Vue2.0设置全局样式实例分享
本文主要为大家详细介绍了Vue2.0设置全局样式(less/sass和css),具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
为Vue设置全局样式需要几个步骤(如果是sass将less改成sass即可)
第一步:在src目录下的main.js,也就是入口文件里面添加下面代码
require('!style-loader!css-loader!less-loader!./common/less/index.less')
在Vue1.0版本中可以这样写,但是2.0版本中就不行,会报错提示解析错误
require('./common/less/index.less')
第二步:在build目录下的webpack.base.conf.js配置模块,只需要在 rules下面加两个模块即可
module.exports = {
module: {
rules: [
{
test: /\.less$/,
loader: 'style-loader!css-loader!less-loader'
},
{
test:/\.css$/,
loader:'css-loader!style-loader',
}
]
}
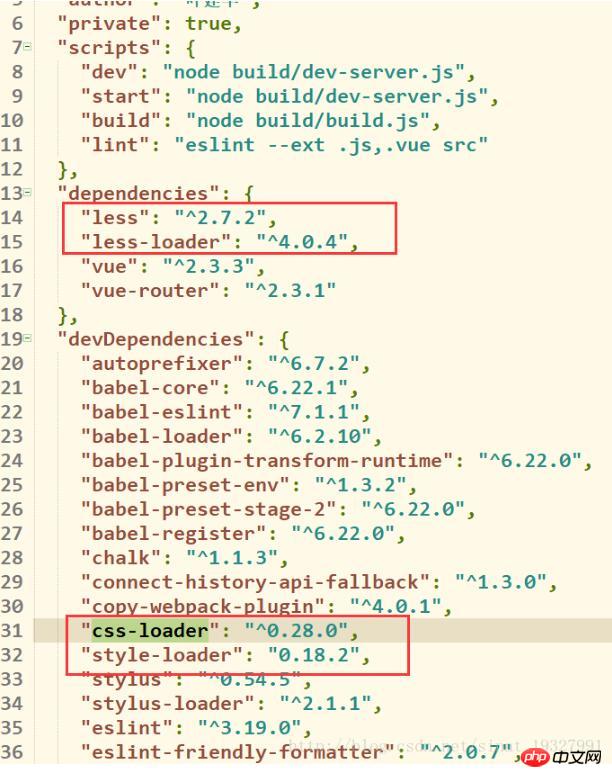
}第三步:若提示报错,可能你没有安装以上依赖,需要你在根目录下的package.json文件中添加依赖

第四步:在命令窗口中执行命令,进行安装依赖
npm install
linux(ubuntu,deepin),Mac os系统可能会提示权限不足需要获取权限那么只需要在前面获取权限即可
sudu npm install
之后如果需要使用less的话,只要在style添加lang属性就好了
<style lang="less"></style>
若公共文件较多 可以整个在一个文件 在通过公共文件链接 实现多个样式文件全局样式

关于vue.js的学习教程,请大家点击专题vue.js组件学习教程、Vue.js前端组件学习教程进行学习。
相关推荐:
[Bootstrap]全局样式(四)_html/css_WEB-ITnose
Atas ialah kandungan terperinci Vue2.0设置全局样式实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 macOS: Cara menukar warna widget desktop
Oct 07, 2023 am 08:17 AM
macOS: Cara menukar warna widget desktop
Oct 07, 2023 am 08:17 AM
Dalam macOS Sonoma, widget tidak perlu disembunyikan di luar skrin atau dilupakan dalam panel Pusat Pemberitahuan seperti yang dilakukan dalam versi sebelumnya macOS Apple. Sebaliknya, ia boleh diletakkan terus pada desktop Mac anda - ia juga interaktif. Apabila tidak digunakan, widget desktop macOS memudar ke latar belakang dalam gaya monokrom, mengurangkan gangguan dan membolehkan anda menumpukan pada tugas yang sedang dijalankan dalam aplikasi atau tetingkap aktif. Walau bagaimanapun, apabila anda mengklik pada desktop, ia kembali kepada warna penuh. Jika anda lebih suka rupa yang menjemukan dan ingin mengekalkan aspek keseragaman itu pada desktop anda, ada cara untuk menjadikannya kekal. Langkah-langkah berikut menunjukkan cara ia dilakukan. Buka apl Tetapan Sistem
 Contoh SVM dalam Python
Jun 11, 2023 pm 08:42 PM
Contoh SVM dalam Python
Jun 11, 2023 pm 08:42 PM
Mesin Vektor Sokongan (SVM) dalam Python ialah algoritma pembelajaran diselia yang berkuasa yang boleh digunakan untuk menyelesaikan masalah klasifikasi dan regresi. SVM berprestasi baik apabila menangani data berdimensi tinggi dan masalah bukan linear, dan digunakan secara meluas dalam perlombongan data, klasifikasi imej, klasifikasi teks, bioinformatik dan bidang lain. Dalam artikel ini, kami akan memperkenalkan contoh penggunaan SVM untuk pengelasan dalam Python. Kami akan menggunakan model SVM daripada perpustakaan scikit-learn
 Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan salah jajaran halaman web WordPress
Mar 05, 2024 pm 01:12 PM
Panduan untuk menyelesaikan halaman web WordPress yang tidak sejajar Dalam pembangunan tapak web WordPress, kadangkala kami menghadapi elemen halaman web yang tidak sejajar Ini mungkin disebabkan oleh saiz skrin pada peranti yang berbeza, keserasian penyemak imbas atau tetapan gaya CSS yang tidak betul. Untuk menyelesaikan salah jajaran ini, kita perlu menganalisis masalah dengan teliti, mencari kemungkinan punca dan nyahpepijat serta membaikinya langkah demi langkah. Artikel ini akan berkongsi beberapa masalah salah jajaran laman web WordPress biasa dan penyelesaian yang sepadan, dan memberikan contoh kod khusus untuk membantu membangunkan
 Reka bentuk imej latar belakang web CSS: mencipta pelbagai gaya dan kesan imej latar belakang
Nov 18, 2023 am 08:38 AM
Reka bentuk imej latar belakang web CSS: mencipta pelbagai gaya dan kesan imej latar belakang
