nodejs最新版安装npm的使用方法分享
本文主要介绍了nodejs 最新版安装npm 的使用详解,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
# 安装 nodejs
以下介绍的是命令行安装方法,读者也可以到nodejs官网 上下载安装。
sudo apt-get install nodejs-legacy sudo apt-get instatll npm
升级npm为最新版本
sudo npm install npm@latest -g
往往用命令行安装的nodejs不是最新版本,而且升级nodejs并不是件非常简单的事情;这时我们需要用非常好用的nodejs版本管理模块n
sudo npm install -g n
通过 模块n 安装指定版本的 nodejs
sudo n latest sudo n stable sudo n lts
我们可以通过查看版本号来检查是否安装成功和是否安装到想要的版本
node -v npm -v
# 说说 npm
1、npm(node package manage) 是 nodejs的包管理器,用于 node 插件的管理包括 安装、卸载、管理依赖等
2、使用npm安装插件 ,语法为; npm install
2,1
2.2 -g :全局安装。可选,不加时插件会安装到当前定位目录的node_modules文件夹下。全局安装的优势是可以在任何地方通过命令行调用。
2.3 --save :保存配置信息到 package.json文件中。package.json是nodejs项目的配置文件。
2.4 -dev :保存至package.json 的devDependencies节点,如果不加 -dev 将会保存至dependencies节点中。
2.5 为什么要保存至package.json中? 因为node插件包很庞大,所以不加入版本管理,将配置信息加入package.json中可以指明这些插件需要进行版本管理,在浏览或其他开发者使用时就能明白应该使用那个版本的插件,同时用 npm intstall 安装时会根据package.json所指定的内容下载所需要的包。另外,用 npm install --production 只会下载package.json中dependencies节点的包
3、使用 npm 卸载插件 , 语法格式为: npm uninstall
3.1 不要直接本地删除插件包
3.2 删除全部插件,语法为: npm uninstall gulp-less gulp-gulify gulp-concat ...
3.3 借助rimraf一次性删除: npm install rimraf -g ,用法 rimraf node_modules
4、使用 npm 更新插件,语法为: npm update
4.1 更新全部插件:"npm update [--save-dev]
5、查看 npm 帮助, 语法为: npm help
6、查看已装插件,语法为: npm list
# 选用 cnpm
npm 服务在国外,因此受网络影响很大,经常会出现异常,淘宝团队为此做了完整的npmjs.org镜像,版本同步频率为10min一次。官网地址为: http://npm.taobao.org
安装cnpm,使用命令 npm install cnpm -g --registry=https://registry.npm.taobao.org 安装完成后用 cnpm -v 查看是否安装成功
cnpm的使用方法和npm完全一致,只需要把npm改成cnpm即可
# 新建 package.json 文件
package.json 文件是基于nodejs的项目必不可少的配置文件,它以普通json文件形式保存在根目录中。
内容及格式大致如下:(json文件不能注释,注意删除)
{
"name": "test", // 项目名称(必须)
"version": "1.0.0", // 项目版本(必须)
"description": "project description!", // 项目描述(必须)
"homepage": "", // 项目主页
"repository": { // 项目资源库
"type": "git",
"url": "https://xxxx/xxx"
},
"author": { // 项目作者信息
"name": "surging",
"email": "xxx@163.com"
},
"license": "ISC", // 项目许可协议
"devDependencies": { // 项目依赖的插件,加 -dev 安装会自动加到此处
"gulp": "^3.8.11",
"gulp-less": "^3.0.0"
}
}创建 package.json 文件,语法 npm init
cd ~/workspace/demo npm init
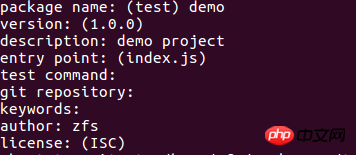
然后一步步按提示往下填写信息即可,如下:

npm init
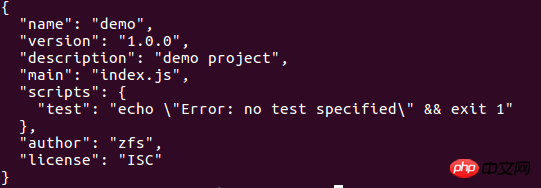
然后你可以看到文件夹下生成了一个 package.json 的文件,打印信息如下:

package.json 信息打印
当然你也可以手动创建,不过我相信你不会这么干。
4.查看package.json帮助文档,语法为: cnpm help package.json
相关推荐:
Atas ialah kandungan terperinci nodejs最新版安装npm的使用方法分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1385
1385
 52
52
 Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs rangka kerja bahagian belakang?
