echarts设置折线线条颜色和折线点颜色的实例
本文主要介绍了jQuery插件echarts设置折线图中折线线条颜色和折线点颜色的方法,结合实例形式分析了jQuery图表插件echarts设置折线图的相关操作技巧,需要的朋友可以参考下,希望能帮助到大家。
1、问题背景
设计一条折线图,但是图形中不用插件自带的颜色,需要自定义线条和折点的颜色
2、实现源码
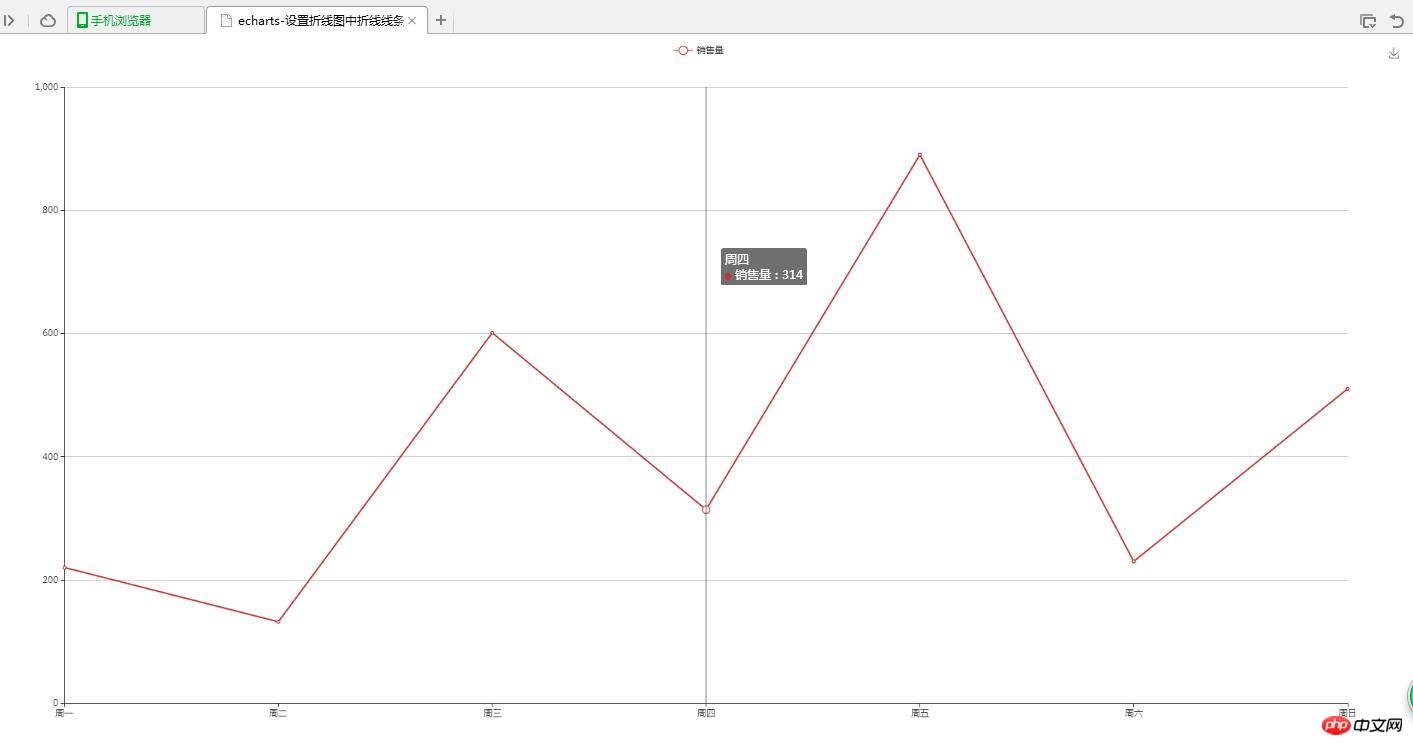
(1)图形自分配颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
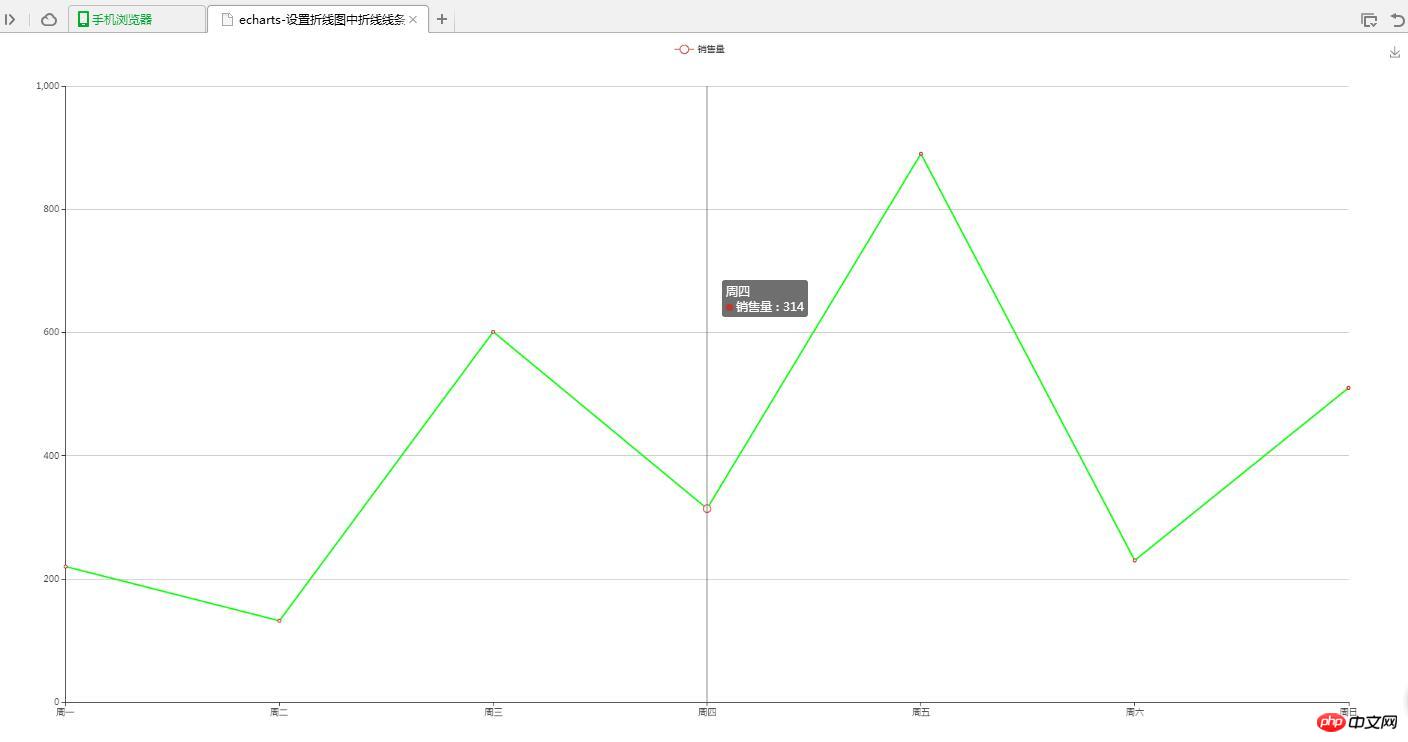
</html>(2)线条自定义颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
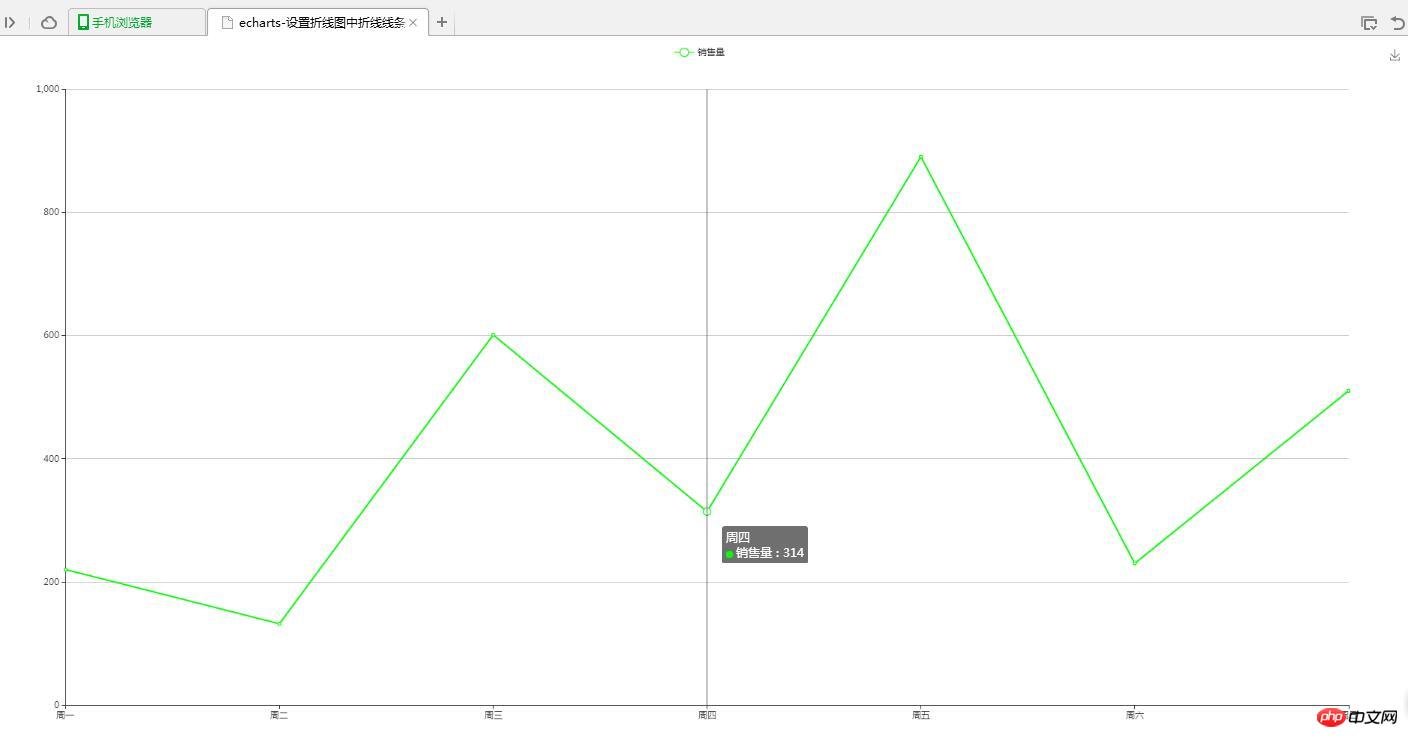
</html>(3)折点自定义颜色
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>echarts-设置折线图中折线线条颜色和折线点颜色</title>
<link rel="shortcut icon" href="../js/echarts-2.2.7/doc/asset/ico/favicon.png" rel="external nofollow" rel="external nofollow" rel="external nofollow" >
<script type="text/javascript" src="../js/echarts-2.2.7/doc/asset/js/jquery.min.js" ></script>
<script type="text/javascript" src="../js/echarts-2.2.7/doc/example/www2/js/echarts-all.js" ></script>
<style>
body,html{
width: 99%;
height: 99%;
font-family: "微软雅黑";
font-size: 12px;
}
#line{
width: 100%;
height: 100%;
}
</style>
<script>
$(function(){
var chart = document.getElementById('line');
var echart = echarts.init(chart);
var option = {
title: {
text: ''
},
tooltip: {
trigger: 'axis'
},
legend: {
data:['销售量']
},
grid: {
left: '3%',
right: '4%',
bottom: '3%',
containLabel: true
},
toolbox: {
feature: {
saveAsImage: {}
}
},
xAxis: {
type: 'category',
boundaryGap: false,
data: ['周一','周二','周三','周四','周五','周六','周日']
},
yAxis: {
type: 'value'
},
series: [
{
name:'销售量',
type:'line',
stack: '销售量',
itemStyle : {
normal : {
color:'#00FF00',
lineStyle:{
color:'#00FF00'
}
}
},
data:[220, 132, 601, 314, 890, 230, 510]
}
]
};
echart.setOption(option);
});
</script>
</head>
<body>
<p id="line"></p>
