php表单文件iframe异步上传实例详解
1.表单中放置iframe元素;
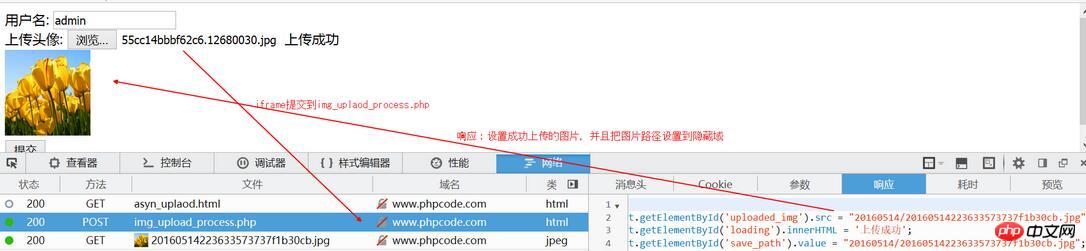
2.文件上传控件内容变化的时候触发JS设置表单的action为处理文件上传的img_upload_process.php文件,并且将表单的target设置为iframe,让iframe去提交到服务器进行文件上传;
3.img_upload_process.php中处理文件上传成功后,将上传成功保存的文件路径回传给表单中隐藏域;
4.点击表单提交按钮的时,JS设置表单action为接收表单数据的form_process.php文件,表单的target设置为_self。
本文主要为大家详细介绍了php表单文件iframe异步上传实例,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
表单:asyn_uplaod.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>图片异步上传</title>
</head>
<body>
<!-- application/x-www-form-urlencoded 缺省编码类型 -->
<!-- multipart/form-data 多媒体传输协议 ,方法必须是post 既可以发送文本数据,也支持二进制数据上载 -->
<form action="" method="post" enctype="multipart/form-data">
用户名: <input type="text" name="username" /><br />
上传头像: <input type="file" id="avator" name="avator" onchange="startUpload(this.form)" />
<iframe frameborder='0' width='0' height='0' name="uploadframe"></iframe>
<input type="hidden" id="save_path" name="save_path" />
<span id="loading"></span> <br />
<img width='100' height='100' id='uploaded_img' /> <br />
<input type="submit" name="submitted" value="提交" onclick="formSubmit(this.form)" />
</form>
<script>
function startUpload(formObj){
document.getElementById('loading').innerHTML = '上传中...';
formObj.action = 'img_upload_process.php';
formObj.target = 'uploadframe';
formObj.submit();
}
function formSubmit(formObj) {
formObj.action = 'form_process.php';
formObj.target = '_self';
//清空文件上传内容,防止重复提交
var fileObj = document.getElementById('avator') ;
// for IE, Opera, Safari, Chrome
if (fileObj.outerHTML) {
fileObj.outerHTML = fileObj.outerHTML;
} else { // FF(包括3.5)
fileObj.value = "";
}
formObj.submit();
}
</script>
</body>
</html>处理文件上传:img_upload_process.php
<?php
include 'Upload.class.php';
$file = $_FILES['avator'];
$upload = new Upload();//上传工具类对象
if($save_path = $upload->up($file)){//上传成功
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "$save_path";
window.parent.document.getElementById('loading').innerHTML = '上传成功';
window.parent.document.getElementById('save_path').value = "$save_path";
</script>
STR;
}else{
$error = $upload->error();
echo <<<STR
<script>
window.parent.document.getElementById('uploaded_img').src = "";
