jQuery实现可兼容IE6的滚动监听功能_jquery
本文主要和大家介绍jQuery实现可兼容IE6的滚动监听功能,结合实例形式分析了jQuery针对不同浏览器的事件监听、响应及页面属性动态变换相关实现技巧,需要的朋友可以参考下,希望能帮助到大家。
其实这东西本打算用原生的javascript来写,但是原生的javascript取class与监听滚动条的滚动过于麻烦,因此上了jQuery,没关系,反正兼容IE6就行。
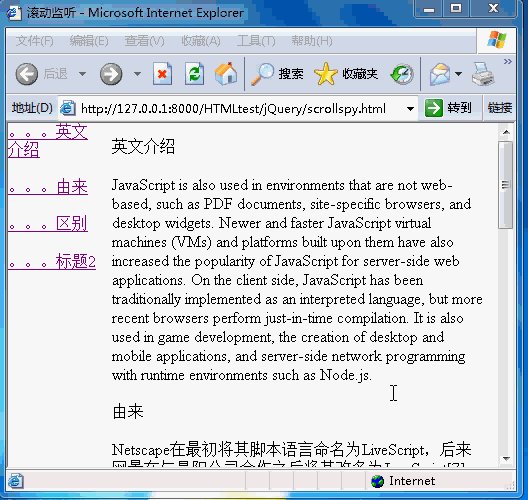
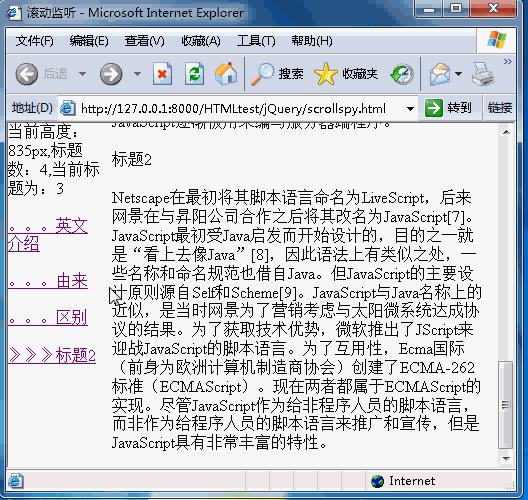
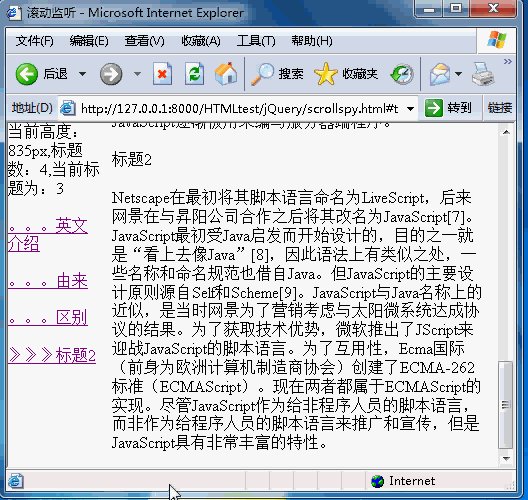
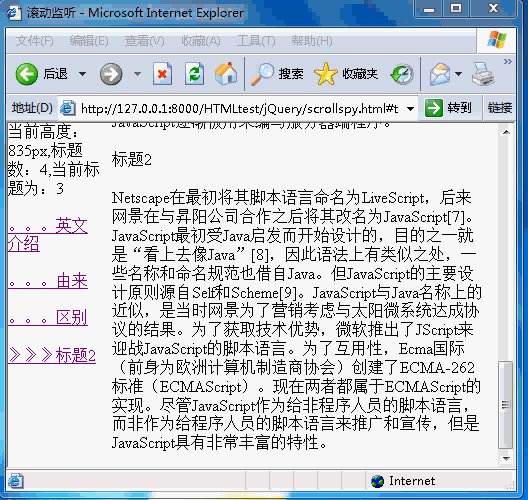
将实现如下的效果:

也就是在网页中有点常见的滚动监听。相应的标题,滚到哪里,则左边的滚动条当前标题前的。。。就变成》》》,,当然了,左边的标题同样是可以点击,马上滚到该滚的地方。
首先是网页布局部分,代码如下,请忽略大堆的JavaScript介绍,只是为了占格子,说明效果。
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>滚动监听</title>
<script type="text/javascript" src="js/jquery-1.11.1.js"></script>
<script type="text/javascript" src="js/ie6fixed.js"></script>
</head>
<body>
<p>
<p style="float:left;width:20%;">
<p id="scrollspy" style="position:fixed;">
<p id="debug"></p>
</p>
</p>
<p id="content" style="float:left;width:80%">
<p class="title">英文介绍</p>
<p>JavaScript is also used in environments that are not web-based, such as PDF documents, site-specific browsers, and desktop widgets. Newer and faster JavaScript virtual machines (VMs) and platforms built upon them have also increased the popularity of JavaScript for server-side web applications. On the client side, JavaScript has been traditionally implemented as an interpreted language, but more recent browsers perform just-in-time compilation. It is also used in game development, the creation of desktop and mobile applications, and server-side network programming with runtime environments such as Node.js.</p>
<p class="title">由来</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
<p class="title">区别</p>
<p>不同于服务器端脚本语言,例如PHP与ASP,JavaScript主要被作为客户端脚本语言在用户的浏览器上运行,不需要服务器的支持。所以在早期程序员比较青睐于JavaScript以减少对服务器的负担,而与此同时也带来另一个问题:安全性。而随着服务器的强壮,虽然现在的程序员更喜欢运行于服务端的脚本以保证安全,但JavaScript仍然以其跨平台、容易上手等优势大行其道。同时,有些特殊功能(如AJAX)必须依赖Javascript在客户端进行支持。随着引擎如V8和框架如Node.js的发展,及其事件驱动及异步IO等特性,JavaScript逐渐被用来编写服务器端程序。</p>
<p class="title">标题2</p>
<p>Netscape在最初将其脚本语言命名为LiveScript,后来网景在与昇阳公司合作之后将其改名为JavaScript[7]。JavaScript最初受Java启发而开始设计的,目的之一就是“看上去像Java”[8],因此语法上有类似之处,一些名称和命名规范也借自Java。但JavaScript的主要设计原则源自Self和Scheme[9]。JavaScript与Java名称上的近似,是当时网景为了营销考虑与太阳微系统达成协议的结果。为了获取技术优势,微软推出了JScript来迎战JavaScript的脚本语言。为了互用性,Ecma国际(前身为欧洲计算机制造商协会)创建了ECMA-262标准(ECMAScript)。现在两者都属于ECMAScript的实现。尽管JavaScript作为给非程序人员的脚本语言,而非作为给程序人员的脚本语言来推广和宣传,但是JavaScript具有非常丰富的特性。</p>
</p>
</p>
</body>
</html>基本思想如下:

这里,
