对象字面量和构造函数创建对象详解
对象字面量创建的是对象,而构造函数创建的是函数对象。为了帮助理解,希望本文能帮助到大家。
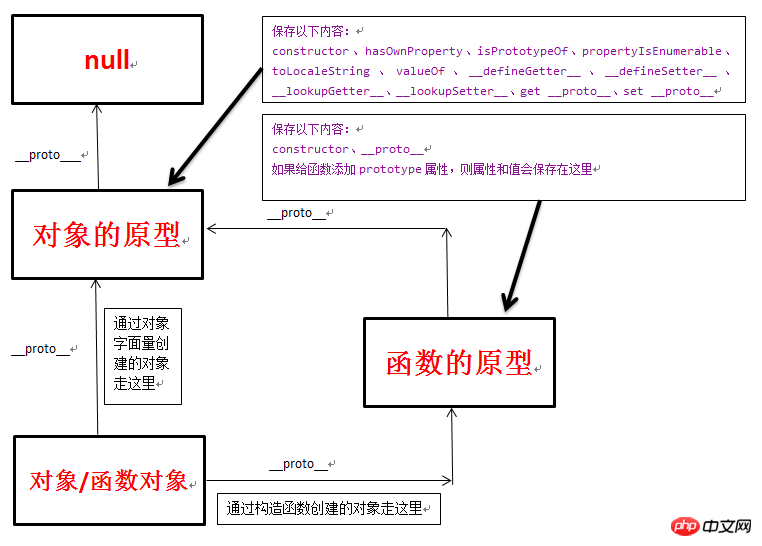
1、向原型链上添加属性为什么用prototype,而一般不用__proto__
2、javascript为什么要设置一个函数对象,他的作用是什么
3、更深层次了解原型链
如下两段代码,分别是使用对象字面量和构造函数创建对象。
代码段1:
var a={"name":"nihao"};
console.log(a);代码段2:
var a=function(name){
this.name=name;
};
var b= new a("nihao");
console.log(b);首先,我们需要知道:
1、函数对象的原型是对象(原型链为:实例,通过new构造函数-->函数对象-->对象-->null)
2、函数有prototype属性,而对象没有
然后,在某些场景下,我们有一个公共的属性,需要多个新建的对象去继承,这个时候就能体现出函数对象的特点了,我们看下代码:
1、使用构造器
var a=function(name){
this.name=name;
};
a.prototype.sex="nan";
var b= new a("nihao");
console.log(b);
console.log(b.name);
console.log(b.sex);
var c=new a("test");
console.log(c);
console.log(c.name);
console.log(c.sex);如上,可以很容易的实现属性或方法的继承,在控制台打印上述代码,可以很容易看到原型链是这样的(以对象b为例):对象b-->函数对象-->对象-->null
2、使用对象字面量
使用对象字面量创建的是对象,他没有prototype属性,所以我们只能通过__proto__,但是在对象上使用__proto__可能会导致一些问题的出现。代码如下:
var a={"name":"nihao"};
a.__proto__.sex="nan";
console.log(a);
console.log(a.name);
console.log(a.sex);
var b={};
console.log(b);
console.log(b.name);
console.log(b.sex);如上,运行上面代码,可以很容易得到运行结果:
{name: "nihao"} nihao nan {} undefined nan哎,这个就很奇怪了,b对象明明设置的为空啊?这是因为在执行a.__proto__.sex="nan";时候,程序向对象的原型上添加了一个属性sex,而b是对象也是继承的对象的原型,多以导致了这个问题的出现。
最后,总结下来就是:
函数对象是继承自对象的原型,有了函数对象,我们可以给函数的原型添加属性,这些属性保存在函数对象中,但是又不会影响其他对象。

相关推荐:
JavaScript中对这两种对象字面量(json)的操作方式有何不同?
Javascript 中 class、构造函数、工厂函数详解
Atas ialah kandungan terperinci 对象字面量和构造函数创建对象详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 37
37
 110
110
 Petua untuk mencipta fungsi baharu secara dinamik dalam fungsi golang
Apr 25, 2024 pm 02:39 PM
Petua untuk mencipta fungsi baharu secara dinamik dalam fungsi golang
Apr 25, 2024 pm 02:39 PM
Bahasa Go menyediakan dua teknologi penciptaan fungsi dinamik: penutupan dan refleksi. penutupan membenarkan akses kepada pembolehubah dalam skop penutupan, dan refleksi boleh mencipta fungsi baharu menggunakan fungsi FuncOf. Teknologi ini berguna dalam menyesuaikan penghala HTTP, melaksanakan sistem yang sangat boleh disesuaikan dan membina komponen boleh pasang.
 Pertimbangan untuk susunan parameter dalam penamaan fungsi C++
Apr 24, 2024 pm 04:21 PM
Pertimbangan untuk susunan parameter dalam penamaan fungsi C++
Apr 24, 2024 pm 04:21 PM
Dalam penamaan fungsi C++, adalah penting untuk mempertimbangkan susunan parameter untuk meningkatkan kebolehbacaan, mengurangkan ralat dan memudahkan pemfaktoran semula. Konvensyen susunan parameter biasa termasuk: tindakan-objek, objek-tindakan, makna semantik dan pematuhan perpustakaan standard. Susunan optimum bergantung pada tujuan fungsi, jenis parameter, kemungkinan kekeliruan dan konvensyen bahasa.