window.parent.document.getElementById('loading').innerHTML = "上传失败: $error";
</script>
STR;
}文件上传工具类:Upload.class.php
<?php
class Upload{
private $path; //文件上传目录
private $max_size; //上传文件大小限制
private $errno; //错误信息号
private $mime = array('image/jpeg','image/png','image/gif');//允许上传的文件类型
/**
* 构造函数,
* @access public
* @param $path string 上传的路径
*/
public function __construct($path = './' ){
$this->path = $path;
$this->max_size = 1000000;
}
/**
* 文件上传的方法,分目录存放文件
* @access public
* @param $file array 包含上传文件信息的数组
* @return mixed 成功返回上传的文件名,失败返回false
*/
public function up($file){
//判断文件是否是通过 HTTP POST 上传,防止恶意欺骗
/*
if (! is_uploaded_file($file['tmp_name'])) {
$this->errno = 5; //设置错误信息号为5,表示非法上传
return false;
}
*/
//判断是否从浏览器端成功上传到服务器端
if ($file['error'] == 0) {
# 上传到临时文件夹成功,对临时文件进行处理
//上传类型判断
if (!in_array($file['type'], $this->mime)) {
# 类型不对
$this->errno = -1;
return false;
}
//判断文件大小
if ($file['size'] > $this->max_size) {
# 大小超出配置文件的中的上传限制
$this->errno = -2;
return false;
}
//获取存放上传文件的目录
$sub_path = date('Ymd').'/';
if (!is_dir($this->path . $sub_path)) {
# 不存在该目录,创建之
mkdir($this->path . $sub_path);
}
//文件重命名,由当前日期 + 随机数 + 后缀名
$file_name = date('YmdHis').uniqid().strrchr($file['name'], '.');
//准备就绪了,开始上传
if (move_uploaded_file($file['tmp_name'], $this->path . $sub_path . $file_name)) {
# 移动成功
return $sub_path . $file_name;
} else {
# 移动失败
$this->errno = -3;
return false;
}
} else {
# 上传到临时文件夹失败,根据其错误号设置错误号
$this->errno = $file['error'];
return false;
}
}
/**
* 多文件上传方法
* @access public
* @param $file array 包含上传文件信息的数组,是一个二维数组
* @return array 成功返回上传的文件名构成的数组, ?如果有失败的则不太好处理了
*/
public function multiUp($files){
//在多文件上传时,上传文件信息 又是一个多维数组,如$_FILES['userfile']['name'][0],$_FILES['userfile']['name'][1]
//我们只需要遍历该数组,得到每个上传文件的信息,依次调用up方法即可
foreach ($files['name'] as $key => $value) {
# code...
$file['name'] = $files['name'][$key];
$file['type'] = $files['type'][$key];
$file['tmp_name'] = $files['tmp_name'][$key];
$file['error'] = $files['error'][$key];
$file['size'] = $files['size'][$key];
//调用up方法,完成上传
$filename[] = $this->up($file);
}
return $filename;
}
/**
* 获取错误信息,根据错误号获取相应的错误提示
* @access public
* @return string 返回错误信息
*/
public function error(){
switch ($this->errno) {
case -1:
return '请检查你的文件类型,目前支持的类型有'.implode(',', $this->mime);
