实例详解Bootstrap Table删除和批量删除
本文主要和大家介绍Bootstrap Table 删除和批量删除的相关资料,需要的朋友可以参考下,希望能帮助到大家。
一条记录可以看做一条数据的数组
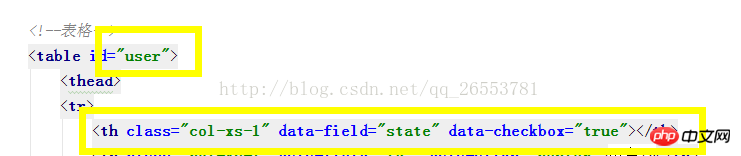
1 Html
1.1 批量选择框

1.2 单个删除

2 bootStarp
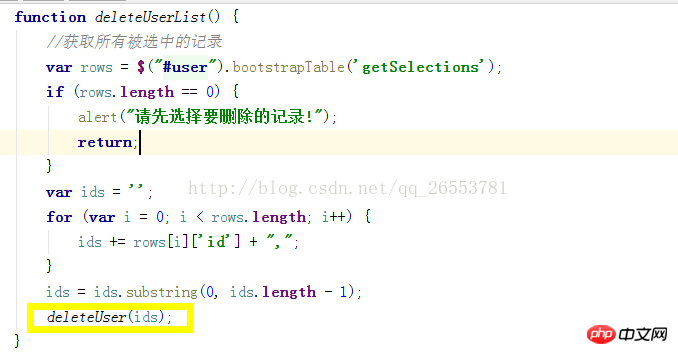
2.1 批量获得
获得选择的数据

//批量删除
function deleteUserList() {
//获取所有被选中的记录
var rows = $("#user").bootstrapTable('getSelections');
if (rows.length== 0) {
alert("请先选择要删除的记录!");
return;
}
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i]['id'] + ",";
}
ids = ids.substring(0, ids.length - 1);
deleteUser(ids);
}2.2 单个获得

//单个删除
function deleteUserById(id) {
deleteUser(id);
}2.3 公共操作

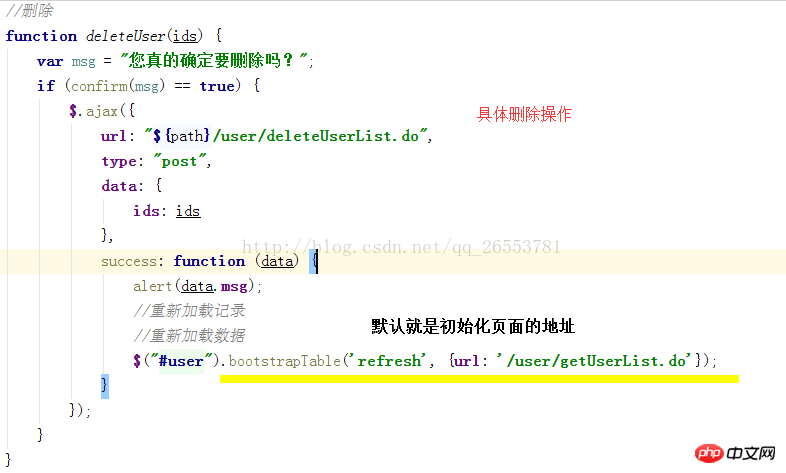
//删除
function deleteUser(ids) {
var msg = "您真的确定要删除吗?";
if (confirm(msg) == true) {
$.ajax({
url: "${path}/user/deleteUserList.do",
type: "post",
data: {
ids: ids
},
success: function (data) {
alert(data.msg);
//重新加载记录
//重新加载数据
$("#user").bootstrapTable('refresh', {url: '/user/getUserList.do'});
}
});
}
}3 Java

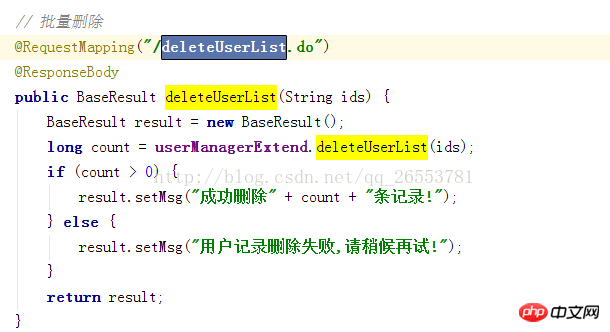
3.1 Controller
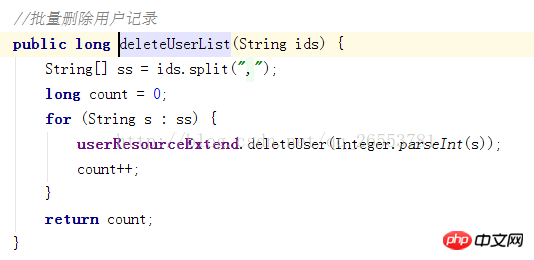
3.2 Service

