JS如何实现自定义鼠标右击菜单
这次给大家带来JS如何实现自定义鼠标右击菜单,JS实现自定义鼠标右击菜单的注意事项有哪些,下面就是实战案例,一起来看一下。
自定义鼠标右击菜单要素:
禁止页面默认右击事件
设置右击菜单的样式以及菜单出现的位置(通过捕获鼠标点击位置来确定菜单的位置)
鼠标在指定控件(区域)上右击时显示菜单(默认菜单隐藏,点击鼠标右键时显示)
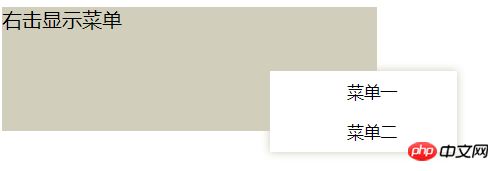
效果图

代码如下:
HTML代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="right-click.css" />
</head>
<body>
<div id="contain-friend">右击显示菜单</div>
<label id="label1"></label>
<div id="menu-friend">
<div>
<button id="btn1">菜单一</button>
</div>
<div>
<button id="btn2">菜单二</button>
</div>
</div>
<script src="right-click.js"></script>
</body>
</html>HTML
JS代码
关于菜单的定位主要是在第一个if语句部分,后面为验证按钮效果。
menu1.style.left和menu1.style.top用于对菜单进行定位,由css样式表可知menu1的position属性定位为absolute,style.top定位相对于离它最近的position属性值不为static的父辈元素,此处即为body。
menu的位置需要根据页面布局的具体情况来判断是e.offsetX/Y、e.clientX/Y或是其它,此处加上document.documentElement.scrollTop是考虑加上滚动条的情况(实际上这个例子里面并没有滚动条)。
window.onload = function() {
//以下为自定义右击菜单
document.oncontextmenu = function(e) {
//阻止执行浏览器默认右击事件
e.preventDefault();
//聊天室好友列表
if (document.getElementById("menu-friend")) {
var menu1 = document.getElementById("menu-friend");
menu1.style.display = "block";
document.getElementById("contain-friend").onmousedown = function(e) { //菜单定位
menu1.style.left = e.offsetX + "px";
menu1.style.top = document.documentElement.scrollTop + e.clientY + "px";
//alert(menu1.style.top)
if (document.getElementById("contain-friend")) {
if (e.button == 2) {
menu1.style.visibility = "visible";
} else {
menu1.style.visibility = "hidden";
}
}
}
}
}
if (document.getElementById("btn1")) {
document.getElementById("btn1").onmousedown = function(e) {
document.getElementById("label1").innerHTML = "你点击了菜单一"
}
}
if (document.getElementById("btn2")) {
document.getElementById("btn2").onmousedown = function(e) {
document.getElementById("label1").innerHTML = "你点击了菜单二"
}
}
return false;
//与e.preventDefault();功能相同,但是必须放在最后否则在return后面的内容均不执行
}JavaScript文件
CSS样式表
1/*自定义右击菜单*/
.contain {
background-color: #D1CEBC;
height: 100px;
width: 300px;
}
.menu {
width: 150px;
background-color: white;
visibility: hidden;
position: absolute;
box-shadow: 0px 0px 10px #D1CEBC
}
.menu-item {
background-color: #fff;
margin: 0;
}
.menu-item-btn {
width: 146px;
margin: 2px;
border: 0;
text-align: left;
padding-left: 60px;
padding-top: 5px;
padding-bottom: 5px;
background-color: #fff;
color: #000;
}
.menu-item-btn:hover {
background-color: #D1CEBC;
}相信看了这些案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci JS如何实现自定义鼠标右击菜单. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Cara cepat menyediakan avatar tersuai dalam Netflix
Feb 19, 2024 pm 06:33 PM
Avatar di Netflix ialah representasi visual identiti penstriman anda. Pengguna boleh melangkaui avatar lalai untuk menyatakan keperibadian mereka. Teruskan membaca artikel ini untuk mengetahui cara menetapkan gambar profil tersuai dalam apl Netflix. Cara cepat menetapkan avatar tersuai dalam Netflix Dalam Netflix, tiada ciri terbina dalam untuk menetapkan gambar profil. Walau bagaimanapun, anda boleh melakukan ini dengan memasang sambungan Netflix pada penyemak imbas anda. Mula-mula, pasang gambar profil tersuai untuk sambungan Netflix pada penyemak imbas anda. Anda boleh membelinya di kedai Chrome. Selepas memasang sambungan, buka Netflix pada penyemak imbas anda dan log masuk ke akaun anda. Navigasi ke profil anda di penjuru kanan sebelah atas dan klik
 Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei?
