
本文主要和大家介绍Vue生命周期和手动挂载,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
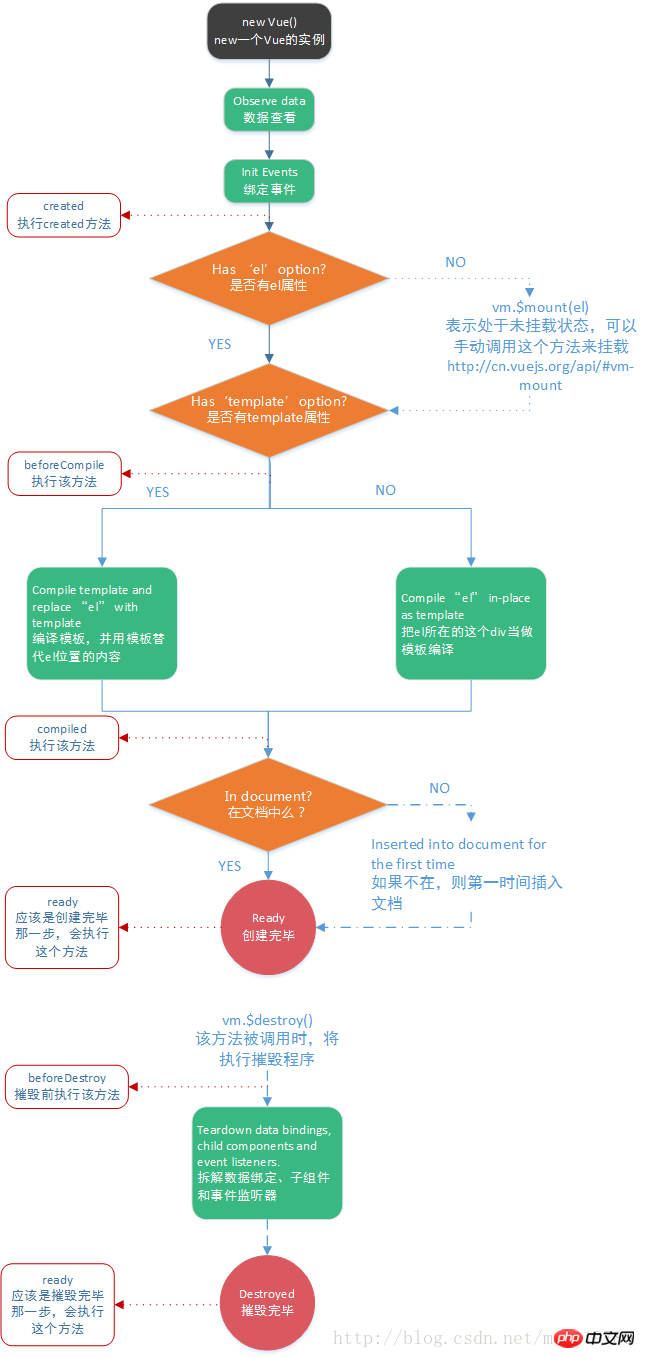
1、vue的生命周期:

2、$mount()手动挂载
当Vue实例没有el属性时,则该实例尚没有挂载到某个dom中;
假如需要延迟挂载,可以在之后手动调用vm.$mount()方法来挂载。
例如:
方法一:
<p id="app">
{{name}}
</p>
<button onclick="test()">挂载</button>
<script>
var obj= {name: '张三'}
var vm = new Vue({
data: obj
})
function test() {
vm.$mount("#app");
}方法二:
Vue.extend()用以创建没有挂载的的子类,可以使用该子累创建多个实例
var app= Vue.extend({
template: '<p>{{firstName}} {{lastName}}</p>',
data: function () {
return {
firstName: 'Walter',
lastName: 'White'
}
}
})
// 创建 app实例,并挂载到一个元素上。
new app().$mount('#app')下面我们使用自动插入label
手动挂载插件:https://vuefe.cn/api/#Vue-extend
动手写代码
1、先移除user-name.vue 里显示错误的label,因为我们要手动插入
<label class="label label-danger">用户不合法</label>
2、先看一下我们插件validate.js的全部代码,然后我们再分析
export default{
install(Vue){
Vue.prototype.checkUserName = (value) => {
if(value == ""){
return true; // 如果没有填写,默认为true
}
if(/\w{6,20}/.test(value)){
return true;
}else{
return false;
}
}
Vue.prototype.errorLabel = null;
Vue.prototype.hasError = false;
Vue.directive("uname",{
bind(){
let errorTpl = Vue.extend({
template:'<label class="label label-danger">用户不合法</label>'
});
// 实例化并挂载
Vue.errorLabel = (new errorTpl()).$mount().$el;
},
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
},
})
}
}3、定义了2个prototype
Vue.prototype.errorLabel = null; Vue.prototype.hasError = false;
errorLabel错误提示模板,我们在要bind() 方法中创建,然后挂载到它上面;hasError 是辅助属性,方便我们用来判断当前是有错误还是没有错误。
