PHP之cURL实现手机号码归属地查询功能
本文主要和大家分享PHP之cURL实现手机号码归属地查询功能,希望能帮助到大家。
1、代码如下:
index.html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>手机号码归属地查询</title>
<style type="text/css">
*{margin: 0;padding: 0;border: 0;}
body{font-family: 微软雅黑;width: 100%;background-color: #f8f8f8}
form input{
outline: none;
font-family: 微软雅黑;
font-size: 16px;
transition: all .5s ease;
}
form input:focus {
border-color: rgba(82, 168, 236, 0.8);
outline: thin dotted \9;
box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.075), 0 0 8px rgba(82, 168, 236, 0.6);
}
p{text-align: center;padding: 10 0 0 0;}
.query_phone{
width: 90%;
height: 40px;
padding-left: 5%;/*设置placeholder的位置*/
}
.submit{
width: 90%;
height: 50px;
color: #fff;
font-size: 16px;
background-color: rgb(97,178,220);
transition: all .5s ease;
font-family: 微软雅黑;
}
.submit:hover{
background-color: rgb(97,178,255);
}
/*input placeholder样式*/
:-moz-placeholder { /* Mozilla Firefox 4 to 18 */
opacity:.5;
}
::-moz-placeholder { /* Mozilla Firefox 19+ */
opacity:.5;
}
input:-ms-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder{
opacity:.5;
}
input::-webkit-input-placeholder { /* WebKit browsers*/
}
input:-moz-placeholder { /* Mozilla Firefox 4 to 18*/
}
input::-moz-placeholder { /* Mozilla Firefox 19+*/
}
input:-ms-input-placeholder { /* Internet Explorer 10+*/
}
</style>
<script type="text/javascript">
function checkMobile(){
var sMobile = document.mobileform.phone.value.trim();
if(!(/^1[3|4|5|6|7|8|9][0-9]{5,9}$/.test(sMobile))){
alert("不是完整的11位手机号或者正确的手机号前七位");
document.mobileform.phone.focus();
return false;
}
}
</script>
</head>
<body>
<form class="phone_check_form" name="mobileform" method="get" action="query_phone.php" onsubmit="return checkMobile()";>
<p><input class="query_phone" name="phone" type="text"/ required="" placeholder="13414503051" maxlength="11"></p>
<p><input class="submit" name="submit" type="submit" value="查询"/></p>
<p align="center" style="font-size: 12px;margin-top: 50px;">by Vegeta</p>
</form>
</body>
</html>query_phone.php
<meta charset="utf-8">
<?php
header("Content-type:text/html,charset=utf8");
include('simple_html_dom.php');
function query($phone='')
{
$url='http://www.ip138.com:8080/search.asp?action=mobile&mobile='.$phone;
$ch = curl_init();
$timeout = 5;
curl_setopt ($ch, CURLOPT_URL, $url);
curl_setopt ($ch, CURLOPT_RETURNTRANSFER, 1);
curl_setopt ($ch, CURLOPT_USERAGENT, "Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1)");
curl_setopt ($ch, CURLOPT_CONNECTTIMEOUT, $timeout);
curl_setopt ($ch, CURLOPT_REFERER, 'http://www.cltt.org/studentscore');
$contents = curl_exec($ch);
$contents = mb_convert_encoding($contents, 'utf-8', 'GBK,gb18030,gb2312');
curl_close($ch);
return $contents;
}
function simple($phone='')
{
$contents = query($phone);
$html = new simple_html_dom();
$html ->load($contents);
$arrMsg = array();
foreach($html->find('table tbody tr td') as $m) {
array_push($arrMsg,$m->plaintext);
}
return $arrMsg;
}
$ph=$_GET["phone"];
var_dump(simple($ph));
?>simple_html_dom.php
需要下载php解析html类库:simple_html_dom.php
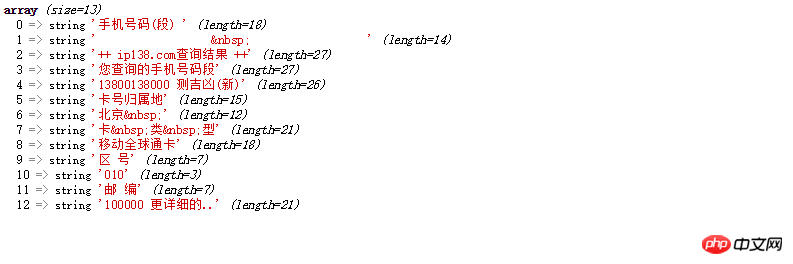
2、效果截图


相关推荐:
PHP手机号码归属地查询代码(API接口/mysql)_PHP教程
Atas ialah kandungan terperinci PHP之cURL实现手机号码归属地查询功能. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1393
1393
 52
52
 1206
1206
 24
24
 Apakah sebab telefon bimbit mempunyai nombor kosong?
