
这篇文章主要介绍了JS实现基于拖拽改变物体大小的方法,涉及javascript事件响应及页面元素属性动态操作相关实现技巧,对JavaScript感兴趣的朋友可以参考下本篇文章
拖拽改变物体大小功能:拖拽黄色小p来改变绿色大p的宽和高

主要实现由三大步:
1. 通过id获取到大小两个p
2. 给小p添加onmousedown事件
3. 在onmousedown事件给document添加onmousemove和onmouseup事件

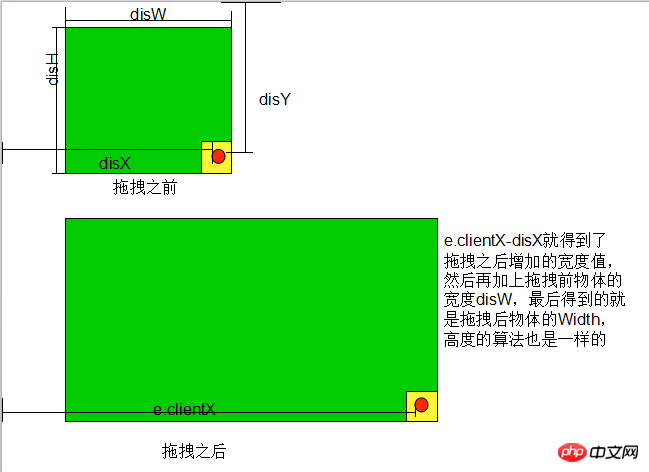
由分析图可知,我们只需要在拖拽的时候,获取到物体不断增加的宽度值,问题就解决了
<p id="panel"> <p id="dragIcon"></p> </p>
加些样式
<style>
#panel{
position: absolute;
width: 200px;height: 200px;
background: green;
}
#dragIcon{
position: absolute;bottom: 0;right: 0;
width: 20px;height: 20px;
background: yellow;
}
</style>js实现代码:
<script>
window.onload = function () {
// 1. 获取两个大小p
var oPanel = document.getElementById('panel');
var oDragIcon = document.getElementById('dragIcon');
// 定义4个变量
var disX = 0;//鼠标按下时光标的X值
var disY = 0;//鼠标按下时光标的Y值
var disW = 0; //拖拽前p的宽
var disH = 0; // 拖拽前p的高
//3. 给小p加点击事件
oDragIcon.onmousedown = function (ev) {
var ev = ev || window.event;
disX = ev.clientX; // 获取鼠标按下时光标x的值
disY = ev.clientY; // 获取鼠标按下时光标Y的值
disW = oPanel.offsetWidth; // 获取拖拽前p的宽
disH = oPanel.offsetHeight; // 获取拖拽前p的高
document.onmousemove = function (ev) {
var ev = ev || window.event;
//拖拽时为了对宽和高 限制一下范围,定义两个变量
var W = ev.clientX - disX + disW;
var H = ev.clientY - disY + disH;
if(W<100){
W = 100;
}
if(W>800){
W =800;
}
if(H<100){
H = 100;
}
if(H>500){
H = 500;
}
oPanel.style.width =W +'px';// 拖拽后物体的宽
oPanel.style.height = H +'px';// 拖拽后物体的高
}
document.onmouseup = function () {
document.onmousemove = null;
document.onmouseup = null;
}
}
}
</script>效果图:

以上就是本篇文章的所有内容,希望对大家学习提供到帮助!!
相关推荐:
Atas ialah kandungan terperinci JS实现基于拖拽改变物体大小的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




