CSS命名规范节约Debug时间解答
本文主要和大家分享CSS 命名规范可以节约 Debug 时间的相关知识,感兴趣的朋友一起看看吧,希望能帮助到大家。Debug CSS 是一种很耗时的操作,如果有良好的命名规范可以节约很多的 Debug 时间。

简评:Debug CSS 是一种很耗时的操作,如果有良好的命名规范可以节约很多的 Debug 时间。
使用连字符('-')分隔字符串
你可能习惯了在 Javascript 中使用小驼峰的命名方式:
var redBox = document.getElementById('...')
但是在 CSS 中不建议使用这种命名方式:
.redBox {
border:1px纯红色;
}而应该使用这种:
.red-box {
border:1px纯红色;
}这是一个标准的 CSS 命名规则,有更好的可读性。
此外,他和 CSS 属性名称一致。
//正确
.some-class {
font-weight:10em
}
//错了
.some-class {
fontWeight:10em
}BEM 命名规范
团队有不同的方法来编写 CSS 选择器。一些团队使用连字符分隔符,而其他团队则倾向于使用更加结构化的称为 BEM 的命名规范。
一般来说,CSS 命名规范有三个问题要解决:
能够通过名字就能清楚选择器的功能。
能够看出选择器在哪里可以使用。
能够看出 class 之间的关系。
你有没有见过这样写的类名:
.nav--secondary {
...
}
.nav__header {
...
}这就是 BEM 命名规则。
B 代表块(Block)
BEM 试图将整个用户界面分成可重用独立的块(Block,注意这里的 Block 并非指 inline-block),一个 header 是一个 block,header 里面嵌套的元素(logo、input、menu)也可以是 block 。
举个例子下面的图片:

这是一个火柴人(我们可以把它看做一个 Block),按照之前的说法,这个组件的命名我们可以设为 stick-man 。
主键的样式应该如下所示:
.stick-man {
}
E 代表元素
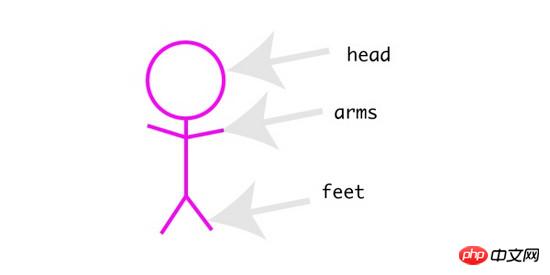
Block 中一般会有多个元素,举个例子:火柴人有一个 head,两个 arms 和 feets

head、feet、和 arms 是该组件中的所有元素。使用 BEM 命名规则,通过双下划线连接块(Block)和元素(Elements)方式来命名。
.stick-man__head {
}
.stick-man__arms {
}
.stick-man__feet {
}M 代表修饰符
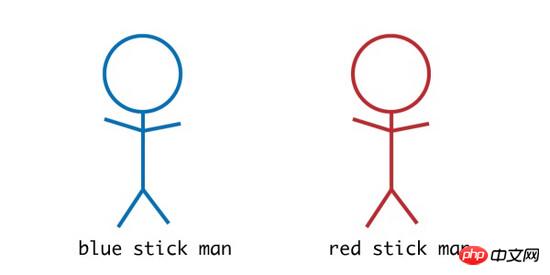
BEM 中 M 代表修饰,可以对块(Block)或元素(Element)进行修饰(外观或行为的调整),我们可以调整我们的火柴人生成蓝色火柴人和红色火柴人(实际上我们可能需要一个蓝色按钮和一个红色按钮)。

使用 BEM 的命名规则我们使用双连接符来命名('--')
例如:
.stick-man--blue {
}
.stick-man--red {
}修饰符也可用于元素(element),例如我们只想调整火柴人的头部大小。我们可以这样命名

.stick-man__head--small {
}
.stick-man__head--big {
}以上就是 BEM 的命名方式,这种命名方式虽然有点啰嗦但是在复杂的工程中可以很好的理清各部分之间的关系,如果只是简单的工程直接使用分隔符命名就行了。
在 JavaScript 中用到的 CSS 类名应该如何命名
当你看到这个篇文章开始着手重构自己的项目。
你将原来的代码:
<p class="siteNavigation"> </p>
改成了:
<p class="site-navigation"> </p>
这看着很棒,但是你忘了你在某个地方(JavaScript)用到了这个类名:
//the Javasript code
const nav = document.querySelector('.siteNavigation')这个时候 nav 将会得到 null。
为了防止这种情况,我们可以使用如下的命名来提醒我们。
使用 'js-*' 来命名
我们可以使用 js- 来命名我们的类:
<p class="site-navigation js-site-navigation"> </p>
在 JavaScript 代码我们使用 js-site-navigation 来获取该 DOM:
//the Javasript code
const nav = document.querySelector('.js-site-navigation')现在我们只要一看到 js- site-navigation 就会想到,在某个 JavaScript 代码中使用该类名获取 DOM 对象。
相关推荐:
div+css命名参考 与 CSS命名规范_html/css_WEB-ITnose
Atas ialah kandungan terperinci CSS命名规范节约Debug时间解答. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1386
1386
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang




