
本文主要介绍JavaScript实现离开页面前提示功能,结合具体实例形式分析了javascript实现针对关闭页面的事件响应原理与操作技巧,并附带jQuery的相应实现方法,需要的朋友可以参考下,希望能帮助到大家。
离开页面前的提示不可以用onunload去做,因为它只是兼容IE,你要兼容Google与FireFox就蛋疼了。
而且这个事件还是关闭之后才会触发的。
取而代之可以用onbeforeunload去实现。
onbeforeunload可以在用户关闭或刷新窗口、或者点击本页内的任何超级链接都会触发的。
其JavaScript代码如下:
<script>
window.onbeforeunload=function(e){
var e=window.event||e;
e.returnValue=("确定离开当前页面吗?");
}
</script>非常简短,一开始利用window.event与e的或,兼容浏览器。
其返回值就是提示信息。
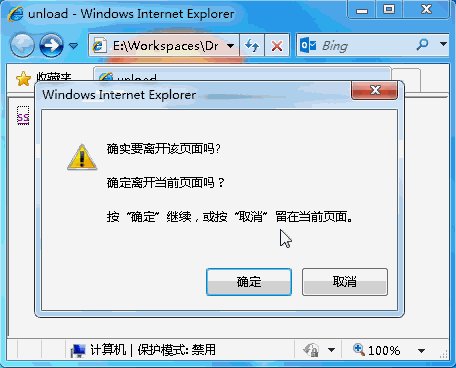
在IE8的效果如下,第一行与最后一行是必须存在的。用户点击“取消”不会发生任何事情,点击“确定”则继续之前的动作。

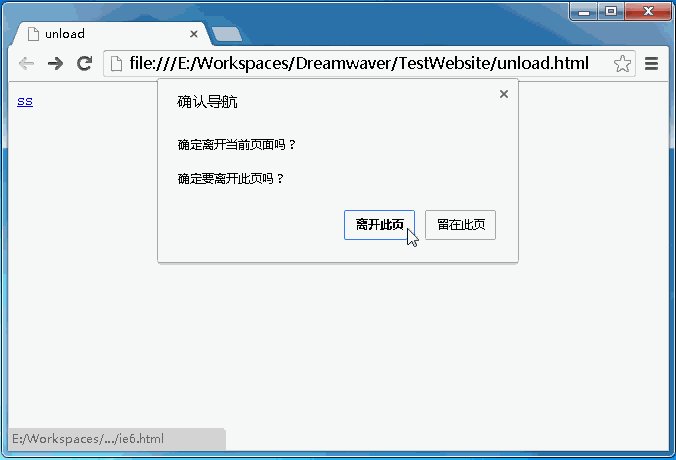
在Google Chrome的效果如下,只有最后一行是我们可以控制的,其它都是系统本身就有的东西,不能够被改写。

野狐禅的效果如下,其提示信息读不出来,我也没办法,谁叫这个浏览器是野狐禅呢?

这段东西,用JQuery则这样写:
$(window).bind('beforeunload',function(){
return '提示信息';
}
);JQuery1.9自带全浏览器兼容……
相关推荐:
Atas ialah kandungan terperinci 离开页面前提示功能的js代码. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




