vue mint-ui中picker的使用方法介绍
本文主要介绍了vue mint-ui学习笔记之picker的使用,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
本文介绍了vue mint-ui picker的使用,分享给大家,也给自己留个学习笔记
Picker的使用
import { Picker } from 'mint-ui';
Vue.component(Picker.name, Picker);API


示例一:picker的简单使用
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:[{values: ['年假', '事假', '病假', '婚假', '其他']}]
}
},
mounted:function(){
}
}
</script>
<style>
</style>show:
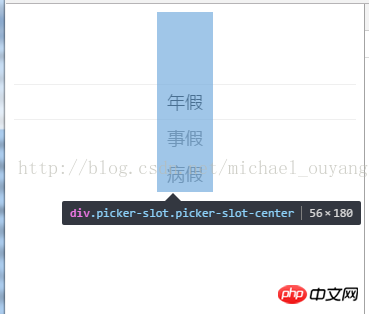
picker显示出来了

分析:
pincker的显示,会在上方留下一半的白

当拖动的时候,选项就会跑到上方预留的空白位置

示例二:picker的简单使用——分组picker
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
}
}
</script>
<style>
</style>show:

分析:
1.picker还可以拆分成左中右3个部分——具体可以看上面的slot对象的属性
通过slots属性的设置对应的数据,接收一个数组,数组里面分3个对象
对象内除了可以使用values外,还可以使用flex(弹性盒子的flex值,1是充满剩余空间),className(使用slot1、slot2、slot3),textAlign(设置文字的水平位置,可以使用left、center、right)
2.每个picker的高度默认是36px

示例三:picker使用change事件
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
slots:
[
{
flex: 1,
values: ['年假', '事假', '病假', '婚假', '其他'],
className: 'slot1',
textAlign: 'left'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-11', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'right'
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
console.log(picker)
console.log(values)
}
}
}
</script>
<style>
</style>show:
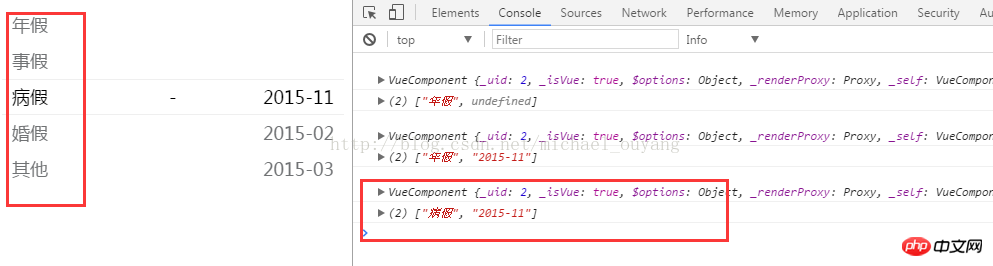
运行后,change事件会自动输出2次内容
这是因为,这里面有2个picker可以选择内容

分析:
当滚动其中一列的时候,又会触发change事件


示例四:获取change事件所选的内容
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" ></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
]
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>show:
开启picker的时候,在没有操作的时候,会先自动执行一次change事件,选中第一个选项的内容

更改选择的内容,输出了data内的数据

示例五:picker的显示个数
xxx.vue:
<template>
<p id="app">
<mt-picker :slots="slots" @change="onValuesChange" :visible-item-count="1"></mt-picker>
<router-view></router-view>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
value:'',
slots:
[
{
values: ['年假', '事假', '病假', '婚假', '其他', '婚假']
}
],
}
},
mounted:function(){
},
methods: {
onValuesChange(picker, values) {
this.value = values[0];
console.log(this.value)
}
}
}
</script>
<style>
</style>show:
使用了:visible-item-count="1"之后,picker的可显示个数就变成了1个

