CSS3 calc()计算属性详细介绍
正如其名,calc是css3中新增的计算属性,让很多属性增加了一个表达式的说法;
calc是英文单词calculate(计算)的缩写,是css3的一个新增的功能,你可以使用calc()给元素的border、margin、pading、font-size、width和height等属性设置动态值。
怎么使用
calc()可以使用数学运算中的简单加(+)、减(-)、乘(*)和除(/)来解决问题,而且还可以根据单位如px,em,rem和百分比来转化计算。
标准的写法:
.class{
/*
area: expression;
*/
width:calc();
padding:calc();
margin-top:calc();
...
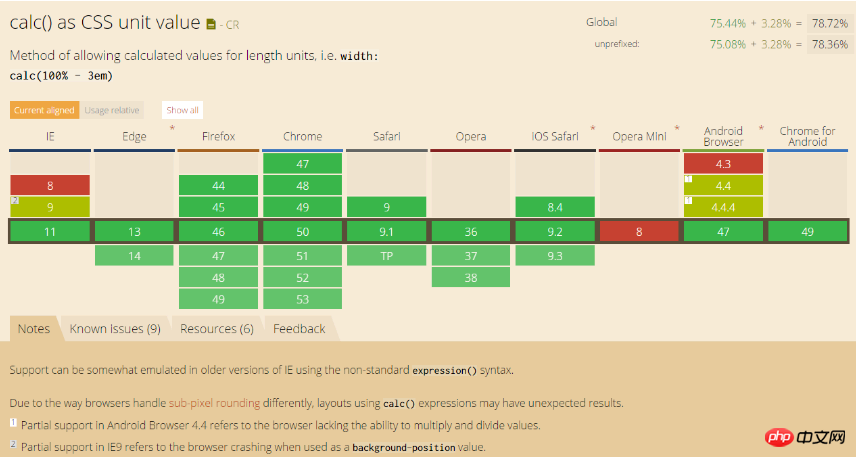
}兼容性

基本理论
calc可以做用于任何具有大小的东东,比如border、margin、pading、font-size和width等属性设置动态值
支持的运算单位: rem , em , percentage , px
计算优先级别和数学一致
注意点:
calc 内部的表达式,在使用运算符号时,两遍必须加上空格(虽然乘除可以无视,但还是建议带上)!!!!!,不然会解析错误!!,看演示写法
width:calc(10 * 10px);
width:calc(50% - 50px);
width:calc(50% + 5em);
width:calc(10% / 1rem);小demo
仅仅作为演示,响应伸缩

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>CSS3 Calc</title>
<style type="text/css" media="screen">
html{
font-size:62.5%;
}
.wrapper{
width:100%;
border:5px solid #f00;
margin:10px ;
box-sizing:border-box;
height:200px;
clear:b;
}
.items{
height:calc(100% - 40px);
display:inline-block;
border:1px solid #f70;
text-align:center;
}
.w1 .items{
float:left;
margin-top:calc( 5 * 4px );
border:3px solid #0F16C6;
width:calc(100% / 3 - 6px)
}
.w2 .items{
float:left;
margin-top:calc(200px - 20px * 9);
width:calc(100% / 3 - 2px)
}
.w3 .items{
float:left;
width:calc(100% / 3 - (3 * 6px));
margin:calc(2px * 4 );
}
.w3 .items:first-child{
padding:calc(5 * 1rem - 3rem);
box-sizing:border-box;
}
</style>
</head>
<body>
<p class="wrapper w1">
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
<p class="items">margin-top:calc( 5 * 4px );</p>
</p>
<p class="wrapper w2">
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
<p class="items">margin-top:calc(200px - 20px * 9);</p>
</p>
<p class="wrapper w3">
<p class="items">width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 );<br>padding:calc(5 * 1rem - 3rem);</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
<p class="items";>width:calc(100% / 3 - (3 * 6px));<br>margin:calc(2px * 4 )</p>
</p>
</body>
</html>总结
calac 和flexbox搭配,用来写流式布局非常好;
相关推荐:
Atas ialah kandungan terperinci CSS3 calc()计算属性详细介绍. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1359
1359
 52
52
 Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Bagaimana cara mengeluarkan gaya lalai dalam senarai bootstrap?
Apr 07, 2025 am 10:18 AM
Gaya lalai senarai bootstrap boleh dikeluarkan dengan mengatasi CSS. Gunakan peraturan dan pemilih CSS yang lebih spesifik, ikuti "Prinsip Jarak" dan "Prinsip Berat", mengatasi gaya lalai bootstrap. Untuk mengelakkan konflik gaya, lebih banyak pemilih yang disasarkan boleh digunakan. Sekiranya penindasan tidak berjaya, laraskan berat CSS adat. Pada masa yang sama, perhatikan pengoptimuman prestasi, elakkan terlalu banyak! Penting, dan tulis kod CSS ringkas dan cekap.
 Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Cara Membina Rangka Kerja Bootstrap
Apr 07, 2025 pm 12:57 PM
Untuk membuat rangka kerja bootstrap, ikuti langkah -langkah ini: Pasang bootstrap melalui CDN atau pasang salinan tempatan. Buat dokumen HTML dan pautan bootstrap CSS ke & lt; kepala & gt; seksyen. Tambah fail bootstrap JavaScript ke body & lt; body & gt; seksyen. Gunakan komponen bootstrap dan menyesuaikan lembaran gaya untuk memenuhi keperluan anda.
 Adakah imej berpusat imej mengezum imej?
Apr 07, 2025 am 07:42 AM
Adakah imej berpusat imej mengezum imej?
Apr 07, 2025 am 07:42 AM
Cara Mencapai Pusat Imej dan Penskalaan di Bootstrap: Gunakan D-Flex Justify-Content-Center untuk memusatkan imej secara mendatar. Gunakan Align-item-center dan ketinggian elemen induk tetap secara menegak memusatkan imej. Gunakan atribut lebar dan ketinggian untuk mengawal saiz imej, atau gunakan ketinggian maksimum dan ketinggian max untuk mengehadkan saiz maksimum. Gunakan kelas IMG-cecair atau mekanisme reka bentuk responsif, seperti pertanyaan media, untuk mencapai skala responsif. Mengoptimumkan saiz imej, mengawal pengukuran menggunakan atribut yang sesuai dengan objek, dan ikuti amalan terbaik untuk memastikan prestasi dan penyelenggaraan.
 Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Cara susun atur bootstrap
Apr 07, 2025 pm 02:24 PM
Untuk menggunakan bootstrap untuk susun atur laman web, anda perlu menggunakan sistem grid untuk membahagikan halaman ke dalam bekas, baris, dan lajur. Mula -mula tambahkan bekas, kemudian tambahkan baris di dalamnya, tambahkan lajur dalam baris, dan akhirnya tambah kandungan dalam lajur. Fungsi susun atur responsif Bootstrap secara automatik menyesuaikan susun atur mengikut titik putus (XS, SM, MD, LG, XL). Susun atur yang berbeza di bawah saiz skrin yang berbeza boleh dicapai dengan menggunakan kelas responsif.
 Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Cara Melihat Sistem Grid Bootstrap
Apr 07, 2025 am 09:48 AM
Sistem mesh Bootstrap adalah peraturan untuk membina susun atur responsif dengan cepat, yang terdiri daripada tiga kelas utama: kontena (kontena), baris (baris), dan col (lajur). Secara lalai, grid 12-kolumn disediakan, dan lebar setiap lajur boleh diselaraskan melalui kelas tambahan seperti Col-MD-, dengan itu mencapai pengoptimuman susun atur untuk saiz skrin yang berbeza. Dengan menggunakan kelas mengimbangi dan jejaring bersarang, fleksibiliti susun atur boleh dilanjutkan. Apabila menggunakan sistem grid, pastikan setiap elemen mempunyai struktur bersarang yang betul dan pertimbangkan pengoptimuman prestasi untuk meningkatkan kelajuan pemuatan halaman. Hanya dengan pemahaman dan amalan yang mendalam, kita dapat menguasai sistem grid bootstrap yang mahir.
 Cara Melihat Gaya CSS Bootstrap
Apr 07, 2025 am 10:24 AM
Cara Melihat Gaya CSS Bootstrap
Apr 07, 2025 am 10:24 AM
Cara melihat CSS Bootstrap: Menggunakan Alat Pemaju Penyemak Imbas (F12). Cari tab "Unsur" atau "Inspektor" dan cari komponen bootstrap. Lihat gaya CSS yang digunakan komponen dalam panel Styles. Alat pemaju boleh digunakan untuk menapis gaya atau kod debug untuk mendapatkan pandangan tentang bagaimana ia berfungsi. Mahir dalam alat pemaju dan mengelakkan lencongan.
 Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Cara menetapkan bar navigasi bootstrap
Apr 07, 2025 pm 01:51 PM
Bootstrap Menyediakan panduan mudah untuk menubuhkan bar navigasi: Memperkenalkan Perpustakaan Bootstrap untuk membuat bar navigasi Tambah Identiti Jenama Buat Pautan Navigasi Tambah Elemen Lain (Pilihan) Laraskan Gaya (Pilihan)
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.