</body>
</html>3、实现结果
(1)图形自分配颜色

(2)线条自定义颜色

(3)折点自定义颜色

4、问题说明
(1)设置折线线条颜色
lineStyle:{
color:'#00FF00'
}(2)设置折线折点颜色
itemStyle : {
normal : {
color:'#00FF00'
}
}相关推荐:
Atas ialah kandungan terperinci echarts设置折线线条颜色和折线点颜色的实例. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Cara menggunakan antara muka php dan ECharts untuk menjana carta statistik visual
Dec 18, 2023 am 11:39 AM
Dalam konteks hari ini di mana visualisasi data menjadi semakin penting, ramai pembangun berharap untuk menggunakan pelbagai alatan untuk menjana pelbagai carta dan laporan dengan cepat supaya mereka boleh memaparkan data dengan lebih baik dan membantu pembuat keputusan membuat pertimbangan yang pantas. Dalam konteks ini, menggunakan antara muka Php dan perpustakaan ECharts boleh membantu ramai pembangun menjana carta statistik visual dengan cepat. Artikel ini akan memperkenalkan secara terperinci cara menggunakan antara muka Php dan perpustakaan ECharts untuk menjana carta statistik visual. Dalam pelaksanaan khusus, kami akan menggunakan MySQL
 Bagaimana untuk menukar warna bar tugas Windows 10
Jan 01, 2024 pm 09:05 PM
Bagaimana untuk menukar warna bar tugas Windows 10
Jan 01, 2024 pm 09:05 PM
Ia sangat mudah untuk mengubah suai warna bar tugas dalam Windows 10, tetapi ramai pengguna mendapati bahawa mereka tidak boleh menetapkannya, sebenarnya, ia adalah sangat mudah. perhatikan tetapan terperinci. Cara menukar warna bar tugas win10 Langkah 1: Klik kanan pada desktop - klik Peribadikan Langkah 2: Sesuaikan kawasan warna Langkah 3: Pilih warna kegemaran anda PS: Jika anda tidak boleh menukar warna, anda boleh klik Warna -> Pilih Warna -> Sesuaikan-> Mod tingkap lalai, pilih warna gelap.
 Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python
Dec 18, 2023 am 08:40 AM
Langkah-langkah untuk melukis papan pemuka menggunakan antara muka ECharts dan Python memerlukan contoh kod khusus: ECharts ialah alat visualisasi data yang sangat baik yang boleh melakukan pemprosesan data dan lukisan grafik melalui antara muka Python. Artikel ini akan memperkenalkan langkah khusus untuk melukis papan pemuka menggunakan antara muka ECharts dan Python serta menyediakan kod sampel. Kata kunci: ECharts, antara muka Python, papan pemuka, visualisasi data Pengenalan Papan pemuka ialah bentuk visualisasi data yang biasa digunakan, yang menggunakan
 Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts
Dec 18, 2023 pm 04:00 PM
Cara menggunakan peta haba peta untuk memaparkan haba bandar dalam ECharts ECharts ialah perpustakaan carta visual berkuasa yang menyediakan pelbagai jenis carta untuk digunakan oleh pembangun, termasuk peta haba peta. Peta haba peta boleh digunakan untuk menunjukkan populariti bandar atau wilayah, membantu kami memahami dengan cepat populariti atau kepadatan tempat yang berbeza. Artikel ini akan memperkenalkan cara menggunakan peta haba peta dalam ECharts untuk memaparkan haba bandar dan menyediakan contoh kod untuk rujukan. Pertama, kami memerlukan fail peta yang mengandungi maklumat geografi, EC
 Memori siri X100 baharu Vivo, pendedahan warna: semua siri bermula pada 12+256GB
May 06, 2024 pm 03:58 PM
Memori siri X100 baharu Vivo, pendedahan warna: semua siri bermula pada 12+256GB
May 06, 2024 pm 03:58 PM
