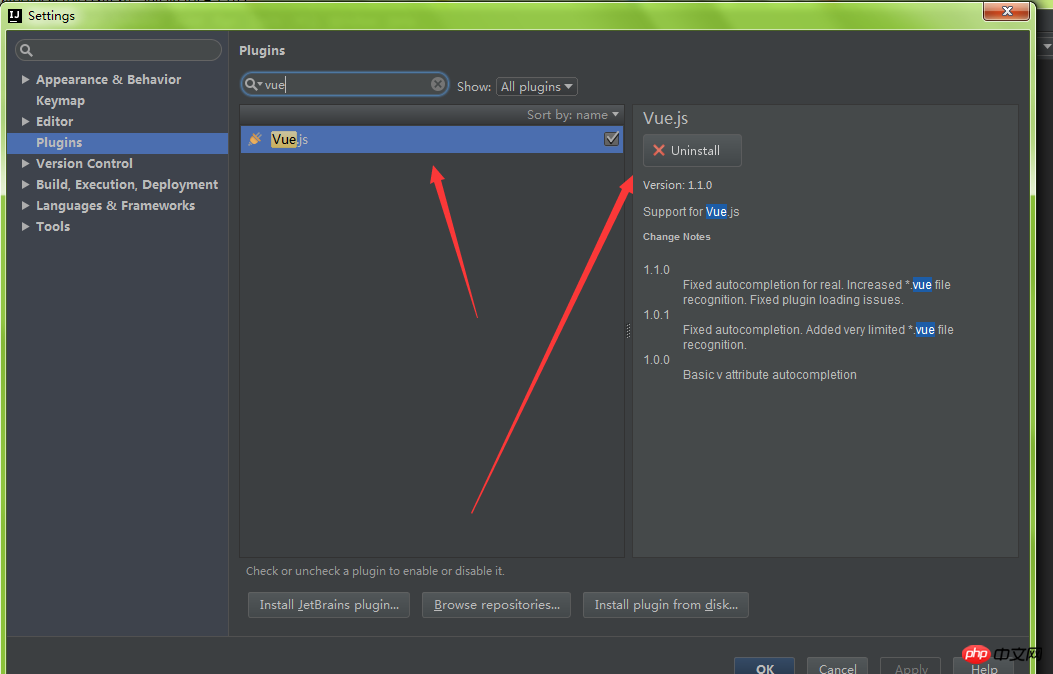
在设置中找到plugins 插件项,进入输入框输入vue,回车可查找对应的vue插件(我已经是安装好了的,搜到后,点击install就行)


好了,重启下,vue的环境就搭建好了的。么么哒
三、结束语
又一个如此简介,哦,不靠谱的文章出来了,一点错误的情况说明都没有,是的,不想说,这样装起来我才像大神
相关推荐:
Java Web项目使用IntelliJ IDEA 15与Maven创建的图文详解
Atas ialah kandungan terperinci IntelliJ IDEA 安装vue开发插件详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Senarai lengkap kekunci pintasan idea
Senarai lengkap kekunci pintasan idea
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengintegrasikan idea dengan Tomcat
Bagaimana untuk mengintegrasikan idea dengan Tomcat
 Bagaimana untuk mengkonfigurasi maven dalam idea
Bagaimana untuk mengkonfigurasi maven dalam idea
 Apakah perbezaan antara gerhana dan idea?
Apakah perbezaan antara gerhana dan idea?
 Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
Pengenalan kepada pemalam yang diperlukan untuk vscode menjalankan java
 Apakah perbezaan antara webstorm dan idea?
Apakah perbezaan antara webstorm dan idea?
 Mengapa webstorm tidak boleh menjalankan fail
Mengapa webstorm tidak boleh menjalankan fail
 apa maksud bbs
apa maksud bbs