(1)在第12行故意放一个空格,是因为不要让这个p空空是也,以致于没有了宽度。
(2)为了使IE6支持position:fixed属性,引入了如下的一个ie6fixed.js,这东西的出处已经无从可考,新建一个js文件,拷贝下面的代码保存,在编辑网页的时候为了使IE6支持position:fixed引入这段脚本,同时对要在IE6实现position:fixed的脚本处,使用$("#p名称").toFixed();便兼容。
ie6fixed.js:
(function($){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) { //ie6 | ie7 | ie8 not in standards mode
$().ready(function(){
var body = document.body;
var BLANK_GIF;
if (body.currentStyle.backgroundAttachment != "fixed") {
if (body.currentStyle.backgroundImage == "none") {
body.runtimeStyle.backgroundImage = "url(" + BLANK_GIF + ")"; // dummy
body.runtimeStyle.backgroundAttachment = "fixed";
}
}
});
}
$.fn.extend({
toFixed: function(position){
var isIE = !!window.ActiveXObject;
var isIE6 = isIE && !window.XMLHttpRequest;
var isIE8 = isIE && !!document.documentMode && (document.documentMode == 8);
var isIE7 = isIE && !isIE6 && !isIE8;
if (isIE6 || isIE7) {
}
else {
return this;
}
return this.each(function(){
var t = $(this);
var id = t.get(0).id || 'fixed_' + parseInt(Math.rand() * 10000);
var rect = {
w: t.width(),
h: t.height(),
l: t.css('left'),
r: t.css('right'),
't': t.css('top'),
b: t.css('bottom')
};
if (rect.l != 'auto') {
rectl = parseInt(rect.l);
}
else {
rectl = 0;
}
if (rect.r != 'auto') {
rectr = parseInt(rect.r);
}
else {
rectr = 0;
}
if (rect.t != 'auto') {
rectt = parseInt(rect.t);
}
else {
rectt = 0;
}
if (rect.b != 'auto') {
rectb = parseInt(rect.b);
}
else {
rectb = 0;
}
var _pos = {
left: rect.l,
right: rect.r,
top: rect.t,
bottom: rect.b
};
_pos = $.extend(_pos, position);
var css = t.attr('style') + ';';
css += 'position:absolute;bottom:auto;right:auto;clear:both;';
if (rect.l != 'auto' && rect.r != 'auto')
css += 'width:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.clientWidth - ' + rectl + ' - ' + rectr + ' : document.body.clientWidth - ' + rectl + ' - ' + rectr + ' );';
if (rect.l == 'auto' && rect.r != 'auto')
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + (documentElement.clientWidth-this.clientWidth - ' + rectr + ') : document.body.scrollLeft +(document.body.clientWidth-this.clientWidth - ' + rectr + '));';
else
css += 'left:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollLeft + ' + rectl + ' : document.body.scrollLeft + ' + rectl + ');';
if (rect.t == 'auto' && rect.b != 'auto')
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + (documentElement.clientHeight-this.clientHeight - ' + rectb + ') : document.body.scrollTop +(document.body.clientHeight-this.clientHeight - ' + rectb + '));';
