
Baru-baru ini saya sedang mengusahakan fungsi direktori blog dan menemui pepijat, atau apa yang dipanggil perbezaan, antara penyemak imbas moden, iaitu, pemerolehan dan penetapan nilai tatal halaman (scrollTop).
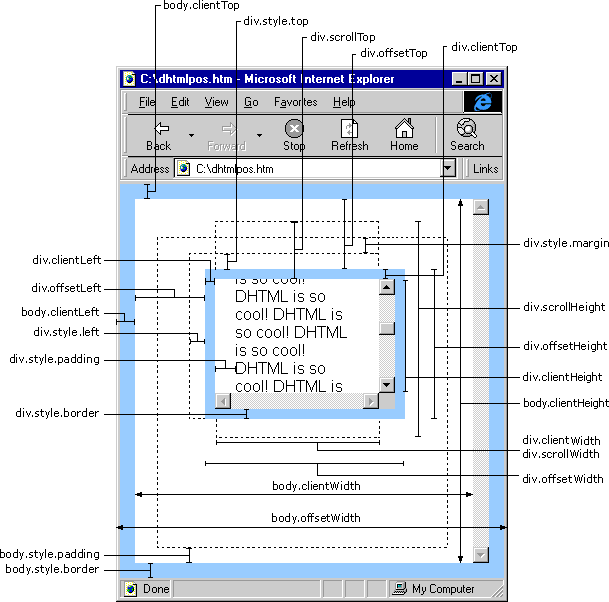
Sebelum itu, mari kita bincangkan tentang pemerolehan koordinat elemen halaman tidak perlu disebut lagi.