Feb 21, 2023 pm 02:26 PM
Apakah sebab telefon bimbit mempunyai nombor kosong?
Feb 21, 2023 pm 02:26 PM
Sebab mengapa nombor telefon bimbit kosong: 1. Nombor telefon bimbit telah disenaraihitamkan oleh pihak yang satu lagi 2. Pihak yang satu lagi telah menyediakan fungsi pemindahan panggilan, dan nombor yang dipindahkan adalah julat nombor telefon bimbit yang tidak konvensional, seperti sebagai 11 digit ditekan secara rawak; 4. Nombor maya; secara serantau dan pelbagai; 7. Isyarat tidak baik;
 Bagaimana untuk menyemak perkara yang didaftarkan dengan nombor telefon bimbit 'Penjelasan terperinci: Kaedah pertanyaan APP untuk pendaftaran nombor telefon bimbit'
Feb 07, 2024 am 08:24 AM
Bagaimana untuk menyemak perkara yang didaftarkan dengan nombor telefon bimbit 'Penjelasan terperinci: Kaedah pertanyaan APP untuk pendaftaran nombor telefon bimbit'
Feb 07, 2024 am 08:24 AM
Saya tidak tahu sama ada anda mempunyai pengalaman sedemikian Telefon mudah alih anda sering menerima beberapa mesej teks yang tidak dapat dijelaskan, atau maklumat pendaftaran untuk beberapa tapak web atau maklumat pengesahan lain, nombor telefon mudah alih kami mungkin terikat pada banyak tapak web yang tidak dikenali diri kita Walaupun anda tidak tahu, apa yang saya akan kongsikan dengan anda hari ini adalah untuk mengajar anda cara menyahikat semua tapak web yang tidak dikenali dengan satu klik. Langkah 1: Buka platform perkhidmatan nombor Teknik ini sangat praktikal. Langkah-langkahnya adalah seperti berikut: Buka WeChat, klik ikon tambah dalam kotak carian, pilih Tambah Rakan, dan kemudian masukkan platform perkhidmatan nombor kod untuk mencari. Kita dapat melihat bahawa terdapat platform perkhidmatan nombor Sudah tentu, ia adalah milik institusi awam dan telah dilancarkan oleh Institut Teknologi Maklumat dan Komunikasi Negara Ia boleh membantu semua orang melepaskan maklumat nombor telefon bimbit dengan satu klik. Langkah 2: Semak sama ada telefon telah ditandakan untuk saya
 Bagaimana untuk merealisasikan penukaran bersama antara permintaan CURL dan python dalam python
May 03, 2023 pm 12:49 PM
Bagaimana untuk merealisasikan penukaran bersama antara permintaan CURL dan python dalam python
May 03, 2023 pm 12:49 PM
Kedua-dua curl dan Pythonrequests adalah alat yang berkuasa untuk menghantar permintaan HTTP. Walaupun curl ialah alat baris arahan yang membolehkan anda menghantar permintaan terus dari terminal, perpustakaan permintaan Python menyediakan cara yang lebih terprogram untuk menghantar permintaan daripada kod Python. Sintaks asas untuk menukar perintah curl kepada Pythonrequestscurl adalah seperti berikut: curl[OPTIONS]URL Apabila menukar arahan curl kepada permintaan Python, kita perlu menukar pilihan dan URL kepada kod Python. Berikut ialah contoh perintah curlPOST: curl-XPOST https://example.com/api
 Cara menukar nombor telefon bimbit Amap - Pengenalan terperinci kepada kaedah menukar nombor telefon bimbit Amap
Mar 20, 2024 pm 08:41 PM
Cara menukar nombor telefon bimbit Amap - Pengenalan terperinci kepada kaedah menukar nombor telefon bimbit Amap
Mar 20, 2024 pm 08:41 PM
Amap disukai oleh pengguna kerana kedudukannya yang tepat dan fungsi yang kaya. Walau bagaimanapun, semasa penggunaan, kadangkala kita mungkin perlu menukar nombor telefon mudah alih yang terikat untuk memastikan ketepatan maklumat dan perkhidmatan peribadi. Jadi, bagaimana untuk menukar nombor telefon bimbit Amap? Editor telah mengumpulkan beberapa maklumat yang berkaitan, datang dan lihat bersama saya! Bagaimana untuk menukar nombor telefon bimbit di Amap? Jawapan: [AMAP] - [Saya] - [Ikon Tetapan] - [Akaun dan Keselamatan] - [Nombor Telefon Mudah Alih] - [Tukar] - [Langkah Seterusnya]. Langkah-langkah khusus: 1. Mula-mula buka perisian Amap dan masukkan halaman utama Kita perlu klik [My] di sudut kanan bawah 2. Kemudian anda boleh melihat beberapa fungsi yang berkaitan di My One Second sudut. [Ikon tetapan] di sudut;
 Tutorial mengemas kini versi curl di bawah Linux!
