
这次给大家带来在响应式框架中,table表头自动换行的如何处理,在响应式框架中,处理table表头自动换行的注意事项有哪些,下面就是实战案例,一起来看一下。
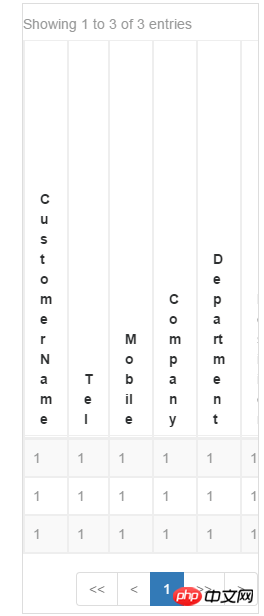
最近在用bootstrap开发网站,在处理一张table的时候发现,通过PC端查看样式正常,在手机上查看时,因为屏幕小,表格被压缩的厉害,表头和数据变形如下图

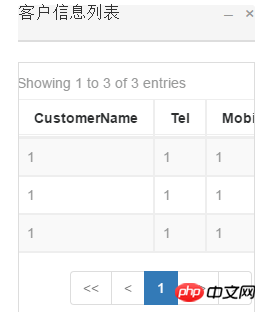
后来网上找了一下,发现一个好用的CSS属性,加上就可以解决该问题

相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
怎样实现点击按钮文字变成input框,点击保存变成文字的实现的效果
Atas ialah kandungan terperinci 在响应式框架中,table表头自动换行的如何处理. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