 Bagaimana untuk menulis fungsi yang cekap dan boleh diselenggara di Jawa?
Apr 24, 2024 am 11:33 AM
Bagaimana untuk menulis fungsi yang cekap dan boleh diselenggara di Jawa?
Apr 24, 2024 am 11:33 AM
Kunci untuk menulis fungsi Java yang cekap dan boleh diselenggara ialah: pastikan ia mudah. Gunakan penamaan yang bermakna. Mengendalikan situasi khas. Gunakan keterlihatan yang sesuai.
 Koleksi lengkap formula fungsi excel
May 07, 2024 pm 12:04 PM
Koleksi lengkap formula fungsi excel
May 07, 2024 pm 12:04 PM
1. Fungsi SUM digunakan untuk menjumlahkan nombor dalam lajur atau sekumpulan sel, contohnya: =SUM(A1:J10). 2. Fungsi AVERAGE digunakan untuk mengira purata nombor dalam lajur atau sekumpulan sel, contohnya: =AVERAGE(A1:A10). 3. Fungsi COUNT, digunakan untuk mengira bilangan nombor atau teks dalam lajur atau sekumpulan sel, contohnya: =COUNT(A1:A10) 4. Fungsi IF, digunakan untuk membuat pertimbangan logik berdasarkan syarat yang ditentukan dan mengembalikan hasil yang sepadan.
 Perbandingan kelebihan dan kekurangan parameter lalai fungsi C++ dan parameter pembolehubah
Apr 21, 2024 am 10:21 AM
Perbandingan kelebihan dan kekurangan parameter lalai fungsi C++ dan parameter pembolehubah
Apr 21, 2024 am 10:21 AM
Kelebihan parameter lalai dalam fungsi C++ termasuk memudahkan panggilan, meningkatkan kebolehbacaan dan mengelakkan ralat. Kelemahannya ialah fleksibiliti terhad dan sekatan penamaan. Kelebihan parameter variadic termasuk fleksibiliti tanpa had dan pengikatan dinamik. Kelemahan termasuk kerumitan yang lebih besar, penukaran jenis tersirat dan kesukaran dalam penyahpepijatan.
 Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Apakah faedah fungsi C++ mengembalikan jenis rujukan?
Apr 20, 2024 pm 09:12 PM
Faedah fungsi mengembalikan jenis rujukan dalam C++ termasuk: Peningkatan prestasi: Melewati rujukan mengelakkan penyalinan objek, sekali gus menjimatkan memori dan masa. Pengubahsuaian langsung: Pemanggil boleh mengubah suai secara langsung objek rujukan yang dikembalikan tanpa menugaskannya semula. Kesederhanaan kod: Lulus melalui rujukan memudahkan kod dan tidak memerlukan operasi penugasan tambahan.
 Apakah perbezaan antara fungsi PHP tersuai dan fungsi yang telah ditetapkan?
Apr 22, 2024 pm 02:21 PM
Apakah perbezaan antara fungsi PHP tersuai dan fungsi yang telah ditetapkan?
Apr 22, 2024 pm 02:21 PM
Perbezaan antara fungsi PHP tersuai dan fungsi yang dipratentukan ialah: Skop: Fungsi tersuai terhad kepada skop definisinya, manakala fungsi yang dipratentukan boleh diakses di seluruh skrip. Cara mentakrifkan: Fungsi tersuai ditakrifkan menggunakan kata kunci fungsi, manakala fungsi yang dipratakrifkan ditakrifkan oleh kernel PHP. Lulus parameter: Fungsi tersuai menerima parameter, manakala fungsi yang dipratentukan mungkin tidak memerlukan parameter. Kebolehlanjutan: Fungsi tersuai boleh dibuat mengikut keperluan, manakala fungsi yang dipratentukan terbina dalam dan tidak boleh diubah suai.
 Pengecualian Fungsi C++ Lanjutan: Pengendalian Ralat Tersuai
May 01, 2024 pm 06:39 PM
Pengecualian Fungsi C++ Lanjutan: Pengendalian Ralat Tersuai
May 01, 2024 pm 06:39 PM
Pengendalian pengecualian dalam C++ boleh dipertingkatkan melalui kelas pengecualian tersuai yang menyediakan mesej ralat khusus, maklumat kontekstual dan melaksanakan tindakan tersuai berdasarkan jenis ralat. Tentukan kelas pengecualian yang diwarisi daripada std::exception untuk memberikan maklumat ralat tertentu. Gunakan kata kunci lontaran untuk membuang pengecualian tersuai. Gunakan dynamic_cast dalam blok try-catch untuk menukar pengecualian yang ditangkap kepada jenis pengecualian tersuai. Dalam kes sebenar, fungsi open_file membuang pengecualian FileNotFoundException Menangkap dan mengendalikan pengecualian boleh memberikan mesej ralat yang lebih spesifik.




