
本文主要和大家介绍Angular客户端请求Rest服务跨域问题的解决方法,具有一定的参考价值,感兴趣的小伙伴们可以参考一下,希望能帮助到大家。
1.问题描述:通过Origin是http://localhost:4200请求http://localhost:8081的服务,控制台报错如下,但是Response为200。客户端和服务端IP相同,但是端口不同,存在跨域问题。
复制代码 代码如下:
1 2 3 |
|
2.解决方法:在服务端/api/v1/staffs的Restful方法增加@CrossOrigin注解,比如:
1 2 3 4 |
|
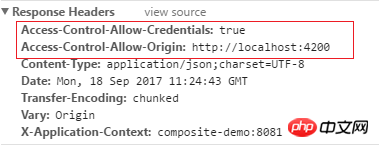
3.重新发送请求http://localhost:8081/api/v1/...,请求成功。且响应头增加了Access-Control-Allow-Credentials和Access-Control-Allow-Origin参数。@CrossOrigin注解即是给响应头增加了这两个参数解决跨域问题。

4.在服务端POST方法同样使用注解@CrossOrigin解决跨域问题。
1 2 3 |
|
报错如下:

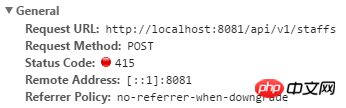
5.查看响应码415,错误原因:
"status": 415,
"error": "Unsupported Media Type",
"exception": "org.springframework.web.HttpMediaTypeNotSupportedException",
"message": "Content type 'text/plain;charset=UTF-8' not supported"
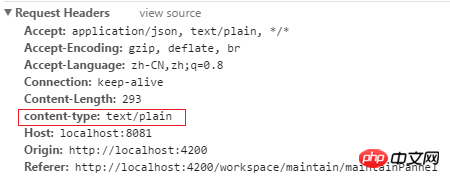
6.进一步查看请求头信息,content-type为text/plain。与Response Headers的Content-Type:application/json;charset=UTF-8类型不匹配,故报错。

7.指定请求头content-type为application/json,比如在Angular中增加Headers。发送Post请求,请求成功。
1 2 3 4 5 6 7 8 9 10 11 12 13 |
|
另:也可以在HttpServletResponse对象通过setHeader("Access-Control-Allow-Origin", "*")方法增加响应头参数,解决跨域问题,即是@CrossOrigin注解方式。推荐使用注解,方便。
相关推荐:
Atas ialah kandungan terperinci Angular客户端请求Rest服务跨域问题如何解决. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 ppt ke perkataan
ppt ke perkataan
 Pengenalan kepada jenis antara muka
Pengenalan kepada jenis antara muka
 Perintah biasa OGG
Perintah biasa OGG
 Peranan alat formatfactory
Peranan alat formatfactory
 Perbezaan antara kursus python dan kursus c+
Perbezaan antara kursus python dan kursus c+
 perisian antivirus
perisian antivirus
 Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
Penyelesaian kepada sifat folder Win7 tidak berkongsi halaman tab
 Penggunaan treenode
Penggunaan treenode
 Bagaimana untuk menetapkan nombor halaman dalam perkataan
Bagaimana untuk menetapkan nombor halaman dalam perkataan