相关推荐:
bootstrap时间控件daterangepicker使用方法详解
Atas ialah kandungan terperinci vue mint-ui中picker的使用方法介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Bagaimana untuk menggunakan alat pembaikan DirectX? Penggunaan terperinci alat pembaikan DirectX
Mar 15, 2024 am 08:31 AM
Alat pembaikan DirectX ialah alat sistem profesional Fungsi utamanya adalah untuk mengesan status DirectX sistem semasa Jika keabnormalan ditemui, ia boleh dibaiki secara langsung. Mungkin terdapat ramai pengguna yang tidak tahu cara menggunakan alat pembaikan DirectX Mari kita lihat tutorial terperinci di bawah. 1. Gunakan perisian alat pembaikan untuk melakukan pengesanan pembaikan. 2. Jika ia menggesa bahawa terdapat masalah tidak normal dalam komponen C++ selepas pembaikan selesai, sila klik butang Batal dan kemudian klik bar menu Alat. 3. Klik butang Pilihan, pilih sambungan, dan klik butang Mulakan Sambungan. 4. Selepas pengembangan selesai, mengesan semula dan membaikinya. 5. Jika masalah masih tidak diselesaikan selepas operasi alat pembaikan selesai, anda boleh cuba menyahpasang dan memasang semula program yang melaporkan ralat.
 Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: teroka definisi dan aplikasinya
Feb 18, 2024 pm 10:12 PM
Pengenalan kepada kod status HTTP 525: Fahami definisi dan penggunaan kod status HTTP (HypertextTransferProtocol) 525 bermakna pelayan mempunyai ralat semasa proses jabat tangan SSL, mengakibatkan ketidakupayaan untuk mewujudkan sambungan selamat. Pelayan mengembalikan kod status ini apabila ralat berlaku semasa jabat tangan Keselamatan Lapisan Pengangkutan (TLS). Kod status ini termasuk dalam kategori ralat pelayan dan biasanya menunjukkan konfigurasi pelayan atau masalah persediaan. Apabila pelanggan cuba menyambung ke pelayan melalui HTTPS, pelayan tidak mempunyai
 Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Cara menggunakan Baidu Netdisk-Cara menggunakan Baidu Netdisk
Mar 04, 2024 pm 09:28 PM
Ramai rakan masih tidak tahu cara menggunakan Baidu Netdisk, jadi editor akan menerangkan cara menggunakan Baidu Netdisk di bawah Jika anda memerlukan, cepat dan lihat. Langkah 1: Log masuk terus selepas memasang Baidu Netdisk (seperti yang ditunjukkan dalam gambar Langkah 2: Kemudian pilih "Perkongsian Saya" dan "Senarai Pemindahan" mengikut arahan halaman (seperti yang ditunjukkan dalam gambar); Perkongsian Rakan", anda boleh berkongsi gambar dan fail terus dengan rakan (seperti yang ditunjukkan dalam gambar); Langkah 4: Kemudian pilih "Kongsi" dan kemudian pilih fail komputer atau fail cakera rangkaian (seperti yang ditunjukkan dalam gambar); Langkah Kelima 1: Kemudian anda boleh mencari rakan (seperti yang ditunjukkan dalam gambar) Langkah 6: Anda juga boleh mencari fungsi yang anda perlukan dalam "Function Treasure Box" (seperti yang ditunjukkan dalam gambar). Perkara di atas adalah pendapat editor
 Belajar menyalin dan menampal dengan cepat
Feb 18, 2024 pm 03:25 PM
Belajar menyalin dan menampal dengan cepat
Feb 18, 2024 pm 03:25 PM
Cara menggunakan kekunci pintasan salin-tampal Salin-tampal ialah operasi yang sering kita hadapi apabila menggunakan komputer setiap hari. Untuk meningkatkan kecekapan kerja, adalah sangat penting untuk menguasai kekunci pintasan salin dan tampal. Artikel ini akan memperkenalkan beberapa kekunci pintasan salin dan tampal yang biasa digunakan untuk membantu pembaca melaksanakan operasi salin dan tampal dengan lebih mudah. Kekunci pintasan salin: Ctrl+CCtrl+C ialah kekunci pintasan untuk menyalin Dengan menahan kekunci Ctrl dan kemudian menekan kekunci C, anda boleh menyalin teks, fail, gambar, dsb. ke papan keratan. Untuk menggunakan kekunci pintasan ini,
 Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Apakah alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS? Bagaimana untuk menggunakan alat pengaktifan KMS?
Mar 18, 2024 am 11:07 AM
Alat Pengaktifan KMS ialah alat perisian yang digunakan untuk mengaktifkan produk Microsoft Windows dan Office. KMS ialah singkatan kepada KeyManagementService, iaitu perkhidmatan pengurusan utama. Alat pengaktifan KMS mensimulasikan fungsi pelayan KMS supaya komputer boleh menyambung ke pelayan KMS maya untuk mengaktifkan produk Windows dan Office. Alat pengaktifan KMS bersaiz kecil dan berkuasa dalam fungsi Ia boleh diaktifkan secara kekal dengan satu klik Ia boleh mengaktifkan mana-mana versi sistem tetingkap dan mana-mana versi perisian Office tanpa disambungkan ke Internet dan alat pengaktifan Windows yang kerap dikemas kini Hari ini saya akan memperkenalkannya Biar saya memperkenalkan kepada anda kerja pengaktifan kms
 Cara menggunakan command prompt win10 dengan betul untuk operasi pembaikan automatik
Dec 30, 2023 pm 03:17 PM
Cara menggunakan command prompt win10 dengan betul untuk operasi pembaikan automatik
Dec 30, 2023 pm 03:17 PM
Semakin lama komputer digunakan, semakin besar kemungkinan ia tidak berfungsi Pada masa ini, rakan-rakan perlu menggunakan kaedah mereka sendiri untuk membaikinya. Hari ini saya akan membawakan anda tutorial tentang cara membaiki menggunakan command prompt. Cara menggunakan win10 automatic repair command prompt: 1. Tekan "Win+R" dan masukkan cmd untuk membuka "command prompt" 2. Masukkan chkdsk untuk melihat arahan pembaikan 3. Jika anda perlu melihat tempat lain, anda juga boleh menambah partition lain seperti "d" 4. Masukkan arahan pelaksanaan chkdskd:/F 5. Jika ia diduduki semasa proses pengubahsuaian, anda boleh memasukkan Y untuk meneruskan.
 Cara menggunakan alat pengaktifan Xiaoma win7 - Cara menggunakan alat pengaktifan Xiaoma win7
Mar 04, 2024 pm 06:16 PM
Cara menggunakan alat pengaktifan Xiaoma win7 - Cara menggunakan alat pengaktifan Xiaoma win7
Mar 04, 2024 pm 06:16 PM
Saya percaya bahawa ramai pengguna menggunakan alat pengaktifan Xiaoma win7, tetapi adakah anda tahu cara menggunakan alat pengaktifan Xiaoma win7 Kemudian, editor akan membawakan kepada anda cara menggunakan alat pengaktifan Xiaoma win7 Bagi mereka yang berminat dengan ini? sila ke artikel berikut Jom lihat. Langkah pertama ialah pergi ke "Komputer Saya" selepas memasang semula sistem, klik "System Properties" di menu atas, dan semak status pengaktifan Windows. Dalam langkah kedua, klik untuk memuat turun alat pengaktifan win7 dalam talian dan klik untuk membukanya (terdapat banyak sumber tersedia di mana-mana). Langkah ketiga ialah membuka alat pengaktifan Xiaoma dan klik "Aktifkan Windows secara kekal". Langkah keempat ialah menunggu proses pengaktifan selesai pengaktifan. Langkah 5: Semak status pengaktifan Windows sekali lagi dan ketahui bahawa sistem telah diaktifkan.
 Apakah PyCharm? Pengenalan fungsi dan penerangan terperinci tentang penggunaan
Feb 20, 2024 am 09:21 AM
Apakah PyCharm? Pengenalan fungsi dan penerangan terperinci tentang penggunaan
Feb 20, 2024 am 09:21 AM
PyCharm ialah persekitaran pembangunan bersepadu (IDE) Python profesional yang dibangunkan oleh JetBrains Ia menyediakan pembangun Python dengan fungsi dan alatan yang berkuasa, menjadikan penulisan kod Python lebih cekap dan mudah. PyCharm menyokong berbilang sistem pengendalian, termasuk Windows, macOS dan Linux, dan juga menyokong berbilang versi Python, dan menyediakan pelbagai fungsi pemalam dan sambungan untuk memudahkan pembangun menyesuaikan persekitaran IDE mengikut keperluan mereka sendiri. P