else
css += 'top:expression(eval(document.compatMode && document.compatMode==\'CSS1Compat\') ? documentElement.scrollTop + ' + rectt + ' : document.body.scrollTop + ' + rectt + ');';
t.attr('style', css);
});
}
});
})(jQuery);随后,以下的核心脚本才是本页面实现的关键所在:
<script type="text/javascript">
$("#scrollspy").toFixed();//让scrollspy这个p在IE6同样可以position:fixed;
//开始先遍历标题,生产目录
var title_counter=0;
$(".title").each(function(){
title_counter++;
//对于每一个class为title的标题设置锚点,同时在#scrollspy同生产每一个锚点的链接
$(this).attr("id","title"+title_counter);
$("#scrollspy").append("<p><a href='#title"+title_counter+"'>。。。"+$(this).html()+"</a></p>");
//这里使用到<p>与<p>的组合,而不是<ul>与<li>,<ul>与<li>没有position:fixed;属性。不能不随滚动的移动而移动。
});
//之后是显示滚动条滚动事件,滚动条一旦滚动都会触发这个事件
$(window).scroll(function() {
var height_now=$(window).scrollTop();//取当前滚动条的高度位置
title_counter=0;
var title_now=0;//再次遍历左边的目录
$(".title").each(function(){
$("#scrollspy>p:eq("+title_counter+")>a").html("。。。"+$(this).html());//先将所有目录前的符号重新变成。。。
if(height_now>$(this).offset().top){
title_now++;//$(this).offset().top取出各个标题的高度位置,看当前滚动条的高度位置迈过了多少个标题
}
title_counter++;
});
$("#debug").html("当前高度:"+height_now+"px,标题数:"+title_counter+",当前标题为:"+title_now);//这行只是为了输出信息给大家看清楚,可以没有
if(title_now>title_counter-1){//主要是防止某些浏览器滚动到最底部,无法定位到最后一个标题的现象
title_now=title_counter-1;
}
$("#scrollspy>p:eq("+title_now+")>a").html("》》》"+$(".title:eq("+title_now+")").html());//对当前滚动条的高度位置迈过的最后一个标题前的。。。换成》》》
});
</script>相关推荐:
Atas ialah kandungan terperinci jQuery实现可兼容IE6的滚动监听功能_jquery. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1371
1371
 52
52
 Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan permulaan cepat
Feb 27, 2024 pm 06:45 PM
Penjelasan terperinci kaedah rujukan jQuery: Panduan Mula Pantas jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas dalam pembangunan tapak web Ia memudahkan pengaturcaraan JavaScript dan menyediakan pemaju dengan fungsi dan ciri yang kaya. Artikel ini akan memperkenalkan kaedah rujukan jQuery secara terperinci dan menyediakan contoh kod khusus untuk membantu pembaca bermula dengan cepat. Memperkenalkan jQuery Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam fail HTML. Ia boleh diperkenalkan melalui pautan CDN atau dimuat turun
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk membatalkan lompat automatik ke Edge apabila membuka IE dalam Win10_Solution ke lompat automatik halaman pelayar IE
