CSS的Word中的列表详解
在word中,列表也是使用频率非常高的元素。在CSS中,列表和列表项都是块级元素。也就是说,一个列表会形成一个块框,其中的每个列表项也会形成一个独立的块框。所以,盒模型中块框的所有属性,都适用于列表和列表项。
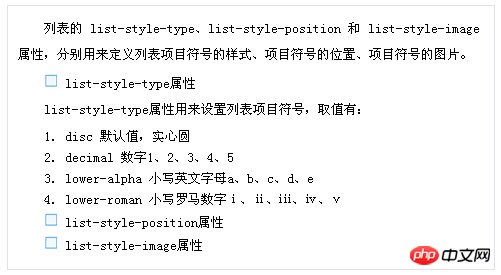
除此之外,列表还有 3 个特有的属性 list-style-type、list-style-position和list-style-image,分别用来定义列表项目符号的样式、项目符号的位置、项目符号的图片。
列表可以相互嵌套,并且一种类型的列表,可以与任何类型的列表相互嵌套。列表的表项也可以与任何HTML元素(如段落、图片、链接等)交叉定义。
在word中,常常可以看到列表与段落、图片、表格等交叉的情况。其实,列表跟其他元素交叉的情形更常见,纯粹的列表反而少见。如:
<p>列表的list-style-type、list-style-position…项目符号所使用的图片。</p> <ul> <li>list-style-type属性</li> <ol> <p>list-style-type属性用来设置列表项目符号,取值有:</p> <li>disc 默认值,实心圆</li> <li>decimal 数字1、2、3、4、5</li> <li>lower-alpha 小写英文字母a、b、c、d、e</li> <li>lower-roman 小写罗马数字ⅰ、ⅱ、ⅲ、ⅳ、ⅴ</li> </ol> <li>list-style-position属性</li> <li>list-style-image属性</li> <ul>
Salin selepas log masuk
上述代码中,在 ul 中嵌套了 ol,在 ol 中,段落元素 p 也与列表项 li 元素交叉定义。这只是一个非常简单的实例,通过该实例,来演示如何为列表应用样式。
由于不同的浏览器下,列表的默认样式可能不同。所以,为了在所有浏览器中表现一致,首先要清除列表的默认样式,如外边距、内边距、列表项目符号等。
<br>
ul,ol { margin: 0; padding: 0; }Salin selepas log masuk
默认情况下,列表的 list-style-position属性值为 outside,项目符号不占据容器的空间。在列表元素的 margin 或 padding 为 0 时,项目符号在容器的外面,项目符号将无法与段落文本对齐。所以,根据需要,可以把list-style-position属性设置为inside。
另外,中文有一个书写习惯,就是段落首行缩进两个字符。要使列表和段落对齐,列表项同样也要首行缩进两个字符。
<br>
ul li, ol li { text-indent: 2em; list-style-position: inside; }Salin selepas log masuk
由于默认的列表项目符号过于简单,并且选择范围很小,根本不能满足大多数用户的需求。对此,CSS提供了图片替换技术,可以选用符合页面风格的图片,来取代默认的列表项符号。
取代默认的列表项符号时,HTML代码无需任何修改,只需使用 list-style-image属性定义图片的URL即可。这也是CSS优越性的体现。这里,对无序列表,使用 square.png 作为项目符号,而有序列表使用默认的数字项目符号。
<br>
ul { list-style-image: url(img/square.png); } ol { list-style-type: decimal; }Salin selepas log masuk
上述代码看似没有问题,并在Chrome下运行正常,但在IE的所有版本和Opera下,内层的 ol 依然使用 square.png 作为项目符号。究其原因,是因为 list-style-image属性具有继承性,内层列表继承了外层列表的list-style-image属性所导致。
所以,如果要用图片取代默认的列表项目符号,在清除列表的默认样式时,还要把 list-style属性设置为 none。
<br/>
ol { list-style-type: decimal; list-style-image: none; }Salin selepas log masuk
经过上述处理之后,我们定义的列表,就跟word中的列表相差无几了,并在所有浏览器下表现一致。运行结果如图 11‑13 所示:
 图11-13 列表样式
图11-13 列表样式
虽然使用 list-style-image 很容易达到目的,但是由于列表的格式化,主要由浏览器,而不是由设计人员完成的,所以无法精确控制图片的位置。从上图可以看出,图片和文本很难正确对齐。并且,在不同的浏览器下,图片和文字之间的距离也不尽相同。
然而,并非只有 list-style-image属性才能实现使用图片替换项目符号的功能。前面介绍过,CSS把页面上的任何元素都看作一个盒子,盒模型的大多数公共属性,其实都适用于列表,包括背景属性。所以,这时候背景就可以派上用场,可以使用背景来替代 list-style-image,再通过 background-position属性,来精确控制项目符号的位置。
要使用背景作为项目符号,首先要重置 list-style-type属性,把它置为 none。否则,项目符号和背景将会同时出现。
<br/>
ul { list-style-type: none; }Salin selepas log masuk
然后,为列表的 li 元素定义一个背景图像,并设置为不平铺。为了防止 li 中的文本覆盖背景图像,需要为 li 设置适当的左外边距,为图片腾出空间。再通过 background-position属性来精确控制背景图像的位置,保证背景图像和文本正确对齐。
<br/>
ul li { margin-left: 2em; background-position: 0 6px; background-repeat: no-repeat; background-image: url(img/square.png); }Salin selepas log masuk
通过调整图片的位置,项目符号和文本可以正确对齐,并且在所有浏览器下的表现一致,比直接使用 list-style-image属性的效果明显要好多了(限于篇幅,就不截图了),这就是使用背景图像的好处。
相关推荐:
关于css设置font-size时用的px大小与word中字体大小的对应关系分析
在word中如何自动生成目录 PHP目录函数实现创建、读取目录教程实例
Atas ialah kandungan terperinci CSS的Word中的列表详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Apakah maksud pemegang tempat dalam vue
May 07, 2024 am 09:57 AM
Dalam Vue.js, atribut pemegang tempat menentukan teks pemegang tempat bagi elemen input, yang dipaparkan apabila pengguna belum memasukkan kandungan, menyediakan petua atau contoh input dan meningkatkan kebolehcapaian borang. Penggunaannya adalah untuk menetapkan atribut pemegang tempat pada elemen input dan menyesuaikan penampilan menggunakan CSS. Amalan terbaik termasuk relevan dengan input, pendek dan jelas, mengelakkan teks lalai dan mempertimbangkan kebolehaksesan.
 Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Apakah maksud span dalam js
May 06, 2024 am 11:42 AM
Teg span boleh menambah gaya, atribut atau gelagat pada teks Ia digunakan untuk: menambah gaya, seperti warna dan saiz fon. Tetapkan atribut seperti id, kelas, dsb. Tingkah laku yang berkaitan seperti klik, tuding, dsb. Tandakan teks untuk pemprosesan atau petikan selanjutnya.
 Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
Apakah maksud rem dalam js
May 06, 2024 am 11:30 AM
REM dalam CSS ialah unit relatif berbanding saiz fon elemen akar (html). Ia mempunyai ciri-ciri berikut: relatif kepada saiz fon elemen akar, tidak dipengaruhi oleh elemen induk. Apabila saiz fon elemen akar berubah, elemen menggunakan REM akan melaraskan dengan sewajarnya. Boleh digunakan dengan mana-mana harta CSS. Kelebihan menggunakan REM termasuk: Responsif: Pastikan teks boleh dibaca pada peranti dan saiz skrin yang berbeza. Ketekalan: Pastikan saiz fon adalah konsisten di seluruh tapak web anda. Kebolehskalaan: Tukar saiz fon global dengan mudah dengan melaraskan saiz fon elemen akar.
 Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Bagaimana untuk memperkenalkan imej ke dalam vue
May 02, 2024 pm 10:48 PM
Terdapat lima cara untuk memperkenalkan imej dalam Vue: melalui URL, memerlukan fungsi, fail statik, arahan v-bind dan imej latar belakang CSS. Imej dinamik boleh dikendalikan dalam sifat pengiraan atau pendengar Vue, dan alatan yang digabungkan boleh digunakan untuk mengoptimumkan pemuatan imej. Pastikan laluan adalah betul jika tidak ralat memuatkan akan muncul.
 Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Apakah nod dalam js
May 07, 2024 pm 09:06 PM
Nod ialah entiti dalam DOM JavaScript yang mewakili elemen HTML. Ia mewakili elemen tertentu dalam halaman dan boleh digunakan untuk mengakses dan memanipulasi elemen tersebut. Jenis nod biasa termasuk nod elemen, nod teks, nod ulasan dan nod dokumen. Melalui kaedah DOM seperti getElementById(), anda boleh mengakses nod dan mengendalikannya, termasuk mengubah suai sifat, menambah/mengalih keluar nod anak, memasukkan/menggantikan nod dan nod pengklonan. Traversal nod membantu menavigasi dalam struktur DOM. Nod berguna untuk mencipta kandungan halaman, pengendalian acara, animasi dan pengikatan data secara dinamik.
 Letakkan simbol √ dalam kotak perkataan
May 07, 2024 pm 01:06 PM
Letakkan simbol √ dalam kotak perkataan
May 07, 2024 pm 01:06 PM
1. Buka dokumen Word dan gerakkan kursor ke kedudukan dalam kotak di mana simbol √ perlu dimasukkan. 2. Pilih pilihan [Sisipkan] pada bar menu Dalam pilihan [Sisipkan], cari kumpulan [Simbol] dan klik butang [Simbol]. 3. Dalam kotak dialog simbol pop timbul, pilih kategori [Simbol Matematik Biasa] dan cari simbol [√] di antara simbol matematik biasa. 4. Klik simbol √ dan klik butang [Sisipkan] untuk memasukkan simbol √ dalam kotak.
 Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Dalam bahasa apakah pemalam penyemak imbas ditulis?
May 08, 2024 pm 09:36 PM
Pemalam penyemak imbas biasanya ditulis dalam bahasa berikut: Bahasa bahagian hadapan: JavaScript, HTML, CSS Bahasa bahagian belakang: C++, Rust, WebAssembly Bahasa lain: Python, Java
 Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
Bagaimana untuk menetapkan atribut yang tidak diketahui dalam kaedah vscode vscode untuk menetapkan atribut yang tidak diketahui
May 09, 2024 pm 02:43 PM
1. Mula-mula, buka ikon tetapan di sudut kiri bawah dan klik pilihan tetapan 2. Kemudian, cari lajur CSS dalam tetingkap lompat .






