使用路由延迟加载Angular模块实例详解
本文主要介绍了详解使用路由延迟加载 Angular 模块,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
Angular 非常模块化,模块化的一个非常有用的特性就是模块作为延迟加载点。延迟加载意味着可以在后台加载一个模块和其包含的所有组件等资源。这样 Angular 就不需要在第一个界面从服务器下载所有的文件,直到您请求它,才下载相应的模块。这对提供性能和减少首屏的初始下载文件尺寸有巨大的帮助。而且它可以很容易设置。
这里将使用一个简单示例来演示这个特性是如何工作的。将应用拆分为多个不同的模块,可以在需要的时候再进行延迟加载。
延迟加载的路由需要在根模块之外定义,所以,你需要将需要延迟加载的功能包含在功能模块中。
我们使用 Angular CLI 来创建一个演示项目:Demo.
ng new demo
然后,进入到 demo 文件夹中。安装必要的 package。
npm i
在安装之后,我们创建一个新的模块 shop。在 angular CLI 中,ng 是命令提示指令,g 表示 generate,用来创建某类新 item。
创建新的名为 shop 的模块就是:
ng g module shop
这会导致在 Angular 项目的 src/app 文件下创建一个新的文件夹,并添加一个名为 shop.module.ts 的模块定义文件。
然后,我们在默认的 app 模块和新创建的 shop 模块中分别创建组件。
ng g c home/home ng g c shop/cart ng g c shop/checkout ng g c shop/confirm
CLI 会将 home 分配到 app 模块中,将 cart、checkout、confirm 分配到 shop 模块中,比如,
此时的 shop.module.ts 内容如下:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
@NgModule({
imports: [
CommonModule
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }修改根组件
Angular CLI 默认生成的 app.component.ts 组件是应用的主页面,其中包含了一些关于 Angular 的介绍信息,我们将它修改成我们需要的内容。将默认生成的 app.component.html 内容修改为如下内容。
<!--The content below is only a placeholder and can be replaced.--> <h1>Lazy Load Module</h1> <a [routerLink]="['/shop']" >Shop Cart</a> <router-outlet> </router-outlet>
这里提供了一个占位的 router-outlet,各个组件将显示在这里面。
同时,提供了一个导航链接,可以直接导航到 /shop/cart 组件。
创建路由
根路由
首先创建根路由。
我们在 app 文件夹中,添加一个名为 main.routing.ts 的路由配置文件。内容如下:
import { Routes } from '@angular/router';
// HomeComponent this components will be eager loaded
import { HomeComponent } from './home/home.component';
export const routes: Routes = [
{ path: '', component: HomeComponent, pathMatch: 'full' },
{ path: 'shop', loadChildren: './shop/shop.module#ShopModule' },
{ path: '**', component: HomeComponent }
];其中,home 组件是正常的提前加载。
需要注意的是一下几点:
1. 我们使用了 loadChildren 来延迟加载一个模块。而不是使用提前加载所使用的 component。
2. 我们使用了一个字符串而不是符号来避免提前加载。
3. 我们不仅定义了模块的路径,还提供了模块的类名。
在 app.module.ts 中启用根路由。主要需要使用 forRoot 来启用根路由。
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { routes } from './main.routing';
import { RouterModule } from '@angular/router';
@NgModule({
declarations: [
AppComponent,
HomeComponent
],
imports: [
BrowserModule,
RouterModule.forRoot(routes)
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }模块路由
定义模块路由
对于 shop 模块来说,定义路由就没有什么特别了,我们这里可以定义一个名为 shop.route.ts 的路由定义文件,内容如下所示:
import { Routes } from '@angular/router';
import { CartComponent } from './cart/cart.component';
import { CheckoutComponent } from './checkout/checkout.component';
import { ConfirmComponent } from './confirm/confirm.component';
export const routes: Routes = [
{ path: '', component: CartComponent },
{ path: 'checkout', component: CheckoutComponent },
{ path: 'confirm', component: ConfirmComponent }
];还需要修改一下模块定义文件 shop.module.ts 文件,以使用这个路由定义。注意我们需要使用 forChild 来启用子路由。
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { CheckoutComponent } from './checkout/checkout.component';
import { CartComponent } from './cart/cart.component';
import { ConfirmComponent } from './confirm/confirm.component';
import { routes } from './shop.routing';
import { RouterModule } from '@angular/router';
@NgModule({
imports: [
CommonModule,
RouterModule.forChild(routes)
],
declarations: [CheckoutComponent, CartComponent, ConfirmComponent]
})
export class ShopModule { }已经一切就绪了。
测试延迟加载
现在启动应用。
ng serve
默认会在 4200 端口启动应用,请打开浏览器,访问:http://localhost:4200/
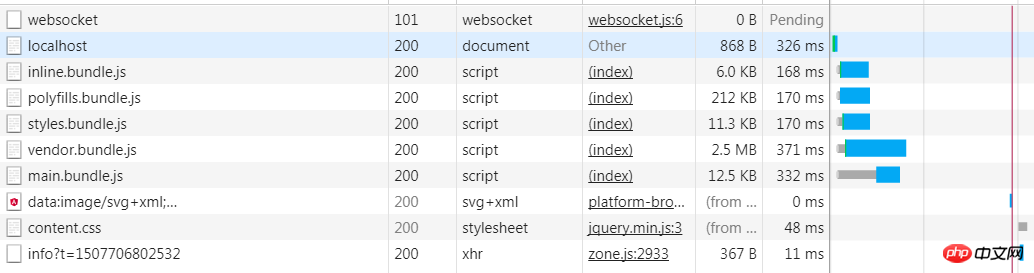
访问首页的网络访问如下,其中并不包含功能模块的内容。

我们先将网络请求的历史记录清除掉。
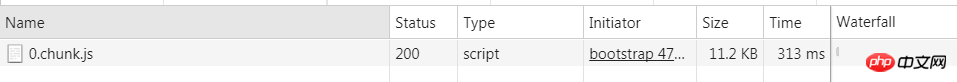
