
本文主要和大家介绍HTML5新特性之type=file文件上传功能,需要的朋友可以参考下,希望能帮助到大家。
1、语法
2、属性(以下三个仅HTML5支持,因此存在兼容性问题)
(1)multiple :表示用户是否可以选择多个值。multiple只能用于type=file和type=email。
(2)accept:服务器接受的文件类型,否则将被忽略。
音频/ *代表声音文件。仅HTML5支持
视频/ *代表视频文件。仅HTML5支持
图像/ *表示图像文件。仅HTML5支持
(3)required:此属性指定用户在提交表单之前必须填写一个值。
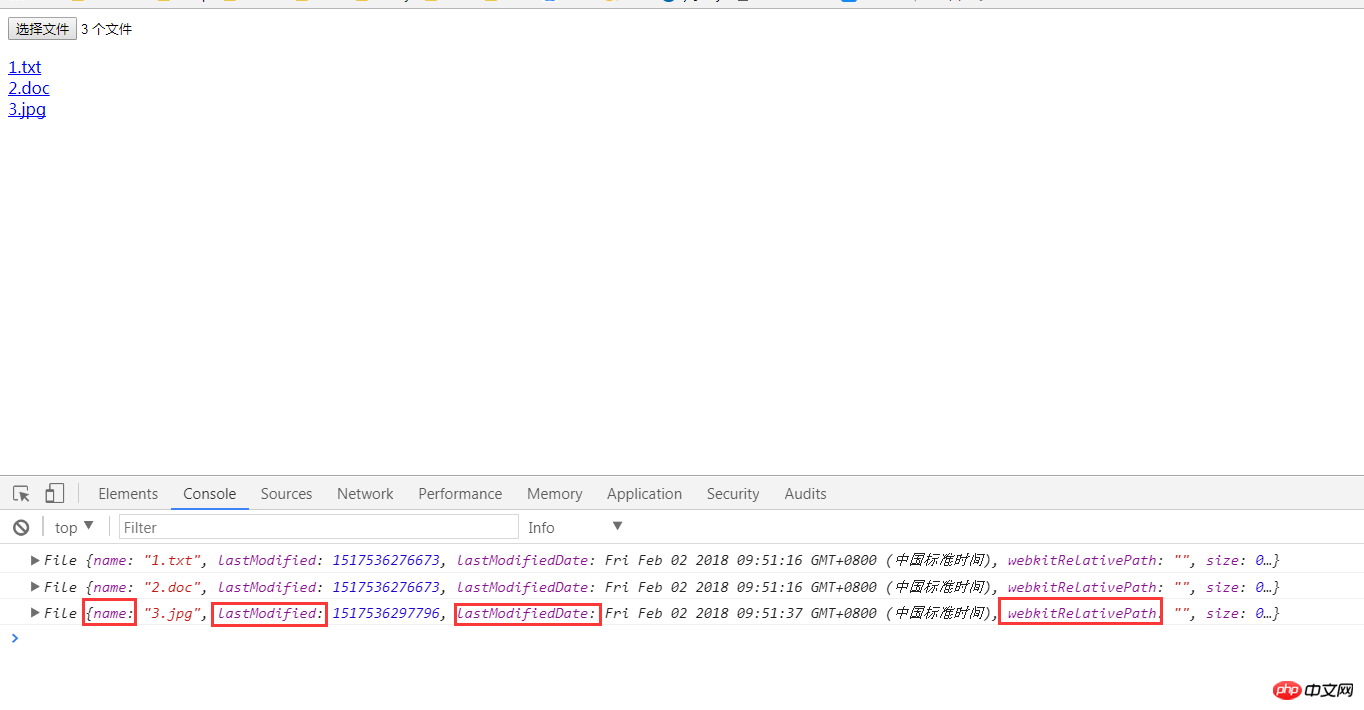
3、获取上传的文件信息
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>file multiple</title>
</head>
<body>
<input type="file" multiple="multiple" id="test">
<p id='content'></p>
<script type="text/javascript">
var test = document.getElementById('test');
test.addEventListener('change', function() {
var t_files = this.files;
var str = '';
for(var i = 0, len = t_files.length; i < len; i++) {
console.log(t_files[i]);
str += '<a href="javascript:void(0)">' + t_files[i].name + '</a><br/>';
};
document.getElementById('content').innerHTML = str;
}, false);
</script>
</body>
</html>显示:

相关推荐:
input type=file 选择图片并且实现预览效果详解
Atas ialah kandungan terperinci HTML5 type=file文件上传功能实例详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




