jquery实现一键复制到剪切板的代码分享
今天做项目有一个功能,通过点击事件复制一段文本到剪切板,在网上找了一些,整理了一下,方便需要的朋友使用。本文主要为大家带来一篇jquery 一键复制到剪切板的实例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
<a id="copy" data-text="123456">复制文本</a>
$(function(){
var clipboard = new Clipboard('#copy',{
text: function(trigger) {
alert("复制成功!");
return trigger.getAttribute('data-text');
}
});
});相关推荐:
JS将制定内容复制到剪切板示例代码_javascript技巧
Atas ialah kandungan terperinci jquery实现一键复制到剪切板的代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Bagaimana untuk menyalin lirik dari QQ Music Bagaimana untuk menyalin lirik
Mar 12, 2024 pm 08:22 PM
Bagaimana untuk menyalin lirik dari QQ Music Bagaimana untuk menyalin lirik
Mar 12, 2024 pm 08:22 PM
Kami pengguna seharusnya dapat memahami kepelbagaian beberapa fungsi apabila menggunakan platform ini Kami tahu bahawa lirik beberapa lagu ditulis dengan sangat baik. Kadang-kadang kita mendengarnya beberapa kali dan merasakan maknanya sangat mendalam, jadi jika kita ingin memahami maksudnya, kita ingin menyalinnya secara langsung dan menggunakannya sebagai copywriting masih perlu Anda hanya perlu belajar bagaimana untuk menyalin lirik Saya percaya bahawa semua orang sudah biasa dengan operasi ini, tetapi ia memang agak sukar untuk beroperasi pada telefon bimbit Jadi untuk memberi anda pemahaman yang lebih baik, hari ini editor ada di sini untuk membantu anda. Penjelasan yang baik tentang beberapa pengalaman operasi di atas. ,
 Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery?
Feb 28, 2024 pm 03:12 PM
Bagaimana untuk menggunakan kaedah permintaan PUT dalam jQuery? Dalam jQuery, kaedah menghantar permintaan PUT adalah serupa dengan menghantar jenis permintaan lain, tetapi anda perlu memberi perhatian kepada beberapa butiran dan tetapan parameter. Permintaan PUT biasanya digunakan untuk mengemas kini sumber, seperti mengemas kini data dalam pangkalan data atau mengemas kini fail pada pelayan. Berikut ialah contoh kod khusus menggunakan kaedah permintaan PUT dalam jQuery. Mula-mula, pastikan anda memasukkan fail perpustakaan jQuery, kemudian anda boleh menghantar permintaan PUT melalui: $.ajax({u
 Kaedah terperinci untuk mengosongkan papan keratan dalam WIN7
Mar 26, 2024 pm 09:31 PM
Kaedah terperinci untuk mengosongkan papan keratan dalam WIN7
Mar 26, 2024 pm 09:31 PM
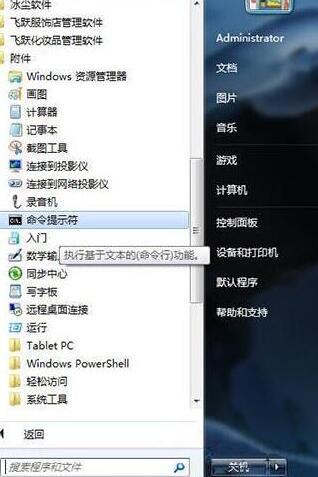
1. Mula-Semua Program-Aksesori-Prompt Perintah. 2. Klik kanan pada command prompt dan pilih [Run as administrator]. 3. Masukkan klip/? , gunakan baris arahan untuk memanggil pemapar papan keratan. 4. Walau bagaimanapun, jika anda pengguna biasa, adalah disyorkan agar anda terus menggunakan ctrl+c atau ctrl+v untuk mengosongkan papan keratan.
 Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery?
