关于Css3的inline-block遇到的坑
关于inline-block可能很多人都不熟悉,布局这方面很多人用的都是flex或者浮动,flex很强大毋庸置疑的可是关于兼容性就不是很让人满意,而浮动虽然很兼容可是觉得清除浮动就很麻烦,于此我在一些大型网站,例如我们的segmentfault的首页导航展示用的布局就是inline-block,觉得inline-block可以撸一波,可是突然发现这里面也存在一些小问题,首先先po出代码
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> <p style="width:40px;height:30px;background-color:red;"> </p> </p>

这时候我们采取inline-block进行布局,神奇的事情就发生了
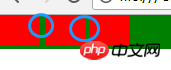
<p style="background-color:green;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> </p>

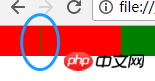
原本的3个p并排在一起,因为3个p变成了行内元素,所以也应该并排在一起,但是....
这里出现了两个问题:
p之间出现间隔

子p与父p之间有一个4px的间距

这里会出现这种问题的原因是因为 inline-block水平呈现的元素间,换行显示或空格分隔的情况下会有间距
p之间的间距解决的方法
在这里我尝试过一个方法就是设置margin-right为负值,
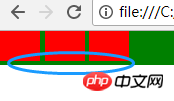
<p style="background-color:green"> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;margin-bottom:-4px;margin-right:-4px"> </p> </p>

在这里我们能看到第一个p与第二个p仍然有一个1px的间距,而第二个和第三个没有间距,子p和父p没有间距,说明我们的问题不是在这里
我在参考张旭鑫大神的博客深感佩服觉得采用这种方法最好:
给父p加这样的css属性
font-size:0 -webkit-text-size-adjust:none;
po出代码
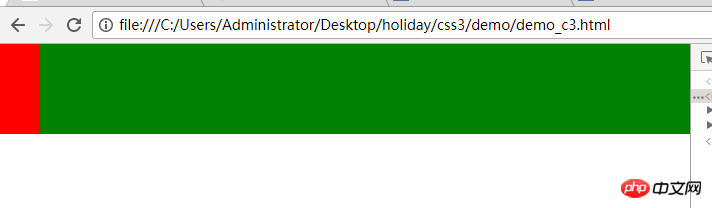
<p style="background-color:green;font-size:0;-webkit-text-size-adjust:none;"> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p> <p style="width:40px;height:30px;background-color:red;display:inline-block;"> </p>

那么又有一个问题了,-webkit-text-size-adjust是什么????
webkit内核的浏览器(chrome)中,当在css中定义的中文font-size小于12px的时候,浏览器仍然使用12px,这时就可以用-webkit-text-size-adjust:none;
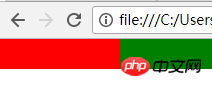
哈哈,这样我们的问题就解决了
最后说下inline-block的兼容性:参考这篇文章
-->
IE6、IE7不识别inline-block但可以触发块元素。其它主流浏览器均支持inline-block。这就够了,ie6,7就不考虑了,原因嘛,你懂的...
相关推荐:
css中display:inline-block与float在使元素排列在一行时使用差异
css:block,inline和inline-block用法和区别
css解决display:inline-block;布局产生的缝隙的方法
Atas ialah kandungan terperinci 关于Css3的inline-block遇到的坑. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? (contoh kod)
Jun 28, 2022 pm 01:39 PM
Bagaimana untuk mencapai kesan gelombang dengan CSS3 tulen? Artikel ini akan memperkenalkan kepada anda cara menggunakan animasi SVG dan CSS untuk mencipta kesan gelombang Saya harap ia akan membantu anda!
 Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Gunakan CSS dengan mahir untuk merealisasikan pelbagai butang berbentuk pelik (dengan kod)
Jul 19, 2022 am 11:28 AM
Artikel ini akan menunjukkan kepada anda cara menggunakan CSS untuk melaksanakan pelbagai butang berbentuk pelik yang kerap muncul. Saya harap ia akan membantu anda!
 Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Bagaimana untuk menyembunyikan elemen dalam css tanpa mengambil ruang
Jun 01, 2022 pm 07:15 PM
Dua kaedah: 1. Menggunakan atribut paparan, cuma tambah gaya "display:none;" pada elemen. 2. Gunakan kedudukan dan atribut teratas untuk menetapkan kedudukan mutlak elemen untuk menyembunyikan elemen. Cuma tambahkan gaya "position:absolute;top:-9999px;".
 Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Bagaimana untuk melaksanakan sempadan renda dalam css3
Sep 16, 2022 pm 07:11 PM
Dalam CSS, anda boleh menggunakan atribut imej sempadan untuk mencapai sempadan renda. Atribut imej sempadan boleh menggunakan imej untuk membuat sempadan, iaitu, menambah imej latar belakang ke sempadan Anda hanya perlu menentukan imej latar belakang sebagai gaya renda; lebar sempadan imej ke dalam. Sama ada permulaan diulang;".
 Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Bagaimana untuk membesarkan imej dengan mengklik tetikus dalam css3
Apr 25, 2022 pm 04:52 PM
Kaedah pelaksanaan: 1. Gunakan pemilih ":aktif" untuk memilih keadaan klik tetikus pada gambar 2. Gunakan atribut transform dan fungsi skala() untuk mencapai kesan pembesaran gambar, sintaks "img:active {transform; : skala(pembesaran paksi-x, y Pembesaran paksi);}".
 Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Ternyata karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen!
Jun 10, 2022 pm 01:00 PM
Bagaimana untuk mencipta karusel teks dan karusel imej? Perkara pertama yang semua orang fikirkan ialah sama ada untuk menggunakan js Malah, karusel teks dan karusel imej juga boleh direalisasikan menggunakan CSS tulen. Saya harap ia akan membantu semua orang.
 Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Bagaimana untuk menetapkan kelajuan putaran animasi dalam css3
Apr 28, 2022 pm 04:32 PM
Dalam CSS3, anda boleh menggunakan atribut "animation-timing-function" untuk menetapkan kelajuan putaran animasi Atribut ini digunakan untuk menentukan cara animasi akan melengkapkan kitaran dan menetapkan lengkung kelajuan animasi. animation-timing-function: nilai atribut kelajuan;}".
 Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Adakah kesan animasi css3 mempunyai ubah bentuk?
Apr 28, 2022 pm 02:20 PM
Kesan animasi dalam css3 mempunyai ubah bentuk; anda boleh menggunakan "animasi: atribut animasi @keyframes ..{..{transform: transformation attribute}}" untuk mencapai kesan animasi ubah bentuk Atribut animasi digunakan untuk menetapkan gaya animasi, dan atribut transform digunakan untuk menetapkan gaya ubah bentuk.