break;
case -2:
return '文件超出系统规定的大小,最大不能超过'. $this->max_size;
break;
case -3:
return '文件移动失败';
break;
case 1:
return '上传的文件超过了 php.ini 中 upload_max_filesize 选项限制的值,其大小为'.ini_get('upload_max_filesize');
break;
case 2:
return '上传文件的大小超过了 HTML 表单中 MAX_FILE_SIZE 选项指定的值,其大小为' . $_POST['MAX_FILE_SIZE'];
break;
case 3:
return '文件只有部分被上传';
break;
case 4:
return '没有文件被上传';
break;
case 5:
return '非法上传';
break;
case 6:
return '找不到临时文件夹';
break;
case 7:
return '文件写入临时文件夹失败';
break;
default:
return '未知错误,灵异事件';
break;
}
}
}处理表单提交:form_process.php
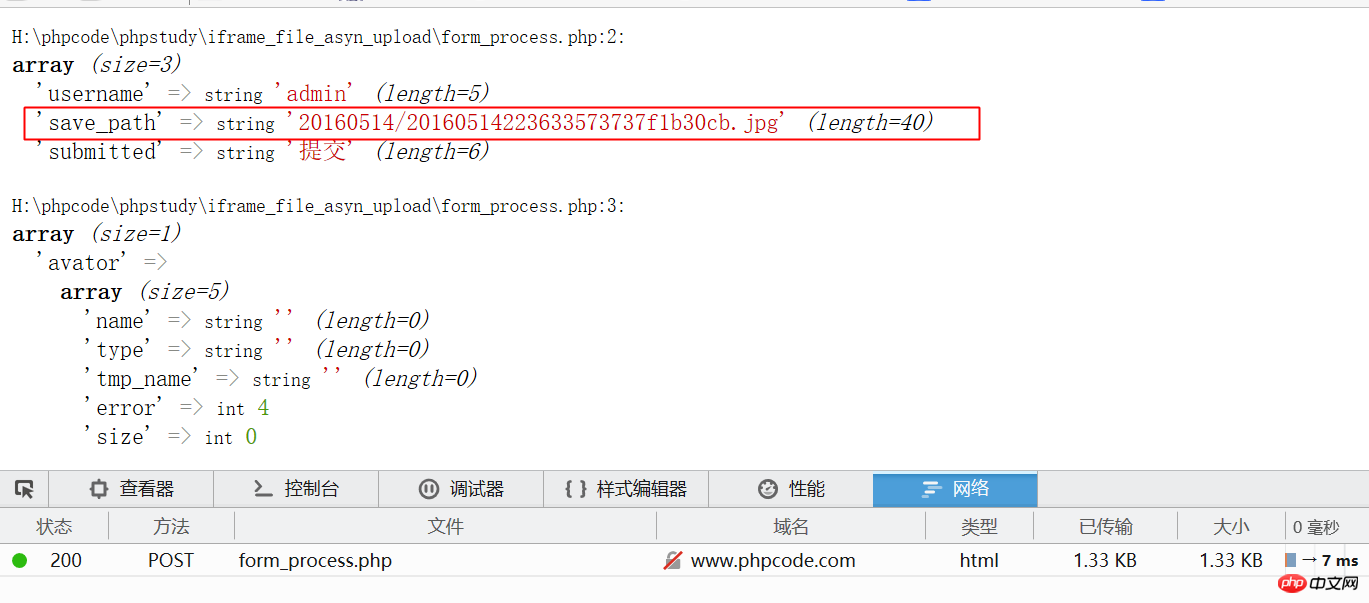
<?php var_dump($_REQUEST); var_dump($_FILES);

点击表单提交按钮结果:

代码下载:php表单文件iframe异步上传
相关推荐:
jquery 实现ajaxfileupload异步上传插件教程
Atas ialah kandungan terperinci php表单文件iframe异步上传实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1382
1382
 52
52
 Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
Panduan Pemasangan dan Naik Taraf PHP 8.4 untuk Ubuntu dan Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 membawa beberapa ciri baharu, peningkatan keselamatan dan peningkatan prestasi dengan jumlah penamatan dan penyingkiran ciri yang sihat. Panduan ini menerangkan cara memasang PHP 8.4 atau naik taraf kepada PHP 8.4 pada Ubuntu, Debian, atau terbitan mereka
 Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Cara Menyediakan Kod Visual Studio (Kod VS) untuk Pembangunan PHP
Dec 20, 2024 am 11:31 AM
Kod Visual Studio, juga dikenali sebagai Kod VS, ialah editor kod sumber percuma — atau persekitaran pembangunan bersepadu (IDE) — tersedia untuk semua sistem pengendalian utama. Dengan koleksi sambungan yang besar untuk banyak bahasa pengaturcaraan, Kod VS boleh menjadi c
 7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
7 Fungsi PHP Saya Menyesal Saya Tidak Tahu Sebelum ini
Nov 13, 2024 am 09:42 AM
Jika anda seorang pembangun PHP yang berpengalaman, anda mungkin merasakan bahawa anda telah berada di sana dan telah melakukannya. Anda telah membangunkan sejumlah besar aplikasi, menyahpenyahpepijat berjuta-juta baris kod dan mengubah suai sekumpulan skrip untuk mencapai op
 Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Bagaimana anda menghuraikan dan memproses HTML/XML dalam PHP?