然后点击链接,访问 /shop/cart 的时候,网络请求如下,可以看到一个新的脚本文件被加载,这里包含的就是延迟加载的功能模块。

仅仅功能模块被加载了。
相关推荐:
Atas ialah kandungan terperinci 使用路由延迟加载Angular模块实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1378
1378
 52
52
![Ralat memuatkan pemalam dalam Illustrator [Tetap]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Ralat memuatkan pemalam dalam Illustrator [Tetap]
Feb 19, 2024 pm 12:00 PM
Apabila memulakan Adobe Illustrator, adakah mesej tentang ralat memuatkan pemalam timbul? Sesetengah pengguna Illustrator telah mengalami ralat ini semasa membuka aplikasi. Mesej itu diikuti dengan senarai pemalam yang bermasalah. Mesej ralat ini menunjukkan bahawa terdapat masalah dengan pemalam yang dipasang, tetapi ia juga mungkin disebabkan oleh sebab lain seperti fail Visual C++ DLL yang rosak atau fail pilihan yang rosak. Jika anda menghadapi ralat ini, kami akan membimbing anda dalam artikel ini untuk menyelesaikan masalah, jadi teruskan membaca di bawah. Ralat memuatkan pemalam dalam Illustrator Jika anda menerima mesej ralat "Ralat memuatkan pemalam" semasa cuba melancarkan Adobe Illustrator, anda boleh menggunakan yang berikut: Sebagai pentadbir
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sari kata Stremio tidak berfungsi; ralat memuatkan sari kata
Feb 24, 2024 am 09:50 AM
Sarikata tidak berfungsi pada Stremio pada PC Windows anda? Sesetengah pengguna Stremio melaporkan bahawa sari kata tidak dipaparkan dalam video. Ramai pengguna melaporkan mengalami mesej ralat yang mengatakan "Ralat memuatkan sari kata." Berikut ialah mesej ralat penuh yang muncul dengan ralat ini: Ralat berlaku semasa memuatkan sari kata Gagal memuatkan sari kata: Ini mungkin masalah dengan pemalam yang anda gunakan atau rangkaian anda. Seperti yang dikatakan oleh mesej ralat, mungkin sambungan internet anda yang menyebabkan ralat. Jadi sila semak sambungan rangkaian anda dan pastikan internet anda berfungsi dengan baik. Selain itu, mungkin terdapat sebab lain di sebalik ralat ini, termasuk sarikata yang bercanggah, sari kata yang tidak disokong untuk kandungan video tertentu dan apl Stremio yang sudah lapuk. suka
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Bagaimana untuk mematikan kelewatan dalam siaran langsung Douyu? -Bagaimana untuk menonton tayangan semula siaran langsung Douyu?
Mar 18, 2024 am 10:55 AM
Bagaimana untuk mematikan kelewatan dalam siaran langsung Douyu? -Bagaimana untuk menonton tayangan semula siaran langsung Douyu?
Mar 18, 2024 am 10:55 AM
Bagaimana untuk mematikan kelewatan dalam siaran langsung Douyu? 1. Pengguna mula-mula mengklik untuk memasuki Douyu Live, seperti yang ditunjukkan dalam gambar. 2. Kemudian pengguna mengklik "Tetapan" dalam tetingkap "Douyu Live", seperti yang ditunjukkan dalam rajah. 3. Kemudian dalam tetingkap "Tetapan", klik "Lanjutan", seperti yang ditunjukkan dalam rajah. 4. Akhir sekali, dalam tetingkap "Lanjutan", pengguna boleh membatalkan kelewatan dengan mematikan "Mod kependaman rendah dihidupkan secara lalai", seperti yang ditunjukkan dalam rajah. Bagaimana untuk menonton ulang tayang siaran langsung Douyu? 1. Pada langkah pertama, kita mula-mula mencari ikon perisian siaran langsung Douyu pada desktop komputer, kemudian klik kanan dan pilih pilihan "Buka" 2. Dalam langkah kedua, selepas membuka perisian siaran langsung Douyu, kita dapati " Ikuti" di sebelah kiri pilihan halaman, klik untuk membuka pilihan ini dan cari hos yang anda suka pada halaman kanan, klik pilihan "Rakaman" 3. Langkah ketiga, teruskan