Menurut berita pada 6 Mei, vivo secara rasmi mengumumkan hari ini bahawa siri vivoX100 baharu akan dikeluarkan secara rasmi pada jam 19:00 pada 13 Mei. Difahamkan persidangan ini dijangka mengeluarkan tiga model, vivoX100s, vivoX100sPro, dan vivoX100Ultra, serta teknologi pengimejan blueprint blueprint jenama vivo yang dibangunkan sendiri. Blogger digital "Digital Chat Station" turut mengeluarkan rendering rasmi, spesifikasi memori dan padanan warna bagi ketiga-tiga model ini hari ini Antaranya, X100s menggunakan reka bentuk skrin lurus, manakala X100sPro dan X100Ultra mempunyai reka bentuk skrin melengkung. Blogger mendedahkan bahawa vivoX100s datang dalam empat warna: hitam, titanium, cyan, dan spesifikasi memori
 Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts
Dec 18, 2023 am 08:52 AM
Cara menggunakan carta kalendar untuk memaparkan data masa dalam ECharts ECharts (pustaka carta JavaScript sumber terbuka Baidu) ialah alat visualisasi data yang berkuasa dan mudah digunakan. Ia menawarkan pelbagai jenis carta, termasuk carta garisan, carta bar, carta pai dan banyak lagi. Carta kalendar ialah jenis carta yang sangat tersendiri dan praktikal dalam ECharts, yang boleh digunakan untuk memaparkan data berkaitan masa. Artikel ini akan memperkenalkan cara menggunakan carta kalendar dalam ECharts dan memberikan contoh kod khusus. Pertama, anda perlu menggunakan
 Adakah anda tahu bagaimana untuk menetapkan warna jadual dokumen WPS?
Mar 20, 2024 am 08:19 AM
Adakah anda tahu bagaimana untuk menetapkan warna jadual dokumen WPS?
Mar 20, 2024 am 08:19 AM
