directive实现移动端自定义软键盘代码分享
本文主要为大家带来一篇angularJS利用directive实现移动端自定义软键盘的示例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
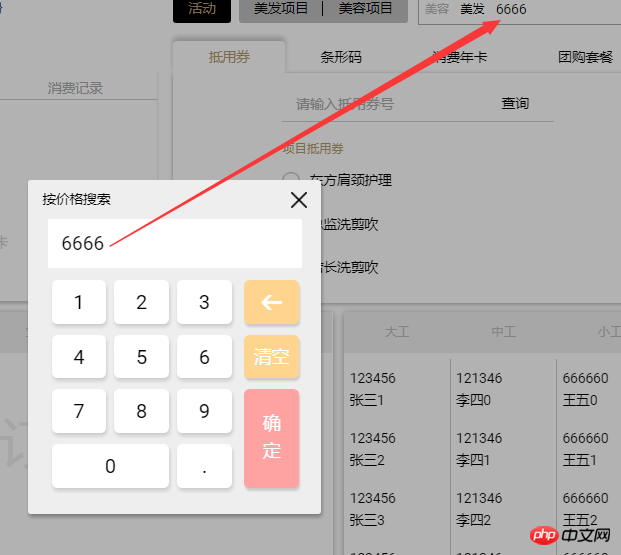
最近公司项目的需求上要求我们iPad项目上一些需要输入数字的地方用我们自定义的软键盘而不是移动端设备自带的键盘,刚接到需求有点懵,因为之前没有做过,后来理了一下思路发现这东西也就那样。先看一下实现之后的效果:

实现的效果就是当点击页面中需要弹出软键盘的时候软键盘弹出,浮在页面的中间,和模态框一样的效果,可以在软键盘中输入任何数字,附带的功能有小数点、退格、清空、确定等功能。当在键盘上点击数字的时候页面中的表单中实时的添加对应的数字,上图中可以看到。
产品经理那边给的原因是iPad屏幕本来就小,如果软键盘弹出的话会占用一半的屏幕,影响产品的美观,无奈只能想办法搞定。
自定义的软键盘使用angularJS的directive的自定义指令来做到的,angularJS的directive这里不做解释,如果不清楚的话可以去angular官网看看。用的是自定义一个属性(restrict:'A'),这样封装过之后在需要用到软键盘的时候只需要在中加入自定义的属性即可调出软键盘,使用起来非常简单,自定义的directive如下:
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);dom中调用如下:
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
可以看到只是定义了一个 calculator 属性,然后在dom中只需要加入 calculator 即可使用软键盘。
我的软键盘亮点:
1、calculator 调用的时候表单获取焦点,有人会问移动端设备在获取到焦点的时候会弹出软键盘,那岂不是会出来两个键盘呢?实际不然,directive中对此做了处理:

即在获取到焦点的同事失去焦点,这样就能完美的避免设备自带的键盘。
2、数字键盘中的数据和页面的表单中的数据实时联动起来是通过ng-model实现的,在获取焦点的时候directive中会获取到ng-model的值并赋给页面中的表单,这样就能实现数据联动起来,让软键盘更加完美,可参考第一张图。
3、为了让软键盘点击的时候更加逼真,在自定义的directive中对按钮元素进行了处理,当点击按钮的时候给当前被点击的元素添加一个class,效果带阴影效果的按钮往下移动了几像素,看起来有点击的效果,产品和UI没有给我这个需求,是我自己自由发挥的,哈哈。

4、在项目中用到自定义的这个软键盘的时候有些需要在点击键盘的确定按钮之后需要进行一些数据处理,于是后来在directive的确定安妮中中加了一个回调,我们可以在点击确定之后调用这个回调,可以达到确定数字之后紧接着自动去执行需要执行的事件。只需要在dom中加上callback="functionItem()"即可。

当然如果是英文字母的话也可以用这种方法,只需要在初始的数组中写上英文字母布局排好即可,异曲同工而已。
相关推荐:
Atas ialah kandungan terperinci directive实现移动端自定义软键盘代码分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1660
1660
 14
14
 1417
1417
 52
52
 1311
1311
 25
25
 1261
1261
 29
29
 1234
1234
 24
24
 Bagaimana untuk menaip garis bawah pada papan kekunci Bagaimana untuk menaip garis bawah sahaja tanpa menaip?
Feb 22, 2024 pm 07:46 PM
Bagaimana untuk menaip garis bawah pada papan kekunci Bagaimana untuk menaip garis bawah sahaja tanpa menaip?
