
本文主要介绍了JS实现获取汉字首字母拼音、全拼音及混拼音的方法,涉及针对ChinesePY.js插件的使用及事件响应相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
这里需要用到一个js获取汉字拼音的插件,可点击此处本站下载。
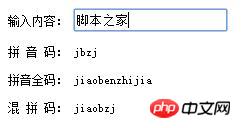
运行效果如下:

完整示例代码:
<!DOCTYPE HTML>
<html>
<head>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<script type="text/javascript" src="ChinesePY.js"></script>
</head>
<body style="font-size:12px">
<form>
输入内容: <input type="text" onkeyup="pym.innerHTML = Pinyin.GetJP(this.value);allpym.innerHTML=Pinyin.GetQP(this.value);
staffpym.innerHTML=Pinyin.GetHP(this.value);" /> <br /><br />
拼 音 码: <span id="pym"></span><br /><br />
拼音全码: <span id="allpym"></span><br /><br />
混 拼 码: <span id="staffpym"></span>
</form>
</body>
</html>相关推荐:
Atas ialah kandungan terperinci JS获取汉字首字母拼音、全拼音及混拼音实现方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




