Angular实现预加载延迟模块实例分享
本文主要介绍Angular实现预加载延迟模块的示例,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
在使用路由延迟加载中,我们介绍了如何使用模块来拆分应用,在访问到这个模块的时候, Angular 加载这个模块。但这需要一点时间。在用户第一次点击的时候,会有一点延迟。
我们可以通过预加载路由来修复这个问题。路由可以在用户与其它部分交互的时候,异步加载延迟的模块。这可以使用户在访问延迟模块的时候更快地访问。
本文将在上一个示例的基础上,增加预加载的功能。
在上一节中,我们的根路由定义在 main.routing.ts,我们在 app.module.ts 中使用了根路由定义。
需要注意的是,Home 组件是提前加载的。我们将在系统启动之后渲染这个组件。
在 Angular 渲染 Home 组件之后,用户就可以与应用交互了,我们可以通过简单的配置在后台预加载其它模块。
启用预加载
我们在 forRoot 函数中,提供一个预加载的策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadAllModules } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadAllModules })
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }这个 PreloadAllModules 策略来自 @angular/router,所以我们还需要导入它。
定制预加载策略
router 包中预定义了两个策略:
不预加载 NoPreloading
预加载所有模块 PreloadAllModules
5 秒之后加载模块
但是,您可以自己定义一个定制的策略。这比您想的要更为简单。例如,您希望在应用初始化 5 秒之后加载其余的模块。
您需要实现接口 PreloadingStrategy,我们定义一个 CustomPreloadingStrategy 的自定义策略类。
import { Route } from '@angular/router';
import { PreloadingStrategy } from '@angular/router';
import { Observable } from 'rxjs/Rx';
export class CustomPreloadingStrategy implements PreloadingStrategy {
preload(route: Route, fn: () => Observable<boolean>): Observable<boolean> {
return Observable.of(true).delay(5000).flatMap((_: boolean) => fn());
}
}然后,修改 app.module.ts 使用这个自定义策略。需要注意的是,您还需要在 propers 中添加这个类。以实现依赖注入。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { CustomPreloadingStrategy } from './preload';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: CustomPreloadingStrategy })
],
providers: [CustomPreloadingStrategy ],
bootstrap: [AppComponent]
})
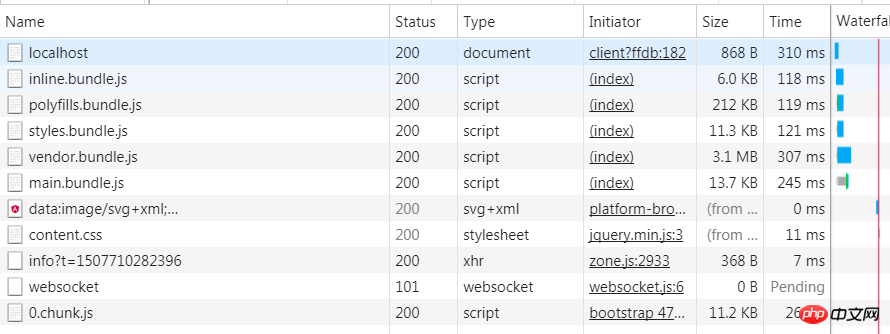
export class AppModule { }你会看到 在 5 秒钟之后,这个功能模块被自动加载了。

加载指定模块
我们还可以在路由中定义附加的参数来指定哪些模块进行预加载,我们使用路由定义中的 data 来提供这个附加的数据。
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule', data: {preload: true} },
{ path: '**', component: HomeComponent }
];然后,我们定义新的加载策略。
import { Observable } from 'rxjs/Rx';
import { PreloadingStrategy, Route } from '@angular/router';
export class PreloadSelectedModules implements PreloadingStrategy {
preload(route: Route, load: Function): Observable<any> {
return route.data && route.data.preload ? load() : Observable.of(null);
}
}最后,在 app.module.ts 中使用这个策略。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
import { PreloadSelectedModules } from './preload.module';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes, { preloadingStrategy: PreloadSelectedModules })
],
providers: [PreloadSelectedModules ],
bootstrap: [AppComponent]
})
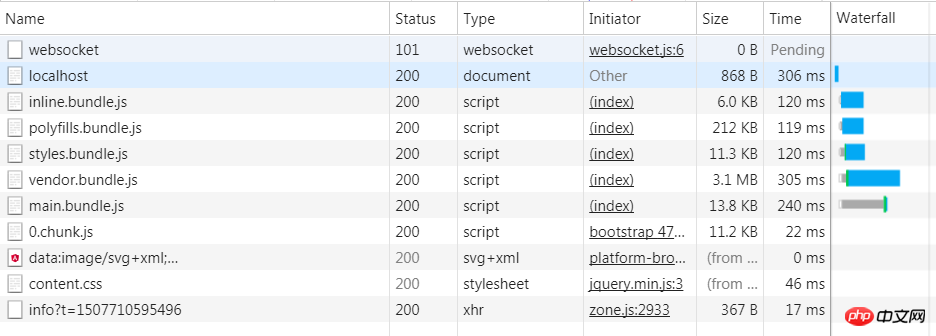
export class AppModule { }此时,可以看到,模块直接被预加载了。即使您点击链接,也不会再有新的请求发生。

相关推荐:
Atas ialah kandungan terperinci Angular实现预加载延迟模块实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
![Modul pengembangan WLAN telah berhenti [fix]](https://img.php.cn/upload/article/000/465/014/170832352052603.gif?x-oss-process=image/resize,m_fill,h_207,w_330) Modul pengembangan WLAN telah berhenti [fix]
Feb 19, 2024 pm 02:18 PM
Modul pengembangan WLAN telah berhenti [fix]
Feb 19, 2024 pm 02:18 PM
Jika terdapat masalah dengan modul pengembangan WLAN pada komputer Windows anda, ia mungkin menyebabkan anda terputus sambungan daripada Internet. Keadaan ini sering mengecewakan, tetapi mujurlah, artikel ini menyediakan beberapa cadangan mudah yang boleh membantu anda menyelesaikan masalah ini dan membolehkan sambungan wayarles anda berfungsi dengan baik semula. Betulkan Modul Kebolehlanjutan WLAN Telah Berhenti Jika Modul Kebolehlanjutan WLAN telah berhenti berfungsi pada komputer Windows anda, ikuti cadangan ini untuk membetulkannya: Jalankan Penyelesai Masalah Rangkaian dan Internet untuk melumpuhkan dan mendayakan semula sambungan rangkaian wayarles Mulakan semula Perkhidmatan Konfigurasi Auto WLAN Ubah Suai Pilihan Kuasa Ubah suai Tetapan Kuasa Lanjutan Pasang Semula Pemacu Penyesuai Rangkaian Jalankan Beberapa Perintah Rangkaian Sekarang, mari kita lihat secara terperinci