Laksanakan penatalan ke fungsi kedudukan tertentu
Salah satu fungsi yang paling penting ialah menatal halaman dengan mengklik pada tajuk Kerana kita ingin menatal ke tajuk tertentu pada halaman, kita perlu mengira kedudukan mutlak tertentu elemen tatal, dan yang biasa digunakan. offsetTop adalah untuk mendapatkan kedudukan terdekat bagi elemen semasa.
Antara muka getBoundingClientRect yang disediakan secara asli oleh penyemak imbas harus digunakan di sini. Fungsi ini mengembalikan kedudukan mutlak elemen dari setiap jidar penyemak imbas, tanpa mengira jenis kedudukan. , sangat sesuai untuk mencipta kesan menatal halaman.
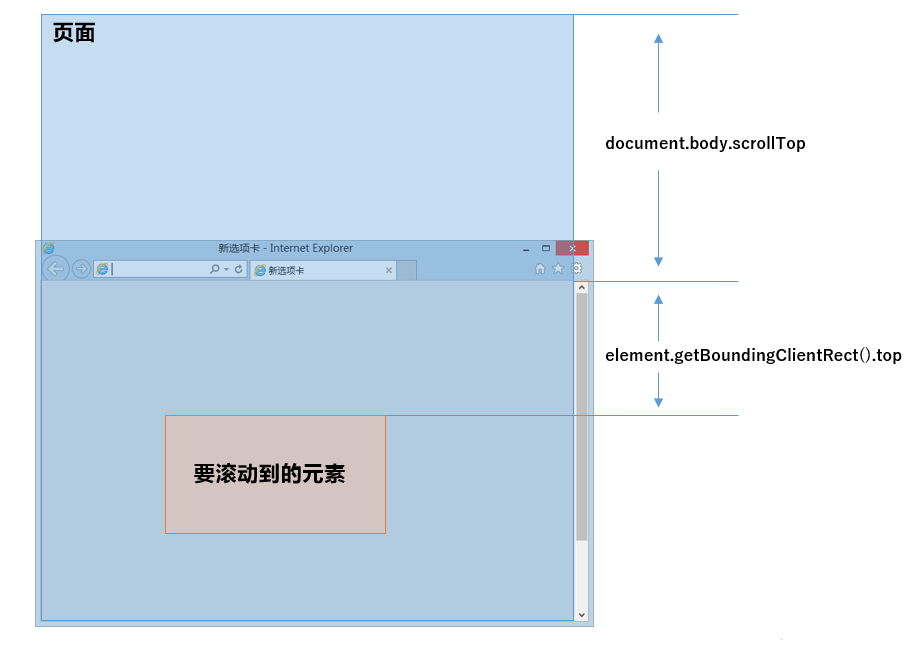
Dapatkan data yang diperlukan untuk menatal Tatal atas badan ialah ketinggian halaman yang telah disembunyikan dengan menatal Kemudian mengikut antara muka yang disebutkan di atas untuk mendapatkan jarak antara elemen dan bahagian atas penyemak imbas, anda boleh mengira ketinggian tatal yang diperlukan Rajah hubungan adalah seperti berikut:
 Kemudian, kedudukan di mana halaman harus ditatal ialah:
Kemudian, kedudukan di mana halaman harus ditatal ialah:
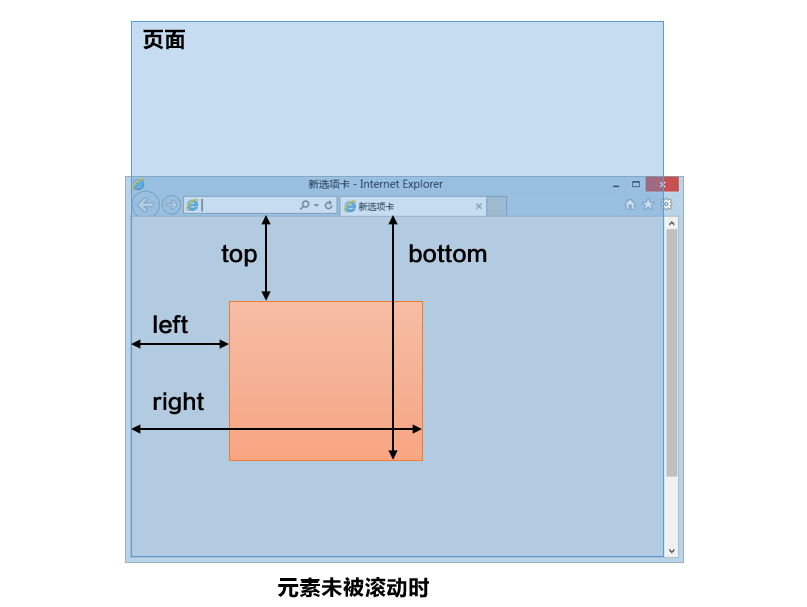
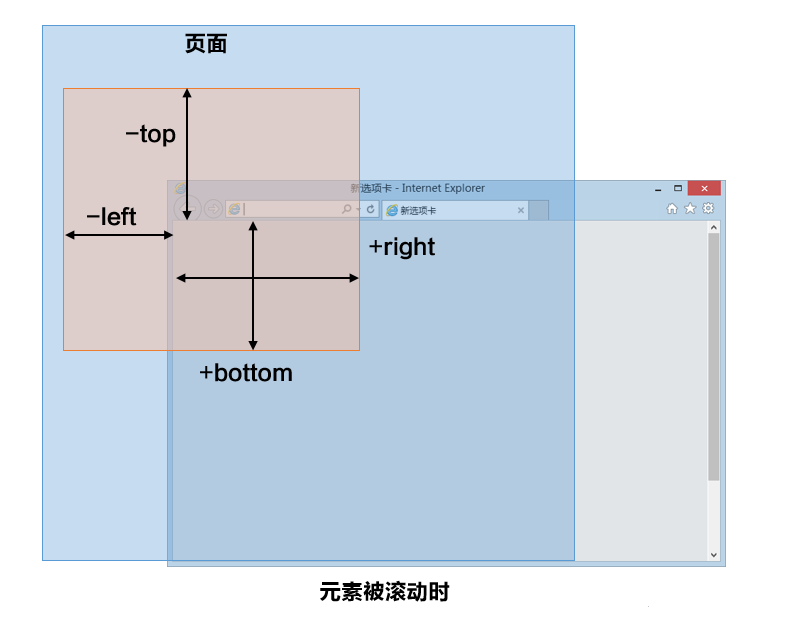
Au fait, voici la différence entre getBoundingClientRect().top L'élément obtenu est masqué par le défilement et non défilé :