Mar 24, 2024 am 11:27 AM
Bagaimana untuk melaksanakan log masuk WeChat dwi pada telefon mudah alih Huawei? Dengan kebangkitan media sosial, WeChat telah menjadi salah satu alat komunikasi yang sangat diperlukan dalam kehidupan seharian orang ramai. Walau bagaimanapun, ramai orang mungkin menghadapi masalah: log masuk ke beberapa akaun WeChat pada masa yang sama pada telefon mudah alih yang sama. Bagi pengguna telefon mudah alih Huawei, tidak sukar untuk mencapai log masuk WeChat dwi Artikel ini akan memperkenalkan cara mencapai log masuk WeChat dwi pada telefon mudah alih Huawei. Pertama sekali, sistem EMUI yang disertakan dengan telefon mudah alih Huawei menyediakan fungsi yang sangat mudah - pembukaan dua aplikasi. Melalui fungsi pembukaan dwi aplikasi, pengguna boleh serentak
 Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Panduan Pengaturcaraan PHP: Kaedah untuk Melaksanakan Jujukan Fibonacci
Mar 20, 2024 pm 04:54 PM
Bahasa pengaturcaraan PHP ialah alat yang berkuasa untuk pembangunan web, yang mampu menyokong pelbagai logik dan algoritma pengaturcaraan yang berbeza. Antaranya, melaksanakan jujukan Fibonacci adalah masalah pengaturcaraan biasa dan klasik. Dalam artikel ini, kami akan memperkenalkan cara menggunakan bahasa pengaturcaraan PHP untuk melaksanakan jujukan Fibonacci, dan melampirkan contoh kod tertentu. Jujukan Fibonacci ialah jujukan matematik yang ditakrifkan seperti berikut: unsur pertama dan kedua bagi jujukan ialah 1, dan bermula dari unsur ketiga, nilai setiap unsur adalah sama dengan jumlah dua unsur sebelumnya. Beberapa elemen pertama urutan
 Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
Proses pengendalian susun atur skrin tersuai edius
Mar 27, 2024 pm 06:50 PM
1. Gambar di bawah ialah susun atur skrin lalai bagi edius Tataletak tetingkap EDIUS lalai adalah susun atur mendatar Oleh itu, dalam persekitaran monitor tunggal, banyak tetingkap bertindih dan tetingkap pratonton berada dalam mod tetingkap tunggal. 2. Anda boleh mendayakan [Dual Window Mode] melalui bar menu [View] untuk menjadikan tetingkap pratonton memaparkan tetingkap main balik dan tetingkap rakaman pada masa yang sama. 3. Anda boleh memulihkan reka letak skrin lalai melalui [Lihat bar menu>Reka Letak Tetingkap>Umum]. Selain itu, anda juga boleh menyesuaikan reka letak yang sesuai dengan anda dan menyimpannya sebagai susun atur skrin yang biasa digunakan: seret tetingkap ke susun atur yang sesuai dengan anda, kemudian klik [Lihat > Reka Letak Tetingkap > Simpan Reka Letak Semasa > Baharu], dan dalam pop timbul [Save Current Layout] Layout] masukkan nama susun atur dalam tetingkap kecil dan klik OK
 Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei
Mar 24, 2024 pm 06:03 PM
Bagaimana untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Dengan populariti perisian sosial dan penekanan yang semakin meningkat terhadap privasi dan keselamatan orang ramai, fungsi klon WeChat telah beransur-ansur menjadi tumpuan perhatian. Fungsi klon WeChat boleh membantu pengguna log masuk ke berbilang akaun WeChat pada telefon mudah alih yang sama pada masa yang sama, menjadikannya lebih mudah untuk diurus dan digunakan. Tidak sukar untuk melaksanakan fungsi klon WeChat pada telefon mudah alih Huawei Anda hanya perlu mengikuti langkah berikut. Langkah 1: Pastikan versi sistem telefon mudah alih dan versi WeChat memenuhi keperluan Pertama, pastikan versi sistem telefon mudah alih Huawei anda telah dikemas kini kepada versi terkini, serta Apl WeChat.
