Angular如何利用trackBy提升性能详解
本文主要和大家介绍了在Angular中利用trackBy来提升性能的实现方法,需要的朋友可以参考下,希望能帮助到大家。
在Angular的模板中遍历一个集合(collection)的时候你会这样写:
<ul>
<li *ngFor="let item of collection">{{item.id}}</li>
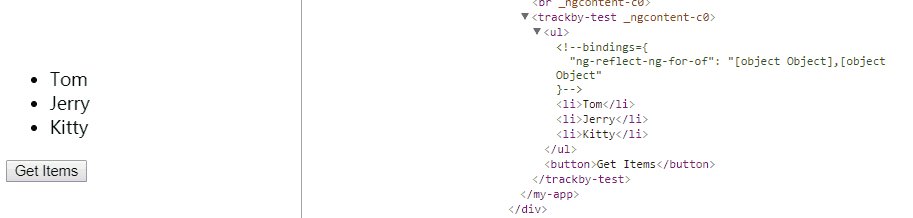
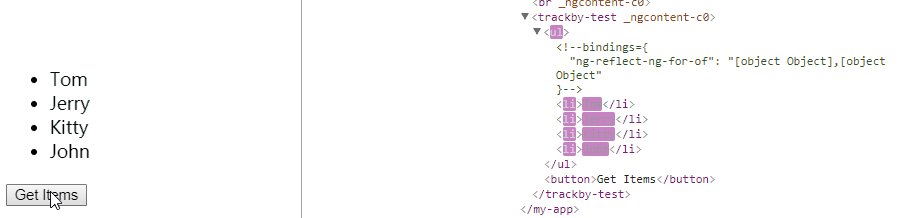
</ul>有时你会需要改变这个集合,比如从后端接口返回了新的数据。那么问题来了,Angular不知道怎么跟踪这个集合里面的项,不知道哪些该添加哪些该修改哪些该删除。结果就是,Angular会把该集合里的项全部移除然后重新添加。就像这样:

这样做的弊端是会进行大量的DOM操作,而DOM操作是非常消耗性能的。
那么解决方案是,为*ngFor添加一个trackBy函数,告诉Angular该怎么跟踪集合的各项。trackBy函数需要两个参数,第一个是当前项的index,第二个是当前项,并返回一个唯一的标识,就像这样:
import{ Component } from '@angular/core';
@Component({
selector: 'trackBy-test',
template: `
<ul><li *ngFor="let item of items; trackBy: trackByIndex">{{item.name}}</li></ul>
<button (click)="getItems()">Get Items</button>
`
})
export class TrackByCmp{
items: any[]=[];
constructor(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Kitty'}];
}
getItems(){
this.items = [{name:'Tom'},{name:'Jerry'},{name:'Mac'},{name:'John'}];
}
trackByIndex(index, item){
return index;
}
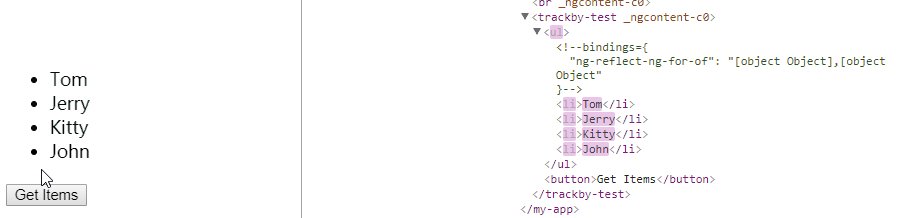
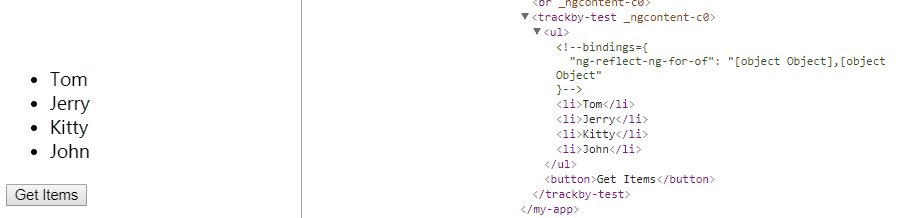
}这样做之后,Angular就知道哪些项变动了:

我们可以看到,DOM只重绘了修改和增加的项。而且,再次点击按钮是不会重绘的。但是在没有添加trackBy函数的时候,重复点击按钮还是会触发重绘的(可以回头看第一个GIF)。
相关推荐:
Atas ialah kandungan terperinci Angular如何利用trackBy提升性能详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Tajuk baharu: NVIDIA H200 dikeluarkan: Kapasiti HBM meningkat sebanyak 76%, cip AI paling berkuasa yang meningkatkan prestasi model besar sebanyak 90% dengan ketara
Nov 14, 2023 pm 03:21 PM
Tajuk baharu: NVIDIA H200 dikeluarkan: Kapasiti HBM meningkat sebanyak 76%, cip AI paling berkuasa yang meningkatkan prestasi model besar sebanyak 90% dengan ketara
Nov 14, 2023 pm 03:21 PM
Menurut berita pada 14 November, Nvidia secara rasmi mengeluarkan GPU H200 baharu pada persidangan "Supercomputing23" pada pagi waktu tempatan ke-13, dan mengemas kini barisan produk GH200 Antaranya, H200 masih dibina pada seni bina Hopper H100 yang sedia ada Walau bagaimanapun, lebih banyak memori jalur lebar tinggi (HBM3e) telah ditambah untuk mengendalikan set data besar yang diperlukan untuk membangun dan melaksanakan kecerdasan buatan dengan lebih baik, menjadikan prestasi keseluruhan menjalankan model besar bertambah baik sebanyak 60% hingga 90% berbanding H100 generasi sebelumnya. . GH200 yang dikemas kini juga akan memberi kuasa kepada superkomputer AI generasi seterusnya. Pada tahun 2024, lebih daripada 200 exaflop kuasa pengkomputeran AI akan berada dalam talian. H200
 Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Bagaimana untuk memasang Angular pada Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ialah platform JavaScript yang boleh diakses secara bebas untuk mencipta aplikasi dinamik. Ia membolehkan anda menyatakan pelbagai aspek aplikasi anda dengan cepat dan jelas dengan memanjangkan sintaks HTML sebagai bahasa templat. Angular.js menyediakan pelbagai alatan untuk membantu anda menulis, mengemas kini dan menguji kod anda. Selain itu, ia menyediakan banyak ciri seperti penghalaan dan pengurusan borang. Panduan ini akan membincangkan cara memasang Angular pada Ubuntu24. Mula-mula, anda perlu memasang Node.js. Node.js ialah persekitaran berjalan JavaScript berdasarkan enjin ChromeV8 yang membolehkan anda menjalankan kod JavaScript pada bahagian pelayan. Untuk berada di Ub
 Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Penjelasan terperinci tentang pengurus keadaan pembelajaran sudut NgRx
May 25, 2022 am 11:01 AM
Artikel ini akan memberi anda pemahaman yang mendalam tentang pengurus negeri Angular NgRx dan memperkenalkan cara menggunakan NgRx saya harap ia akan membantu anda!
 Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Artikel yang meneroka pemaparan sisi pelayan (SSR) dalam Angular
Dec 27, 2022 pm 07:24 PM
Adakah anda tahu Angular Universal? Ia boleh membantu tapak web menyediakan sokongan SEO yang lebih baik!
 Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan
May 11, 2023 pm 04:04 PM
Dengan perkembangan pesat Internet, teknologi pembangunan bahagian hadapan juga sentiasa bertambah baik dan berulang. PHP dan Angular ialah dua teknologi yang digunakan secara meluas dalam pembangunan bahagian hadapan. PHP ialah bahasa skrip sebelah pelayan yang boleh mengendalikan tugas seperti memproses borang, menjana halaman dinamik dan mengurus kebenaran akses. Angular ialah rangka kerja JavaScript yang boleh digunakan untuk membangunkan aplikasi satu halaman dan membina aplikasi web berkomponen. Artikel ini akan memperkenalkan cara menggunakan PHP dan Angular untuk pembangunan bahagian hadapan, dan cara menggabungkannya
 Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Analisis ringkas tentang cara menggunakan editor monaco dalam sudut
Oct 17, 2022 pm 08:04 PM
Bagaimana untuk menggunakan monaco-editor dalam sudut? Artikel berikut merekodkan penggunaan monaco-editor dalam sudut yang digunakan dalam perniagaan baru-baru ini. Saya harap ia akan membantu semua orang!
 Bagaimana untuk meningkatkan kadar hit kritikal dalam Love dan Deep Space
Mar 23, 2024 pm 01:31 PM
Bagaimana untuk meningkatkan kadar hit kritikal dalam Love dan Deep Space
Mar 23, 2024 pm 01:31 PM
Watak dalam Love dan Deep Sky mempunyai pelbagai atribut berangka Setiap atribut dalam permainan mempunyai peranan tertentu Atribut kadar pukulan kritikal akan mempengaruhi kerosakan watak, yang boleh dikatakan sebagai atribut yang sangat penting berikut ialah kaedah untuk menambah baik atribut ini, jadi pemain yang ingin tahu boleh melihat. Kaedah 1. Kaedah teras untuk meningkatkan kadar hit kritikal Love dan Deep Space Untuk mencapai kadar hit kritikal sebanyak 80%, kuncinya terletak pada jumlah atribut hit kritikal enam kad di tangan anda. Pemilihan Kad Corona: Apabila memilih dua Kad Corona, pastikan sekurang-kurangnya satu daripada entri sub-atribut teras α dan teras β ialah atribut hit kritikal. Kelebihan Kad Lunar Corona: Bukan sahaja kad Lunar Corona menyertakan pukulan kritikal dalam atribut asasnya, tetapi apabila ia mencapai tahap 60 dan belum menembusi, setiap kad boleh memberikan 4.1% pukulan kritikal.
 Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Analisis ringkas komponen bebas dalam Angular dan lihat cara menggunakannya
Jun 23, 2022 pm 03:49 PM
Artikel ini akan membawa anda melalui komponen bebas dalam Angular, cara mencipta komponen bebas dalam Angular, dan cara mengimport modul sedia ada ke dalam komponen bebas saya harap ia akan membantu anda!