public long deleteUserList(String ids) {
String[] ss = ids.split(",");
long count= 0;
for (Strings : ss) {
userResourceExtend.deleteUser(Integer.parseInt(s));
count++;
}
return count;
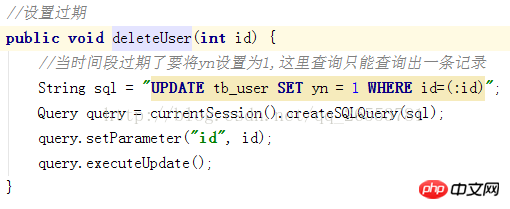
}3.3 dao

相关推荐:
Atas ialah kandungan terperinci 实例详解Bootstrap Table删除和批量删除. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1369
1369
 52
52
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Cara melakukan pusat menegak bootstrap
Apr 07, 2025 pm 03:21 PM
Gunakan Bootstrap untuk melaksanakan pusat menegak: Kaedah Flexbox: Gunakan kelas D-Flex, Justify-Content, dan Align-Item-Center untuk meletakkan unsur-unsur dalam bekas Flexbox. Kaedah Kelas Align-Items-Center: Bagi pelayar yang tidak menyokong Flexbox, gunakan kelas Align-Items-Center, dengan syarat unsur induk mempunyai ketinggian yang ditetapkan.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Cara memuat naik fail pada bootstrap
Apr 07, 2025 pm 01:09 PM
Fungsi muat naik fail boleh dilaksanakan melalui bootstrap. Langkah -langkah adalah seperti berikut: Memperkenalkan fail bootstrap CSS dan JavaScript; Buat medan input fail; Buat butang muat naik fail; mengendalikan muat naik fail (menggunakan FormData untuk mengumpul data dan kemudian hantar ke pelayan); gaya tersuai (pilihan).
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Bagaimana cara menukar saiz senarai bootstrap?
Apr 07, 2025 am 10:45 AM
Saiz senarai bootstrap bergantung kepada saiz bekas yang mengandungi senarai, bukan senarai itu sendiri. Menggunakan sistem grid Bootstrap atau Flexbox boleh mengawal saiz bekas, dengan itu secara tidak langsung mengubah saiz item senarai.
 Apa sebab mengapa jadual bootstrap memaparkan kod garbled
Apr 07, 2025 am 11:30 AM
Apa sebab mengapa jadual bootstrap memaparkan kod garbled
Apr 07, 2025 am 11:30 AM
Sebab -sebab utama untuk memaparkan kod garbled pada jadual bootstrap adalah aksara set aksara, masalah pengekodan dan keserasian pelayar yang lemah. Penyelesaian termasuk: 1. Sahkan konsistensi set aksara; 2. Periksa pengekodan penghantaran data; 3. Gantikan penyemak imbas dengan keserasian yang lebih baik; 4. Kemas kini versi jadual bootstrap; 5. Sahkan format data adalah betul; 6. Kosongkan cache penyemak imbas.
 Cara Menulis Gambar Carousel di Bootstrap
Apr 07, 2025 pm 12:54 PM
Cara Menulis Gambar Carousel di Bootstrap
Apr 07, 2025 pm 12:54 PM
Mewujudkan carta karusel menggunakan bootstrap memerlukan langkah -langkah berikut: Buat bekas yang mengandungi carta karusel, menggunakan kelas karusel. Tambah imej karusel ke bekas, menggunakan kelas Carousel-Item dan kelas aktif (hanya untuk imej pertama). Tambah butang kawalan, menggunakan kelas Carousel-Control-PREV dan Kelas-Control-Control-Next. Tambah metrik penunjuk karusel (titik kecil), menggunakan kelas penunjuk karusel (pilihan). Sediakan main balik automatik dan tambahkan data-bs-ride = "carousel &" on the carousel ".