Feb 22, 2024 pm 07:46 PM
Laraskan kaedah input kepada bahasa Inggeris dan tahan kekunci Shift dan kekunci tolak. Model tutorial yang boleh digunakan: Sistem Lenovo AIO520C: Windows 10 Edisi Profesional: Analisis Microsoft Office Word 2022 1 Mula-mula semak kaedah input bahasa Cina dan Inggeris dan laraskannya kepada bahasa Inggeris. 2Kemudian tahan kekunci Shift dan kekunci Tolak pada papan kekunci anda pada masa yang sama. 3 Semak antara muka untuk melihat perkataan bergaris. Tambahan: Cara memasukkan garis bawah dengan cepat dalam dokumen Word 1. Jika anda perlu memasukkan garis bawah dalam Word, pilih ruang dengan tetikus, kemudian pilih jenis garis bawah dalam menu fon untuk masuk. Ringkasan/Nota: Pastikan anda menukar kaedah input kepada Bahasa Inggeris sebelum meneruskan, jika tidak, garis bawah tidak boleh berjaya dimasukkan.
 Bagaimana untuk membuka menu klik kanan melalui kekunci pintasan
Jan 14, 2024 pm 03:12 PM
Bagaimana untuk membuka menu klik kanan melalui kekunci pintasan
Jan 14, 2024 pm 03:12 PM
Apabila tetikus kita kehilangan fungsinya buat sementara waktu, bagaimana menggunakan pintasan papan kekunci untuk membuka menu klik kanan Terdapat dua kaedah Satu ialah menekan kekunci pintasan Shift+F10 untuk melaraskan menu klik kanan, dan satu lagi ialah menggunakan. pintasan papan kekunci antara tetingkap dan kekunci ctrl juga boleh digunakan. Mari kita lihat tutorial khusus di bawah. Kaedah pertama menggunakan pintasan papan kekunci untuk membuka menu klik kanan: 1. Apabila tiada fail dipilih pada desktop komputer, tekan butang yang ditandakan dalam bulatan merah dalam gambar di bawah pada papan kekunci Butang ini adalah butang untuk membuka dengan cepat menu klik kanan. 2. Anda boleh membuka menu klik kanan pada desktop Jika anda perlu memilih item, hanya gunakan tetikus untuk memilihnya. Kaedah kedua 1. Sebenarnya, kita boleh menggunakan kekunci pintasan "Shift+F10". menu klik kanan 2
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Auto-taip papan kekunci pada komputer riba Windows
Feb 19, 2024 pm 05:33 PM
Auto-taip papan kekunci pada komputer riba Windows
Feb 19, 2024 pm 05:33 PM
Peranti input komputer seperti papan kekunci dan tetikus memerlukan operasi manusia dan tidak boleh beroperasi secara bebas. Perkara yang sama berlaku untuk pad sentuh dan papan kekunci pada komputer riba Windows. Teks tidak dimasukkan secara automatik, begitu juga tetikus tidak diklik secara automatik. Jika berlaku sesuatu yang luar biasa, pasti ada sebabnya. Jika anda menghadapi masalah auto-taip papan kekunci komputer riba, ikut panduan untuk membetulkannya. Papan Kekunci pada Komputer Riba Windows Menaip Secara Automatik Apabila papan kekunci pada komputer riba Windows anda menaip secara automatik, berikut ialah cara anda boleh membetulkannya. Periksa papan kekunci secara manual Pastikan papan kekunci berfungsi dengan betul Periksa sama ada komputer riba disambungkan dari jauh Periksa sama ada sebarang program autotaip sedang dijalankan Jalankan imbasan perisian hasad Laraskan tetapan papan kekunci Pasang semula pemacu papan kekunci Mari kita ketahui secara terperinci
 Bagaimana untuk menetapkan butang Copilot pada mana-mana papan kekunci dalam Windows 11
Feb 20, 2024 am 10:33 AM
Bagaimana untuk menetapkan butang Copilot pada mana-mana papan kekunci dalam Windows 11
Feb 20, 2024 am 10:33 AM
Papan kekunci komputer Windows 11 yang akan dilancarkan dalam beberapa bulan akan datang akan mempunyai kunci Copilot baharu. Kekunci ini membolehkan pengguna memasuki mod pembantu juruterbang dengan mudah dengan menekan butang yang ditetapkan tanpa menaik taraf PC baharu. Panduan ini akan memperincikan cara menyediakan butang copilot pada mana-mana papan kekunci Windows 11. Microsoft baru-baru ini mengumumkan bahawa mereka telah mencapai kemajuan penting dalam memajukan pemanduan berbantukan kecerdasan buatan. Windows 11 akan menambah kunci Copilot khusus untuk meningkatkan lagi pengalaman pengguna PC. Perubahan perkakasan ini mewakili peningkatan besar pertama kepada papan kekunci Windows PC dalam tiga puluh tahun. Dalam beberapa bulan akan datang, komputer Windows 11 baharu akan menampilkan reka bentuk kunci Copilot baharu pada papan kekunci