Feb 07, 2025 am 11:57 AM
Tutorial ini menunjukkan cara memproses dokumen XML dengan cekap menggunakan PHP. XML (bahasa markup extensible) adalah bahasa markup berasaskan teks yang serba boleh yang direka untuk pembacaan manusia dan parsing mesin. Ia biasanya digunakan untuk penyimpanan data
 Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
Jelaskan JSON Web Tokens (JWT) dan kes penggunaannya dalam PHP API.
Apr 05, 2025 am 12:04 AM
JWT adalah standard terbuka berdasarkan JSON, yang digunakan untuk menghantar maklumat secara selamat antara pihak, terutamanya untuk pengesahan identiti dan pertukaran maklumat. 1. JWT terdiri daripada tiga bahagian: header, muatan dan tandatangan. 2. Prinsip kerja JWT termasuk tiga langkah: menjana JWT, mengesahkan JWT dan muatan parsing. 3. Apabila menggunakan JWT untuk pengesahan di PHP, JWT boleh dijana dan disahkan, dan peranan pengguna dan maklumat kebenaran boleh dimasukkan dalam penggunaan lanjutan. 4. Kesilapan umum termasuk kegagalan pengesahan tandatangan, tamat tempoh, dan muatan besar. Kemahiran penyahpepijatan termasuk menggunakan alat debugging dan pembalakan. 5. Pengoptimuman prestasi dan amalan terbaik termasuk menggunakan algoritma tandatangan yang sesuai, menetapkan tempoh kesahihan dengan munasabah,
 Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Program PHP untuk mengira vokal dalam rentetan
Feb 07, 2025 pm 12:12 PM
Rentetan adalah urutan aksara, termasuk huruf, nombor, dan simbol. Tutorial ini akan mempelajari cara mengira bilangan vokal dalam rentetan yang diberikan dalam PHP menggunakan kaedah yang berbeza. Vokal dalam bahasa Inggeris adalah a, e, i, o, u, dan mereka boleh menjadi huruf besar atau huruf kecil. Apa itu vokal? Vokal adalah watak abjad yang mewakili sebutan tertentu. Terdapat lima vokal dalam bahasa Inggeris, termasuk huruf besar dan huruf kecil: a, e, i, o, u Contoh 1 Input: String = "TutorialSpoint" Output: 6 menjelaskan Vokal dalam rentetan "TutorialSpoint" adalah u, o, i, a, o, i. Terdapat 6 yuan sebanyak 6
 Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Terangkan pengikatan statik lewat dalam php (statik: :).
Apr 03, 2025 am 12:04 AM
Mengikat statik (statik: :) Melaksanakan pengikatan statik lewat (LSB) dalam PHP, yang membolehkan kelas panggilan dirujuk dalam konteks statik dan bukannya menentukan kelas. 1) Proses parsing dilakukan pada masa runtime, 2) Cari kelas panggilan dalam hubungan warisan, 3) ia boleh membawa overhead prestasi.
 Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah Magic PHP (__construct, __destruct, __call, __get, __set, dll) dan menyediakan kes penggunaan?
Apr 03, 2025 am 12:03 AM
Apakah kaedah sihir PHP? Kaedah sihir PHP termasuk: 1. \ _ \ _ Membina, digunakan untuk memulakan objek; 2. \ _ \ _ Destruct, digunakan untuk membersihkan sumber; 3. \ _ \ _ Call, mengendalikan panggilan kaedah yang tidak wujud; 4. \ _ \ _ Mendapatkan, melaksanakan akses atribut dinamik; 5. \ _ \ _ Set, melaksanakan tetapan atribut dinamik. Kaedah ini secara automatik dipanggil dalam situasi tertentu, meningkatkan fleksibiliti dan kecekapan kod.