Comme le montre la figure ci-dessus, même si l'élément à faire défiler se trouve en dehors des limites du navigateur, le sommet obtenu est un nombre négatif et la hauteur de page calculée est toujours correcte.
La fonction de cliquer sur le saut de répertoire est terminée, et elle est parfaite jusqu'à présent.
Problèmes de compatibilité entre FireFox et scrollTop de Chrome
Jusqu'à ce que je teste FireFox aujourd'hui, j'ai constaté que la fonction de saut de défilement de page sous Firefox ne pouvait pas être utilisée.
1.Test de l'interface native

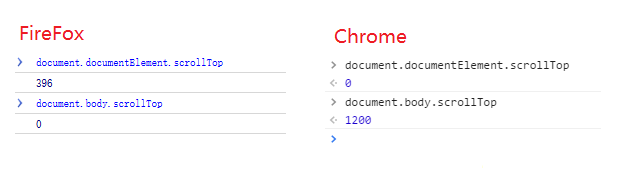
Permettez-moi de le mentionner en premier :

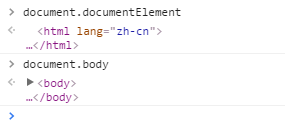
document.documentElement est l'élément , et document.body est l'élément
Les résultats des tests montrent que sur Firefox, la hauteur de défilement de la page ne peut être obtenue et définie que via l'élément html, tandis que sur Google, elle ne peut être obtenue et définie que via l'élément body.
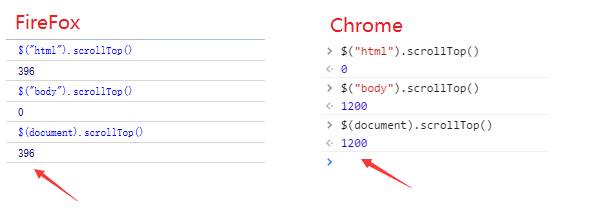
2.Test de l'interface jquery
Ce qui précède utilise l'attribut scrollTop natif pour obtenir et définir, et jquery lui-même implémente également l'encapsulation de l'attribut scrollTop. Vous pouvez essayer sa compatibilité.

Je suis très heureux de constater que $(document) peut être utilisé pour assurer la compatibilité avec l'obtention et la configuration de scrollTop.
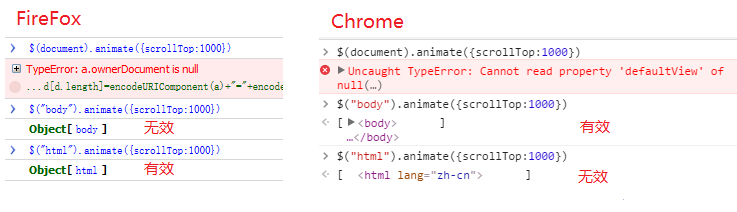
3. Test d'implémentation de l'animation scrollTop
Bien que la compatibilité soit atteinte, afin d'obtenir de meilleurs résultats, j'espère utiliser l'animation pour faire défiler jusqu'à une certaine position sur la page au lieu de sauter directement. Ceci est réalisé en utilisant la fonction d'animation de jquery.

J'ai découvert que bien que $(document) puisse être utilisé pour réaliser l'acquisition et le réglage, les effets d'animation ne peuvent pas être utilisés et ne peuvent être obtenus qu'en utilisant des éléments body et des éléments html.
Solution finale
Le plan de mise en œuvre le plus parfait est :
Obtenir ou définir directement la hauteur de défilement de la page actuelle :
Définissez la hauteur de la page actuelle avec effet d'animation :
Ce qui précède est une méthode pour résoudre le problème de compatibilité de l'effet de défilement de page js scrollTop entre les navigateurs FireFox et Chrome. J'espère que cela sera utile à l'apprentissage de tout le monde.