Feb 28, 2024 am 08:39 AM
Bagaimana untuk mengalih keluar atribut ketinggian elemen dengan jQuery? Dalam pembangunan bahagian hadapan, kita sering menghadapi keperluan untuk memanipulasi atribut ketinggian elemen. Kadangkala, kita mungkin perlu menukar ketinggian unsur secara dinamik, dan kadangkala kita perlu mengalih keluar atribut ketinggian unsur. Artikel ini akan memperkenalkan cara menggunakan jQuery untuk mengalih keluar atribut ketinggian elemen dan memberikan contoh kod khusus. Sebelum menggunakan jQuery untuk mengendalikan atribut ketinggian, kita perlu terlebih dahulu memahami atribut ketinggian dalam CSS. Atribut ketinggian digunakan untuk menetapkan ketinggian elemen
 Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Petua jQuery: Cepat ubah suai teks semua teg pada halaman
Feb 28, 2024 pm 09:06 PM
Tajuk: Petua jQuery: Cepat ubah suai teks semua teg pada halaman Dalam pembangunan web, kita selalunya perlu mengubah suai dan mengendalikan elemen pada halaman. Apabila menggunakan jQuery, kadangkala anda perlu mengubah suai kandungan teks semua teg dalam halaman sekaligus, yang boleh menjimatkan masa dan tenaga. Berikut akan memperkenalkan cara menggunakan jQuery untuk mengubah suai teks semua teg pada halaman dengan cepat, dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan fail perpustakaan jQuery dan memastikan bahawa kod berikut dimasukkan ke dalam halaman: <
 Apakah yang perlu saya tambahkan pada kekunci pintasan salin ctrl?
Mar 15, 2024 am 09:57 AM
Apakah yang perlu saya tambahkan pada kekunci pintasan salin ctrl?
Mar 15, 2024 am 09:57 AM
Dalam sistem Windows, kekunci pintasan untuk menyalin ialah Ctrl+C dalam sistem Apple, kekunci pintasan untuk menyalin ialah Command+C dalam sistem Linux, kekunci pintasan untuk menyalin ialah Ctrl+Shift+C; Mengetahui kekunci pintasan ini boleh meningkatkan kecekapan kerja pengguna dan memudahkan operasi penyalinan teks atau fail.
 Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Gunakan jQuery untuk mengubah suai kandungan teks semua teg
Feb 28, 2024 pm 05:42 PM
Tajuk: Gunakan jQuery untuk mengubah suai kandungan teks semua teg jQuery ialah perpustakaan JavaScript yang popular yang digunakan secara meluas untuk mengendalikan operasi DOM. Dalam pembangunan web, kita sering menghadapi keperluan untuk mengubah suai kandungan teks tag pautan (tag) pada halaman. Artikel ini akan menerangkan cara menggunakan jQuery untuk mencapai matlamat ini dan memberikan contoh kod khusus. Pertama, kita perlu memperkenalkan perpustakaan jQuery ke dalam halaman. Tambahkan kod berikut dalam fail HTML:
 Bagaimana untuk menyalin jadual dalam Excel dan mengekalkan format asal?
Mar 21, 2024 am 10:26 AM
Bagaimana untuk menyalin jadual dalam Excel dan mengekalkan format asal?
Mar 21, 2024 am 10:26 AM
Kami sering menggunakan Excel untuk memproses berbilang data jadual Selepas menyalin dan menampal jadual yang ditetapkan, format asal kembali kepada lalai, dan kami perlu menetapkannya semula. Malah, terdapat cara untuk menyalin jadual dalam Excel dan mengekalkan format asal Editor akan menerangkan kaedah khusus di bawah. 1. Langkah operasi menyeret dan menyalin kekunci Ctrl: Gunakan kekunci pintasan [Ctrl+A] untuk memilih semua kandungan jadual, dan kemudian gerakkan kursor tetikus ke tepi jadual sehingga kursor bergerak muncul. Tekan dan tahan kekunci [Ctrl], dan kemudian seret jadual ke kedudukan yang dikehendaki untuk melengkapkan pergerakan. Perlu diingatkan bahawa kaedah ini hanya berfungsi pada satu lembaran kerja dan tidak boleh dialihkan antara lembaran kerja yang berbeza. 2. Langkah-langkah untuk menampal terpilih: Tekan kekunci pintasan [Ctrl+A] untuk memilih semua jadual, dan tekan