 Kuasai cara Golang mendayakan kemungkinan pembangunan permainan
Mar 16, 2024 pm 12:57 PM
Kuasai cara Golang mendayakan kemungkinan pembangunan permainan
Mar 16, 2024 pm 12:57 PM
Dalam bidang pembangunan perisian hari ini, Golang (bahasa Go), sebagai bahasa pengaturcaraan yang cekap, ringkas dan sangat bersesuaian, semakin digemari oleh pembangun. Perpustakaan standardnya yang kaya dan ciri-ciri konkurensi yang cekap menjadikannya pilihan berprofil tinggi dalam bidang pembangunan permainan. Artikel ini akan meneroka cara menggunakan Golang untuk pembangunan permainan dan menunjukkan kemungkinan besarnya melalui contoh kod tertentu. 1. Kelebihan Golang dalam pembangunan permainan Sebagai bahasa yang ditaip secara statik, Golang digunakan dalam membina sistem permainan berskala besar.
 Bagaimana untuk melaksanakan operasi pembahagian yang tepat di Golang
Feb 20, 2024 pm 10:51 PM
Bagaimana untuk melaksanakan operasi pembahagian yang tepat di Golang
Feb 20, 2024 pm 10:51 PM
Melaksanakan operasi pembahagian yang tepat di Golang adalah keperluan biasa, terutamanya dalam senario yang melibatkan pengiraan kewangan atau senario lain yang memerlukan pengiraan ketepatan tinggi. Operator bahagian terbina dalam Golang "/" dikira untuk nombor titik terapung, dan kadangkala terdapat masalah kehilangan ketepatan. Untuk menyelesaikan masalah ini, kami boleh menggunakan perpustakaan pihak ketiga atau fungsi tersuai untuk melaksanakan operasi pembahagian yang tepat. Pendekatan biasa ialah menggunakan jenis Tikus daripada pakej matematik/besar, yang menyediakan perwakilan pecahan dan boleh digunakan untuk melaksanakan operasi pembahagian yang tepat.
 Panduan Pelaksanaan Keperluan Permainan PHP
Mar 11, 2024 am 08:45 AM
Panduan Pelaksanaan Keperluan Permainan PHP
Mar 11, 2024 am 08:45 AM
Panduan Pelaksanaan Keperluan Permainan PHP Dengan populariti dan perkembangan Internet, pasaran permainan web menjadi semakin popular. Ramai pembangun berharap untuk menggunakan bahasa PHP untuk membangunkan permainan web mereka sendiri, dan melaksanakan keperluan permainan adalah langkah utama. Artikel ini akan memperkenalkan cara menggunakan bahasa PHP untuk melaksanakan keperluan permainan biasa dan menyediakan contoh kod khusus. 1. Cipta watak permainan Dalam permainan web, watak permainan adalah elemen yang sangat penting. Kita perlu mentakrifkan atribut watak permainan, seperti nama, tahap, nilai pengalaman, dll., dan menyediakan kaedah untuk mengendalikannya