Nov 18, 2023 am 08:38 AM
Reka bentuk imej latar belakang halaman web CSS: Cipta pelbagai gaya dan kesan imej latar belakang, contoh kod khusus diperlukan Ringkasan: Dalam reka bentuk web, imej latar belakang ialah elemen visual yang penting, yang boleh meningkatkan daya tarikan dan kebolehbacaan halaman dengan berkesan. Artikel ini akan memperkenalkan beberapa gaya reka bentuk imej latar belakang CSS biasa dan kesan, dan memberikan contoh kod yang sepadan. Pembaca boleh memilih dan menggunakan gaya dan kesan imej latar belakang ini mengikut keperluan dan keutamaan mereka sendiri untuk mencapai kesan visual dan pengalaman pengguna yang lebih baik. Kata kunci: CSS, imej latar belakang, gaya reka bentuk, kesan, perwakilan kod
 Contoh Permulaan VUE3: Membuat Pemain Video Mudah
Jun 15, 2023 pm 09:42 PM
Contoh Permulaan VUE3: Membuat Pemain Video Mudah
Jun 15, 2023 pm 09:42 PM
Apabila rangka kerja hadapan generasi baharu terus muncul, VUE3 digemari sebagai rangka kerja bahagian hadapan yang pantas, fleksibel dan mudah digunakan. Seterusnya, mari kita pelajari asas VUE3 dan buat pemain video mudah. 1. Pasang VUE3 Mula-mula, kita perlu memasang VUE3 secara setempat. Buka alat baris arahan dan laksanakan arahan berikut: npminstallvue@next Kemudian, cipta fail HTML baharu dan perkenalkan VUE3: <!doctypehtml>
 Ketahui contoh amalan terbaik penukaran penunjuk di Golang
Feb 24, 2024 pm 03:51 PM
Ketahui contoh amalan terbaik penukaran penunjuk di Golang
Feb 24, 2024 pm 03:51 PM
Golang ialah bahasa pengaturcaraan yang berkuasa dan cekap yang boleh digunakan untuk membangunkan pelbagai aplikasi dan perkhidmatan. Di Golang, penunjuk ialah konsep yang sangat penting, yang boleh membantu kami mengendalikan data dengan lebih fleksibel dan cekap. Penukaran penunjuk merujuk kepada proses operasi penunjuk antara jenis yang berbeza Artikel ini akan menggunakan contoh khusus untuk mempelajari amalan terbaik penukaran penunjuk di Golang. 1. Konsep asas Di Golang, setiap pembolehubah mempunyai alamat, dan alamat adalah lokasi pembolehubah dalam ingatan.
 Contoh algoritma VAE dalam Python
Jun 11, 2023 pm 07:58 PM
Contoh algoritma VAE dalam Python
Jun 11, 2023 pm 07:58 PM
VAE ialah model generatif, nama penuhnya ialah VariationalAutoencoder, yang diterjemahkan ke dalam bahasa Cina sebagai autoenkoder variasi. Ia adalah algoritma pembelajaran tanpa pengawasan yang boleh digunakan untuk menjana data baharu, seperti imej, audio, teks, dsb. Berbanding dengan pengekod auto biasa, VAE lebih fleksibel dan berkuasa serta boleh menjana data yang lebih kompleks dan realistik. Python adalah salah satu bahasa pengaturcaraan yang paling banyak digunakan dan salah satu alat utama untuk pembelajaran mendalam. Dalam Python, terdapat banyak pembelajaran mesin yang sangat baik dan mendalam
 Contoh penggunaan kod pengesahan dalam rangka kerja Gin
Jun 23, 2023 am 08:10 AM
Contoh penggunaan kod pengesahan dalam rangka kerja Gin
Jun 23, 2023 am 08:10 AM
Dengan populariti Internet, kod pengesahan telah menjadi proses yang diperlukan untuk log masuk, pendaftaran, mendapatkan kata laluan dan operasi lain. Dalam rangka kerja Gin, melaksanakan fungsi kod pengesahan telah menjadi sangat mudah. Artikel ini akan memperkenalkan cara menggunakan perpustakaan pihak ketiga untuk melaksanakan fungsi kod pengesahan dalam rangka kerja Gin dan menyediakan kod sampel untuk rujukan pembaca. 1. Pasang perpustakaan bergantung Sebelum menggunakan kod pengesahan, kita perlu memasang perpustakaan pihak ketiga goCaptcha. Untuk memasang goCaptcha, anda boleh menggunakan arahan goget: $goget-ugithub