Apr 21, 2024 am 05:09 AM
Node.js boleh digunakan sebagai rangka kerja bahagian belakang kerana ia menawarkan ciri seperti prestasi tinggi, kebolehskalaan, sokongan merentas platform, ekosistem yang kaya dan kemudahan pembangunan.
 Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Bagaimana untuk menyambungkan nodejs ke pangkalan data mysql
Apr 21, 2024 am 06:13 AM
Untuk menyambung ke pangkalan data MySQL, anda perlu mengikuti langkah berikut: Pasang pemacu mysql2. Gunakan mysql2.createConnection() untuk mencipta objek sambungan yang mengandungi alamat hos, port, nama pengguna, kata laluan dan nama pangkalan data. Gunakan connection.query() untuk melaksanakan pertanyaan. Akhir sekali gunakan connection.end() untuk menamatkan sambungan.
 Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Apakah perbezaan antara fail npm dan npm.cmd dalam direktori pemasangan nodejs?
Apr 21, 2024 am 05:18 AM
Terdapat dua fail berkaitan npm dalam direktori pemasangan Node.js: npm dan npm.cmd Perbezaannya adalah seperti berikut: sambungan berbeza: npm ialah fail boleh laku dan npm.cmd ialah pintasan tetingkap arahan. Pengguna Windows: npm.cmd boleh digunakan daripada command prompt, npm hanya boleh dijalankan dari baris arahan. Keserasian: npm.cmd adalah khusus untuk sistem Windows, npm tersedia merentas platform. Cadangan penggunaan: Pengguna Windows menggunakan npm.cmd, sistem pengendalian lain menggunakan npm.
 Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Apakah pembolehubah global dalam nodejs
Apr 21, 2024 am 04:54 AM
Pembolehubah global berikut wujud dalam Node.js: Objek global: modul Teras global: proses, konsol, memerlukan pembolehubah persekitaran Runtime: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Adakah terdapat perbezaan besar antara nodejs dan java?
Apr 21, 2024 am 06:12 AM
Perbezaan utama antara Node.js dan Java ialah reka bentuk dan ciri: Didorong peristiwa vs. didorong benang: Node.js dipacu peristiwa dan Java dipacu benang. Satu-benang vs. berbilang benang: Node.js menggunakan gelung acara satu-benang dan Java menggunakan seni bina berbilang benang. Persekitaran masa jalan: Node.js berjalan pada enjin JavaScript V8, manakala Java berjalan pada JVM. Sintaks: Node.js menggunakan sintaks JavaScript, manakala Java menggunakan sintaks Java. Tujuan: Node.js sesuai untuk tugas intensif I/O, manakala Java sesuai untuk aplikasi perusahaan besar.
 Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Adakah nodejs bahasa pembangunan bahagian belakang?
Apr 21, 2024 am 05:09 AM
Ya, Node.js ialah bahasa pembangunan bahagian belakang. Ia digunakan untuk pembangunan bahagian belakang, termasuk mengendalikan logik perniagaan sebelah pelayan, mengurus sambungan pangkalan data dan menyediakan API.
 Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Langkah-langkah penggunaan pelayan untuk projek Node.js: Sediakan persekitaran penggunaan: dapatkan akses pelayan, pasang Node.js, sediakan repositori Git. Bina aplikasi: Gunakan npm run build untuk menjana kod dan kebergantungan yang boleh digunakan. Muat naik kod ke pelayan: melalui Git atau Protokol Pemindahan Fail. Pasang kebergantungan: SSH ke dalam pelayan dan gunakan pemasangan npm untuk memasang kebergantungan aplikasi. Mulakan aplikasi: Gunakan arahan seperti node index.js untuk memulakan aplikasi, atau gunakan pengurus proses seperti pm2. Konfigurasikan proksi terbalik (pilihan): Gunakan proksi terbalik seperti Nginx atau Apache untuk menghalakan trafik ke aplikasi anda
 Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Mana satu untuk dipilih antara nodejs dan java?
Apr 21, 2024 am 04:40 AM
Node.js dan Java masing-masing mempunyai kebaikan dan keburukan dalam pembangunan web, dan pilihan bergantung pada keperluan projek. Node.js cemerlang dalam aplikasi masa nyata, pembangunan pesat dan seni bina perkhidmatan mikro, manakala Java cemerlang dalam sokongan, prestasi dan keselamatan gred perusahaan.