Mar 07, 2024 am 08:30 AM
Tutorial mengemas kini versi curl di bawah Linux!
Mar 07, 2024 am 08:30 AM
Untuk mengemas kini versi curl di bawah Linux, anda boleh mengikuti langkah di bawah: Semak versi curl semasa: Pertama, anda perlu menentukan versi curl yang dipasang dalam sistem semasa. Buka terminal dan laksanakan arahan berikut: curl --version Perintah ini akan memaparkan maklumat versi curl semasa. Sahkan versi curl tersedia: Sebelum mengemas kini curl, anda perlu mengesahkan versi terkini yang tersedia. Anda boleh melawati tapak web rasmi curl (curl.haxx.se) atau sumber perisian yang berkaitan untuk mencari versi terkini curl. Muat turun kod sumber curl: Menggunakan curl atau penyemak imbas, muat turun fail kod sumber untuk versi curl pilihan anda (biasanya .tar.gz atau .tar.bz2
 Dari awal hingga akhir: Cara menggunakan cURL sambungan php untuk membuat permintaan HTTP
Jul 29, 2023 pm 05:07 PM
Dari awal hingga akhir: Cara menggunakan cURL sambungan php untuk membuat permintaan HTTP
Jul 29, 2023 pm 05:07 PM
Dari awal hingga akhir: Cara menggunakan cURL sambungan php untuk permintaan HTTP Pengenalan: Dalam pembangunan web, selalunya perlu untuk berkomunikasi dengan API pihak ketiga atau pelayan jauh lain. Menggunakan cURL untuk membuat permintaan HTTP ialah cara yang biasa dan berkesan. Artikel ini akan memperkenalkan cara menggunakan PHP untuk melanjutkan cURL untuk melaksanakan permintaan HTTP dan menyediakan beberapa contoh kod praktikal. 1. Penyediaan Pertama, pastikan php telah memasang sambungan cURL. Anda boleh melaksanakan php-m|grepcurl pada baris arahan untuk menyemak
 PHP8.1 dikeluarkan: Memperkenalkan curl untuk pemprosesan serentak berbilang permintaan
Jul 08, 2023 pm 09:13 PM
PHP8.1 dikeluarkan: Memperkenalkan curl untuk pemprosesan serentak berbilang permintaan
Jul 08, 2023 pm 09:13 PM
PHP8.1 dikeluarkan: Memperkenalkan curl untuk pemprosesan serentak berbilang permintaan Baru-baru ini, PHP secara rasmi mengeluarkan versi terkini PHP8.1, yang memperkenalkan ciri penting: curl untuk pemprosesan serentak berbilang permintaan. Ciri baharu ini menyediakan pembangun cara yang lebih cekap dan fleksibel untuk mengendalikan berbilang permintaan HTTP, meningkatkan prestasi dan pengalaman pengguna dengan pesat. Dalam versi sebelumnya, pengendalian berbilang permintaan selalunya memerlukan mencipta berbilang sumber curl dan menggunakan gelung untuk menghantar dan menerima data masing-masing. Walaupun kaedah ini boleh mencapai tujuan
 Bagaimana untuk menyemak status penggunaan nombor telefon bimbit? Bagaimana untuk menyemak masa penggunaan nombor telefon bimbit?
Mar 07, 2024 pm 04:30 PM
Bagaimana untuk menyemak status penggunaan nombor telefon bimbit? Bagaimana untuk menyemak masa penggunaan nombor telefon bimbit?
Mar 07, 2024 pm 04:30 PM
Dengan kemajuan berterusan teknologi komunikasi mudah alih, nombor telefon mudah alih telah menjadi alat komunikasi yang sangat diperlukan dalam kehidupan seharian kita. Kadangkala, kita perlu menyemak status penggunaan nombor telefon mudah alih tertentu, seperti mengesahkan sama ada nombor itu tidak digunakan atau tertunggak. 1. Bagaimana untuk menyemak status penggunaan nombor telefon bimbit? Menghubungi perkhidmatan pelanggan pengendali ialah cara paling langsung untuk menyemak status penggunaan nombor telefon mudah alih anda. Pengendali yang berbeza mungkin mempunyai kaedah pertanyaan yang berbeza, tetapi ini biasanya boleh dicapai dengan menghubungi talian hotline perkhidmatan pelanggan pengendali. Apabila bercakap dengan kakitangan perkhidmatan pelanggan, anda hanya perlu memberikan nombor telefon mudah alih yang anda perlukan untuk pertanyaan, dan kakitangan perkhidmatan pelanggan akan memberikan anda maklumat status penggunaan yang terperinci. Oleh itu, jika anda ingin mengetahui situasi khusus nombor telefon mudah alih tertentu, anda boleh mendapatkan maklumat yang berkaitan dengan menghubungi talian hotline perkhidmatan pelanggan pengendali. Disana ada