Mar 20, 2024 pm 09:21 PM
Bagaimana untuk membatalkan lompat automatik ke Edge apabila membuka IE dalam Win10_Solution ke lompat automatik halaman pelayar IE
Mar 20, 2024 pm 09:21 PM
Baru-baru ini, ramai pengguna win10 mendapati bahawa pelayar IE mereka sentiasa melompat ke pelayar tepi secara automatik apabila menggunakan pelayar komputer Jadi bagaimana untuk mematikan lompat ke tepi automatik apabila membuka IE dalam win10? Biarkan tapak ini dengan teliti memperkenalkan kepada pengguna cara melompat ke tepi dan menutup secara automatik apabila membuka IE dalam win10. 1. Kami log masuk ke pelayar tepi, klik... di penjuru kanan sebelah atas, dan cari pilihan tetapan lungsur turun. 2. Selepas kami memasukkan tetapan, klik Penyemak Imbas Lalai di lajur kiri. 3. Akhir sekali, dalam keserasian, kami menandakan kotak untuk tidak membenarkan tapak web dimuat semula dalam mod IE dan mulakan semula pelayar IE.
 Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu?
Feb 29, 2024 am 09:03 AM
Bagaimana untuk mengetahui sama ada elemen jQuery mempunyai atribut tertentu? Apabila menggunakan jQuery untuk mengendalikan elemen DOM, anda sering menghadapi situasi di mana anda perlu menentukan sama ada sesuatu elemen mempunyai atribut tertentu. Dalam kes ini, kita boleh melaksanakan fungsi ini dengan mudah dengan bantuan kaedah yang disediakan oleh jQuery. Berikut akan memperkenalkan dua kaedah yang biasa digunakan untuk menentukan sama ada elemen jQuery mempunyai atribut khusus, dan melampirkan contoh kod tertentu. Kaedah 1: Gunakan kaedah attr() dan operator jenis // untuk menentukan sama ada elemen mempunyai atribut tertentu
 Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
Fahami peranan dan senario aplikasi eq dalam jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ialah perpustakaan JavaScript popular yang digunakan secara meluas untuk mengendalikan manipulasi DOM dan pengendalian acara dalam halaman web. Dalam jQuery, kaedah eq() digunakan untuk memilih elemen pada kedudukan indeks tertentu Senario penggunaan dan aplikasi khusus adalah seperti berikut. Dalam jQuery, kaedah eq() memilih elemen pada kedudukan indeks yang ditentukan. Kedudukan indeks mula dikira dari 0, iaitu indeks elemen pertama ialah 0, indeks elemen kedua ialah 1, dan seterusnya. Sintaks kaedah eq() adalah seperti berikut: $("s