4、在update() 方法中,实时监听用户的输入,然后移除/添加 错误模板
update(el,binding,vnode){
if(/\w{6,20}/.test(el.value)){
// 验证通过
if (Vue.hasError){
el.parentNode.removeChild(Vue.errorLabel);
Vue.hasError = !Vue.hasError;
}
}else{
// 验证没有通过
if (!Vue.hasError){
el.parentNode.appendChild(Vue.errorLabel);
Vue.hasError = ! Vue.hasError;
}
}
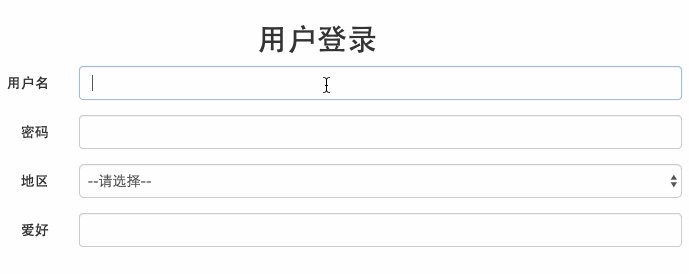
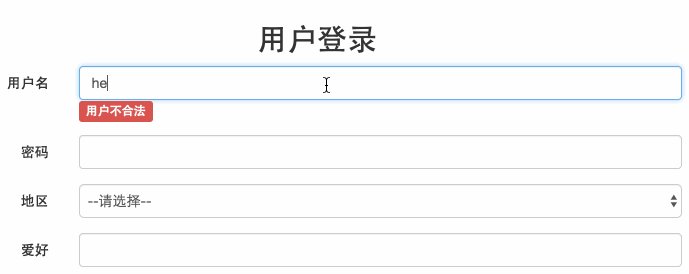
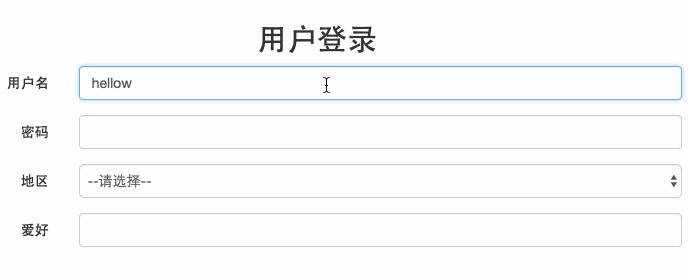
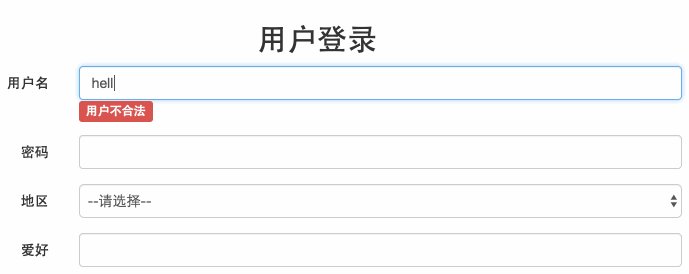
},5、演示效果如下图

相关推荐:
Atas ialah kandungan terperinci Vue生命周期、手动挂载及挂载子组件. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Komponen induk Vue memanggil kaedah komponen anak
Komponen induk Vue memanggil kaedah komponen anak
 Pengenalan kepada komponen laravel
Pengenalan kepada komponen laravel
 nombor siri cad2012 dan koleksi kunci
nombor siri cad2012 dan koleksi kunci
 Bagaimana untuk meningkatkan peminat Douyin dengan cepat dan berkesan
Bagaimana untuk meningkatkan peminat Douyin dengan cepat dan berkesan
 js rentetan kepada tatasusunan
js rentetan kepada tatasusunan
 Bagaimana untuk mendapatkan panjang tatasusunan dalam bahasa C
Bagaimana untuk mendapatkan panjang tatasusunan dalam bahasa C
 Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
Bagaimana untuk menyelesaikan sintaks yang tidak sah dalam Python
 Bagaimana untuk membuka fail html pada ipad
Bagaimana untuk membuka fail html pada ipad




