css选择器实例分享
现在正在学习jquery的选择器的使用,与css中的大部分选择器有相同之处,这里对css的选择器做一个总结便于以后对比学习。
第一、元素选择器:
通配选择器:*{} 一般用于全局的消除浏览器自带效果
类型选择器:E{} html的标签,一般用于消除一些特定的浏览器自带效果
id选择器:#myid{} 一般用于指定特定的效果,或者用于命名特别的区域。学会利用id只能有一个的特性
类选择器:.myclass{} 主要用于设置特效,并使用class可以使用多个的特性对网页进行布局设计
第二、关系选择器:
包含选择器:E F(注意这里的符号是空格,关系选择器) 在设置网页效果时长期使用,目前本人理解的是用于准确定位
注意:包含选择器在某些地方也叫子类选择器,并且这里的子类无论嵌套多深都会实现,如下图

子选择器:E>F 一般用于特定指定某个元素的子元素
注意:这里只能是父元素的下一级子元素,不能是子元素的子元素。请与上面的子类选择器区分。
相邻选择器:E+F 如果想要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器。
兄弟选择器:E~F 选择E元素后面的所有兄弟元素F。
注意:这里会选择除了E后面的所有相同元素,开发中不常用。
第三、属性选择器:(使用频率比较少)
属性选择器的分类:E[att]、E[att="val"]、E[att~="val"]、E[att^="val"]、E[att$="val"]、E[att*="val"]、E[att|="val"]
具体作用:
E[att]:选择具有att属性的E元素
E[att="val"]:选择具有att属性且属性值等于val的E元素
E[att~="val"]:选择具有att属性且属性值为医用空格分给的字词列表,其中一个等于val的E元素。

E[att^="val"]:选择具有att属性且属性值以val开头的字符串的E元素。
E[att$="val"]:选择具有att属性且属性值以val结尾的字符串的E元素
E[att*="val"]:选择具有att属性且属性值为包含val的字符串的E元素

E[att|="val"]:选择具有att属性且属性值为以val开头并用连接符"-"分隔符的字符串的E元素。
总结:空格用~,开头结尾分别为^、$,包含用*,特殊的-格式用特殊的|
第四、伪类选择器:(重点,用于一些特殊的布局效果)
关于超链接a的伪类选择器
E:link 被访问前的样式
E:visited 被访问后的样式
E:hover 鼠标放到超链接上时的效果(时常使用)
E:active 在鼠标点击与释放之间发生的事件
E:focus 当获取到焦点的时候放生,该对象的onfocus事件发生
其他伪类选择器:
E:lang() 匹配使用的特殊语言

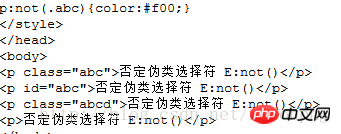
E:not() 匹配不含有s选择器的元素E,用于取消某个特定的选择器

E:root 匹配E元素在文档中的根元素。在html中,根元素永远是html。
一些重要的伪类选择器:
E:first-child 匹配父元素的第一个子元素E 注意:用于有大量内容的时候,设置某些特殊的效果
E:last-child 匹配父元素的最后一个子元素
E:only-child 匹配父元素仅有的一个子元素E 注意:要使该属性生效,子元素只能有一个。(这里记着jquery中也有使用)
E:nth-child(n) 匹配父元素的第n个子元素 注意:这里可以通过语法设定按照偶数或者奇数(基础)
E:nth-last-child(n) 匹配父元素的倒数第n个子元素E
E:first-of-type 匹配同类型中的第一个同级兄弟元素E
E:last-of-type 匹配同类型中的最后一个同级兄弟元素E
E:only-of-type 匹配同类型中的唯一的一个同级兄弟元素E
E:nth-of-type(n) 匹配同类型中的 第n个同级兄弟元素E
E:nth-last-of-type 匹配同类型中的倒数第n个同级兄弟元素E
E:empty 匹配没有任何子元素的元素E 注意:不仅没有子元素,而且里面没有显示任何东西才能生效
E:checked 匹配用户界面上处于选中状态的元素E。(用于input type为radio与checkbox时)
E:enabled 匹配用户界面上处于可用状态的元素E。就是 字面意思
E:disabled 匹配用户界面上处于禁用状态的元素E。就是 字面意思
E:target 匹配相关url指定的E元素,下面是代码,请自主实验
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8" />
<title>目标伪类选择符 E:target_CSS参考手册_web前端开发参考手册系列</title>
<meta name="author" content="Joy Du(飘零雾雨), dooyoe@gmail.com" />
<meta name="copyright" content="www.doyoe.com" />
<style>
.test .hd{padding:10px 0;}
.test .bd .panel{width:500px;margin-top:5px;border:1px solid #ddd;}
.test .bd h2{border-bottom:1px solid #ddd;}
.test .bd .panel:target{border-color:#f60;}
.test .bd .panel:target h2{border-color:#f60;}
h2,p{margin:0;padding:10px;font-size:16px;}
</style>
</head>
<body>
<p class="test">
<p class="hd">
<a href="#panel1">前往区块1</a>
<a href="#panel2">前往区块2</a>
<a href="#panel3">前往区块3</a>
<a href="#panel4">前往区块4</a>
<a href="#panel5">前往区块5</a>
</p>
<p class="bd">
<p id="panel1" class="panel">
<h2>区块1</h2>
<p><p>区块1内容</p><p>区块1内容</p><p>区块1内容</p></p>
</p>
<p id="panel2" class="panel">
<h2>区块2</h2>
<p><p>区块2内容</p><p>区块2内容</p><p>区块2内容</p></p>
</p>
<p id="panel3" class="panel">
<h2>区块3</h2>
<p><p>区块3内容</p><p>区块3内容</p><p>区块3内容</p></p>
</p>
<p id="panel4" class="panel">
<h2>区块4</h2>
<p><p>区块4内容</p><p>区块4内容</p><p>区块4内容</p></p>
</p>
<p id="panel5" class="panel">
<h2>区块5</h2>
<p><p>区块5内容</p><p>区块5内容</p><p>区块5内容</p></p>
</p>
</p>
</p>
</body>
</html>第五、伪对象选择器:
常用:
E:before/E::before 双冒号为现在推荐写法,单独的冒号任然适用
E:after/E::after
E::selection 设置对象被选择时的样式 (一般用来弄些装b的特效文字展示,认真脸。注意两个冒号)
E:first-line/E::first-line 设置对象内的第一行样式(懒得写了,反正用的不多。可以查看帮助文档)
E:first-letter/E::firset-letter 设置对象内的第一个字符的样式(这个写文章用得多,很显然现在市场上用得少)
相关推荐:
Atas ialah kandungan terperinci css选择器实例分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-