 Modul kebolehlanjutan WLAN tidak boleh dimulakan
Feb 19, 2024 pm 05:09 PM
Modul kebolehlanjutan WLAN tidak boleh dimulakan
Feb 19, 2024 pm 05:09 PM
Artikel ini memperincikan kaedah untuk menyelesaikan ID10000 peristiwa, yang menunjukkan bahawa modul pengembangan LAN Wayarles tidak boleh dimulakan. Ralat ini mungkin muncul dalam log peristiwa Windows 11/10 PC. Modul kebolehlanjutan WLAN ialah komponen Windows yang membenarkan vendor perkakasan bebas (IHV) dan vendor perisian bebas (ISV) untuk menyediakan pengguna dengan ciri dan fungsi rangkaian wayarles tersuai. Ia memanjangkan keupayaan komponen rangkaian Windows asli dengan menambahkan fungsi lalai Windows. Modul kebolehlanjutan WLAN dimulakan sebagai sebahagian daripada permulaan apabila sistem pengendalian memuatkan komponen rangkaian. Jika Modul Pengembangan LAN Wayarles menghadapi masalah dan tidak boleh dimulakan, anda mungkin melihat mesej ralat dalam log dalam Pemapar Acara.
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Python biasa menggunakan perpustakaan standard dan modul 2-sys perpustakaan pihak ketiga
Apr 10, 2023 pm 02:56 PM
Python biasa menggunakan perpustakaan standard dan modul 2-sys perpustakaan pihak ketiga
Apr 10, 2023 pm 02:56 PM
1. Pengenalan kepada modul sys Modul os yang diperkenalkan sebelum ini adalah terutamanya untuk sistem pengendalian, manakala modul sys dalam artikel ini adalah terutamanya untuk penterjemah Python. Modul sys ialah modul yang disertakan dengan Python Ia adalah antara muka untuk berinteraksi dengan penterjemah Python. Modul sys menyediakan banyak fungsi dan pembolehubah untuk menangani bahagian yang berlainan dalam persekitaran masa jalan Python. 2. Kaedah modul sys yang biasa digunakan Anda boleh menyemak kaedah yang disertakan dalam modul sys melalui kaedah dir(): import sys print(dir(sys))1.sys.argv-dapatkan parameter baris arahan sys. argv digunakan untuk melaksanakan arahan dari luar atur cara Aturcara lulus parameter dan ia dapat memperoleh lajur parameter baris arahan
 Bagaimana untuk mematikan kelewatan dalam siaran langsung Douyu? -Bagaimana untuk menonton tayangan semula siaran langsung Douyu?
Mar 18, 2024 am 10:55 AM
Bagaimana untuk mematikan kelewatan dalam siaran langsung Douyu? -Bagaimana untuk menonton tayangan semula siaran langsung Douyu?
Mar 18, 2024 am 10:55 AM
Bagaimana untuk mematikan kelewatan dalam siaran langsung Douyu? 1. Pengguna mula-mula mengklik untuk memasuki Douyu Live, seperti yang ditunjukkan dalam gambar. 2. Kemudian pengguna mengklik "Tetapan" dalam tetingkap "Douyu Live", seperti yang ditunjukkan dalam rajah. 3. Kemudian dalam tetingkap "Tetapan", klik "Lanjutan", seperti yang ditunjukkan dalam rajah. 4. Akhir sekali, dalam tetingkap "Lanjutan", pengguna boleh membatalkan kelewatan dengan mematikan "Mod kependaman rendah dihidupkan secara lalai", seperti yang ditunjukkan dalam rajah. Bagaimana untuk menonton ulang tayang siaran langsung Douyu? 1. Pada langkah pertama, kita mula-mula mencari ikon perisian siaran langsung Douyu pada desktop komputer, kemudian klik kanan dan pilih pilihan "Buka" 2. Dalam langkah kedua, selepas membuka perisian siaran langsung Douyu, kita dapati " Ikuti" di sebelah kiri pilihan halaman, klik untuk membuka pilihan ini dan cari hos yang anda suka pada halaman kanan, klik pilihan "Rakaman" 3. Langkah ketiga, teruskan