 Papan kekunci mekanikal tiga mod Maicong K87 menambah versi 'paksi gondok' dan 'paksi ais krim': Struktur gasket, harga permulaan bermula pada 299 yuan
Feb 29, 2024 pm 05:00 PM
Papan kekunci mekanikal tiga mod Maicong K87 menambah versi 'paksi gondok' dan 'paksi ais krim': Struktur gasket, harga permulaan bermula pada 299 yuan
Feb 29, 2024 pm 05:00 PM
Menurut berita dari laman web ini pada 29 Februari, Maicong hari ini melancarkan dua versi "Hyacinth Switch" dan "Glazed Ice Cream Switch" untuk papan kekunci mekanikal tiga mod K87 yang mempunyai ciri "Gasket structure, 80% arrangement", aci berkaitan papan kekunci Maklumat harga adalah seperti berikut: Versi "Hyacinth Switch": harga awal ialah 299 yuan versi "Suis Ais Krim Liuguang": harga awal ialah 379 yuan Menurut laporan, siri papan kekunci menggunakan struktur Gasket, 87-kunci % susunan, peralihan kunci penuh dan terma sokongan Untuk memasang dan mencabut plag, ia mendakwa menggunakan "kapkunci PBT dua warna asal/MDA", menggunakan PCB berslot kunci tunggal 1.2mm (kedudukan lampu bawah), dilengkapi dengan RGB kesan pencahayaan, dan mempunyai reka bentuk papan nama penyerapan magnetik. Selain itu, papan kekunci ini dilengkapi dengan bateri 6000 mAh dan kelewatan tanpa wayar 3ms Saiz dan saiz papan kekunci rasmi belum diumumkan.
 Bagaimana untuk menetapkan kaedah input tulisan tangan pada papan kekunci mudah alih Apple
Mar 08, 2024 pm 02:30 PM
Bagaimana untuk menetapkan kaedah input tulisan tangan pada papan kekunci mudah alih Apple
Mar 08, 2024 pm 02:30 PM
Pengguna papan kekunci mudah alih Apple ingin menyediakan kaedah input tulisan tangan, tetapi tidak tahu cara melakukannya sebenarnya sangat mudah Pengguna boleh terus memilih kaedah input tulisan tangan dalam tetapan papan kekunci telefon kaedah input tulisan tangan. Cara menetapkan kaedah input tulisan tangan pada papan kekunci telefon mudah alih Apple A: Dayakan kaedah input tulisan tangan terus dalam tetapan papan kekunci 1. Apabila pengguna Apple menggunakan kaedah input, kaedah input tulisan tangan didayakan secara lalai. 2. Pengguna hanya perlu klik dan tahan sudut kiri bawah untuk memilih kaedah input tulisan tangan semasa menaip. 3. Jika pengguna tidak mempunyai kaedah input tulisan tangan dalam telefon bimbitnya, dia juga boleh menambahnya secara manual. 4. Pengguna memasuki tetapan, mencari tetapan papan kekunci universal dan menambah pilihan input tulisan tangan pada papan kekunci pertama. 5. Gunakan kaedah input tulisan tangan untuk
 Produk siri papan kekunci dan tetikus 'Elden's Circle' jenama bersama VGN kini berada di rak: Tema tersuai Lani / Faded One, bermula dari 99 yuan
Aug 12, 2024 pm 10:45 PM
Produk siri papan kekunci dan tetikus 'Elden's Circle' jenama bersama VGN kini berada di rak: Tema tersuai Lani / Faded One, bermula dari 99 yuan
Aug 12, 2024 pm 10:45 PM
Menurut berita dari laman web ini pada 12 Ogos, VGN melancarkan siri papan kekunci dan tetikus "Elden Ring" berjenama bersama pada 6 Ogos, termasuk papan kekunci, tetikus dan pad tetikus, yang direka dengan tema tersuai bagi siri Lani/Faded One produk Ia telah diletakkan di JD.com, berharga dari 99 yuan. Maklumat produk baharu jenama bersama yang dilampirkan pada tapak ini adalah seperti berikut: Papan Kekunci VGN丨Elden Law Ring S99PRO Papan kekunci ini menggunakan cangkerang aloi aluminium tulen, ditambah dengan struktur penyenyap lima lapisan, menggunakan struktur spring daun GASKET, mempunyai satu PCB berslot kunci, dan bahan PBT tinggi asal, satah belakang diperibadikan aloi aluminium menyokong sambungan tiga mod dan teknologi kependaman rendah SMARTSPEEDX, ia boleh menguruskan berbilang peranti dalam satu hentian, bermula pada 549 yuan; VGN丨Elden French Ring F1PROMAX tetikus wayarles tetikus