Apabila kita melihat warna jadual dalam dokumen WPS orang lain, kesannya berwarna-warni dan cantik tetapi kita hanya mempunyai warna hitam yang membosankan. Jika anda perlu mengisi meja dengan warna, saya percaya ramai pelajar akan melakukannya. Walau bagaimanapun, jika anda ingin menetapkan warna jadual dalam dokumen WPS China, ramai pelajar pasti akan mendapati ia mengelirukan! Hari ini, mari kita pelajari cara menetapkan warna jadual dokumen WPS. Saya telah menyusun dokumen yang saya harap akan membantu semua orang. Langkah-langkahnya adalah seperti berikut: 1. Kita perlu melukis jadual dalam dokumen WPS dan klik kanan pada jadual di mana warna garisan akan diubah suai. 2. Seterusnya, gunakan tetikus untuk mengklik [butang kanan tetikus] pada jadual dalam menu pop timbul, kita dapati [Border and Shading]. 3. Pada masa ini, pilihan [Border and Shading] akan dibuka.
 Bagaimana untuk menyelesaikan masalah warna abnormal monitor Win7
Jan 14, 2024 pm 06:54 PM
Bagaimana untuk menyelesaikan masalah warna abnormal monitor Win7
Jan 14, 2024 pm 06:54 PM
Kami tahu bahawa komputer akan mengalami pelbagai masalah selepas digunakan untuk masa yang lama Yang paling biasa adalah masalah monitor Ramai pengguna mengalami warna monitor yang tidak normal. mari kita lihat penyelesaiannya. Apa yang perlu dilakukan jika monitor Win7 mempunyai warna yang tidak normal: Fenomena kegagalan monitor biasa adalah seperti berikut: 1. Tiada paparan semasa menghidupkan komputer, dan monitor sering tidak dihidupkan. 2. Aksara pada skrin monitor adalah kabur. 3. Monitor mempunyai tompok warna. 4. Jalur berwarna beralun kelihatan pada monitor. 5. Monitor mempunyai bau yang pelik. 6. Terdapat bunyi "pop" berterusan dari monitor. 7. Di bawah aplikasi atau konfigurasi tertentu, skrin mungkin menjadi kabur, gelap (atau malah hitam), hantu, atau beku, dsb. 8. Paparan tidak mempunyai warna, dinyahfokus, skrin terlalu terang, atau




