
本文主要介绍了jQuery tip提示插件的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧,希望能帮助到大家。
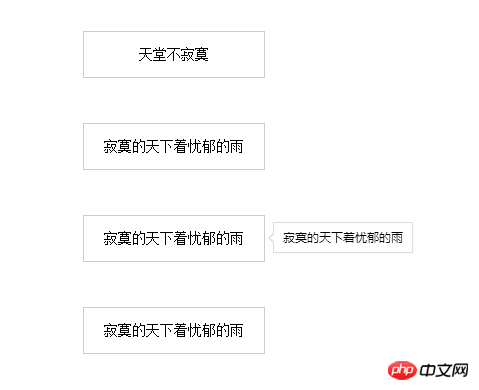
效果图:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>document</title>
<style>
.tip{
width: 200px;
text-align: center;
position: relative;
border:1px solid #ccc;
height: 50px;
line-height: 50px;
left: 50%;
margin-top: 50px;
transform: translateX(-50%);
}
.tip-container{
position: absolute;
box-shadow: 2px 2px 5px #f9f9f9;
z-index: 999;
display: none;
}
.tip-container .tip-point-top,
.tip-container .tip-point-bottom,
.tip-container .tip-point-left,
.tip-container .tip-point-right{
border:1px solid #dcdcdc;
position: relative;
background: white;
}
.tip-content{
padding:5px 10px;
background: white;
font-size: 12px;
line-height: 1.7;
font-family: "Helvetica Neue",Helvetica,Arial,"MicroSoft YaHei";
}
.tip-container .tip-point-top::after,
.tip-container .tip-point-top::before,
.tip-container .tip-point-bottom::after,
.tip-container .tip-point-bottom::before{
content:"";
position: absolute;
border:solid transparent;
left: 50%;
width: 0;
height: 0;
transform: translate3d(-50%,0,0);
-webkit-transform: translate3d(-50%,0,0);
}
.tip-container .tip-point-right::after,
.tip-container .tip-point-right::before,
.tip-container .tip-point-left::after,
.tip-container .tip-point-left::before{
content:"";
position: absolute;
border:solid transparent;
top: 50%;
width: 0;
height: 0;
transform: translate3d(0,-50%,0);
-webkit-transform: translate3d(0,-50%,0);
}
/*tip-point-top*/
.tip-container .tip-point-top::after{
border-top-color: #fff;
top: 100%;
border-width: 5px;
}
.tip-container .tip-point-top::before {
border-top-color: #dcdcdc;
top: 100%;
border-width: 7px;
}
/*tip-point-bottom*/
.tip-container .tip-point-bottom::after{
border-bottom-color: #fff;
bottom: 100%;
border-width: 5px;
}
.tip-container .tip-point-bottom::before {
border-bottom-color: #dcdcdc;
bottom: 100%;
border-width: 7px;
}
/*tip-point-right*/
.tip-container .tip-point-right::after{
border-right-color: #fff;
right: 100%;
border-width: 5px;
}
.tip-container .tip-point-right::before {
border-right-color: #dcdcdc;
right: 100%;
border-width: 7px;
}
/*tip-point-left*/
.tip-container .tip-point-left::after{
border-left-color: #fff;
left: 100%;
border-width: 5px;
}
.tip-container .tip-point-left::before {
border-left-color: #dcdcdc;
left: 100%;
border-width: 7px;
}
</style>
</head>
<body>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="top">天堂不寂寞</p>
<p data-tip="天堂不寂寞" data-mode="bottom">寂寞的天下着忧郁的雨</p>
<p data-tip="寂寞的天下着忧郁的雨" data-mode="right">寂寞的天下着忧郁的雨</p>
<p data-tip="天堂不寂寞" data-mode="left">寂寞的天下着忧郁的雨</p>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
<script>
/**
* Created by zxhuan (you@example.com)
* Date: 2016/11/28
* Time: 11:14
*/
;
(function ($,window,document,undefined) {
var modePos;
$.fn.tip = function (options) {
var set = $.extend({
"mode": "bottom",
"speed": 300,
"tipText":"提示内容"
}, options);
if(!modePos){
//策略模式
//算法
modePos = {
top: function (t, tip) {
return {
left: t.offset().left + (t.width() - tip.width()) / 2 + "px",
top: t.offset().top - tip.height() - 12 + "px"
}
},
bottom:function(t, tip){
return {
left: this.top(t, tip).left,
top: t.offset().top + t.height() + 12 + "px"
}
},
left:function(t, tip){
return{
left:t.offset().left - tip.width()-12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
},
right:function(t, tip){
return{
left:t.offset().left +t.width()+12+ "px",
top:t.offset().top +(t.height()-tip.height())/2+"px"
}
}
};
}
function Tip(_this){
var _that = $(_this);
var _mode = set.mode;
var tipText=set.tipText;
var _tip=".tip-container";
if (_that.data("mode")) {
_mode = _that.data("mode");
}
if(_that.data("tip")){
tipText = _that.data("tip");
}
_that.css("cursor", "pointer");
_that.hover(function () {
var _tipHtml = '<p><p class="tip-point-' + _mode + '"><p>' + tipText + '</p></p></p>';
_that.removeAttr("title alt");
$("body").append(_tipHtml);
$(_tip).css(modePos[_mode](_that,$(_tip))).fadeIn(set.speed);
}, function () {
$(".tip-container").remove();
});
}
return this.each(function () {
return new Tip(this);
});
}
})(jQuery,window,document);
$(".tip").tip();
</script>
</body>
</html>相关推荐:
Atas ialah kandungan terperinci jQuery tip提示插件详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah pemalam jquery?
Apakah pemalam jquery?
 Bagaimana untuk mengendalikan json dengan jquery
Bagaimana untuk mengendalikan json dengan jquery
 Bagaimana untuk memadam elemen dalam jquery
Bagaimana untuk memadam elemen dalam jquery
 Penggunaan kaedah jQuery hover().
Penggunaan kaedah jQuery hover().
 jquery melaksanakan kaedah paging
jquery melaksanakan kaedah paging
 Apakah elemen tersembunyi dalam jquery
Apakah elemen tersembunyi dalam jquery
 Apa yang ditonjolkan dalam jquery
Apa yang ditonjolkan dalam jquery
 Mengapa tiada bunyi dari komputer?
Mengapa tiada bunyi dari komputer?
 Penggunaan kenyataan padam
Penggunaan kenyataan padam




