
本文主要介绍了bootstrap 输入框组 通过加减按钮来增加删除内嵌输入框组,当我点击 + 按钮时,会添加一行输入框组;当点击 - 按钮时,会删除这一行输入框组。具体实现代码大家参考下本文,希望能帮助到大家。
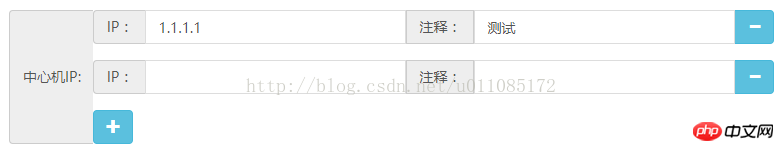
实现效果图如下:

当我点击 + 按钮时,会添加一行输入框组;当点击 - 按钮时,会删除这一行输入框组
html代码如下:
<p class="input-group" id="centerIpGroup"> <label class="input-group-addon" id="basic-addon5">中心机IP:</label> <button class="btn btn-info" type="button" data-toggle="tooltip" title="新增" id="addCenterIpGrpBtn" onclick="addCenterIpGrp(this)" disabled><span class="glyphicon glyphicon-plus"></span></button> </p>
+ 按钮 点击触发事件函数:
//添加中心机IP输入框项
function addCenterIpGrp(obj){
html = '<p class="input-group centerIp">'+
'<label class="input-group-addon">IP:</label>'+
'<input type="text" class="form-control" id="ipInput">'+
'<label class="input-group-addon">注释:</label>'+
'<input type="text" class="form-control" id="descInput">'+
'<span class="input-group-btn">'+
'<button class="btn btn-info" type="button" data-toggle="tooltip" title="删除" id="delCenterIpGrp"><span class="glyphicon glyphicon-minus"></span></button>'+
'</span>'+
'</p>'
obj.insertAdjacentHTML('beforebegin',html)
}- 按钮 点击触发事件函数:
$(document).on('click','#delCenterIpGrp',function(){
var el = this.parentNode.parentNode
var centerIp = $(this).parent().parent().find('#ipInput').val()
alertify.confirm('您确定要删除选中的命令?',
function(e){
if(e){ el.parentNode.removeChild(el)}})})相关推荐:
基于Bootstrap使用jQuery实现输入框组input-group的添加与删除_javascript技巧
Atas ialah kandungan terperinci bootstrap通过加减按钮实现输入框组功能实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




