canvas中使用clip()函数裁剪方法
在canvas中,可以使用clip()函数裁剪区域,设定裁剪区域后,只有在区域内的图像才能显示,其余部分会被屏蔽掉。本文主要和大家介绍了canvas裁剪clip()函数的具体使用的相关资料,希望能帮助到大家。
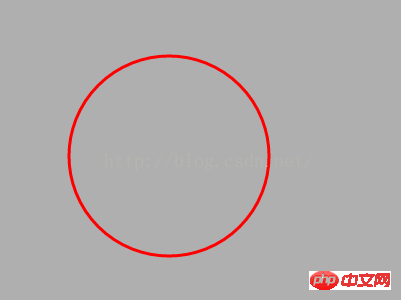
未使用裁剪绘制一个圆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

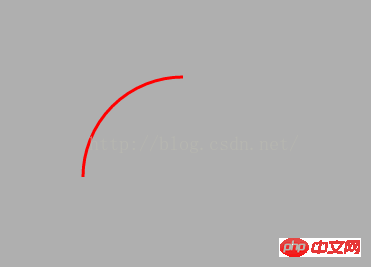
使用clip()裁剪区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

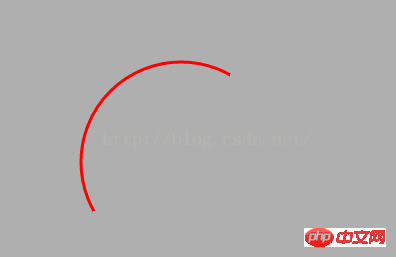
也可以使用arc绘制圆形的剪裁区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.arc(100, 100, 150, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

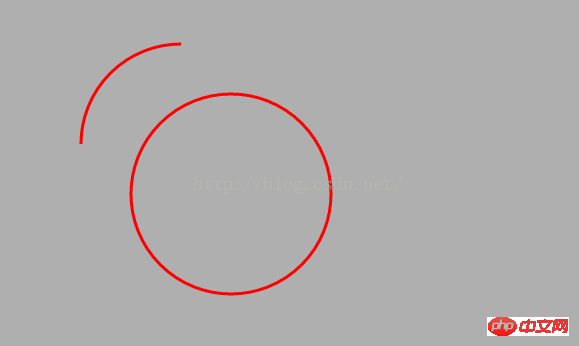
使用save和restore实现只裁剪单个路径
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style>
*{margin:0; padding:0;}
html, body{width:100%; height:100%; overflow:hidden; background-color:#AFAFAF;}
</style>
</head>
<body>
<canvas id="canvas"></canvas>
<script>
var canvas = document.getElementById('canvas'),
context = canvas.getContext('2d');
canvas.width = document.body.clientWidth;
canvas.height = document.body.clientHeight;
context.lineWidth = 3;
context.strokeStyle = 'red';
context.save();
context.rect(0, 0, 200, 200);
context.clip();
context.beginPath();
context.arc(200, 200, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
context.restore();
context.beginPath();
context.arc(250, 250, 100, (Math.PI / 180) * 0, (Math.PI / 180) * 360, false);
context.stroke();
context.closePath();
</script>
</body>
</html>效果

相关推荐:
使用HTML5 Canvas API中的clip()方法裁剪区域图像代码实例
Atas ialah kandungan terperinci canvas中使用clip()函数裁剪方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimanakah cara saya memangkas IFrame dalam HTML?
Aug 29, 2023 pm 04:33 PM
Bagaimanakah cara saya memangkas IFrame dalam HTML?
Aug 29, 2023 pm 04:33 PM
Bingkai sebaris dipanggil iframe dalam HTML. Label menentukan kawasan segi empat tepat dalam kandungan di mana penyemak imbas boleh memaparkan dokumen yang berbeza dengan bar skrol dan sempadan. Untuk membenamkan dokumen lain dalam dokumen HTML semasa, gunakan bingkai sebaris. Rujukan kepada elemen boleh ditentukan menggunakan atribut nama HTMLiframe. Dalam JavaScript, rujukan kepada elemen juga dibuat menggunakan atribut nama. Iframe pada asasnya digunakan untuk memaparkan halaman web dalam halaman web yang sedang dipaparkan. URL dokumen yang mengandungi iframe ditentukan menggunakan atribut "src". Sintaks Berikut ialah sintaks HTML <iframesrc="URL"title="d
 Bagaimana untuk memotong gambar bengkok dalam photoshop? Tutorial foto pangkas dan condongkan PS
Mar 25, 2024 pm 10:07 PM
Bagaimana untuk memotong gambar bengkok dalam photoshop? Tutorial foto pangkas dan condongkan PS
Mar 25, 2024 pm 10:07 PM
Sesetengah pengguna mendapati bahawa beberapa perkara dalam gambar adalah bengkok dan tidak boleh dipilih secara langsung dan dipotong Adakah terdapat sebarang cara untuk meluruskan perkara dalam gambar? Sebenarnya, operasi ini sangat mudah untuk master PS Di sini, editor akan memberitahu pengguna PS baru bagaimana untuk memotong gambar bengkok menjadi lurus dalam Photoshop Saya harap ia dapat membantu semua orang. Tutorial PS untuk memangkas foto senget 1. Buka Photoshop, gerakkan tetikus ke alat pemangkasan di sebelah kiri, kemudian klik kanan tetikus dan pilih "Alat Pemotongan Perspektif". 2. Pilih gambar yang perlu diluruskan dan tentukan empat mata. 3. Kemudian tekan kekunci Enter untuk meluruskannya dengan jayanya. 4. Dengan cara ini, perkara dalam foto akan diperbetulkan, dan
 iOS 17: Cara menggunakan pemangkasan satu klik dalam foto
Sep 20, 2023 pm 08:45 PM
iOS 17: Cara menggunakan pemangkasan satu klik dalam foto
Sep 20, 2023 pm 08:45 PM
Dengan apl iOS 17 Photos, Apple memudahkan untuk memangkas foto mengikut spesifikasi anda. Baca terus untuk mengetahui caranya. Sebelum ini dalam iOS 16, memangkas imej dalam apl Foto melibatkan beberapa langkah: Ketik antara muka pengeditan, pilih alat pangkas dan kemudian laraskan pemangkasan menggunakan gerak isyarat picit untuk zum atau seret penjuru alat pangkas. Dalam iOS 17, Apple bersyukur telah memudahkan proses ini supaya apabila anda mengezum masuk pada mana-mana foto yang dipilih dalam pustaka Foto anda, butang Pangkas baharu muncul secara automatik di penjuru kanan sebelah atas skrin. Mengklik padanya akan memaparkan antara muka pemangkasan penuh dengan tahap zum pilihan anda, jadi anda boleh memangkas ke bahagian imej yang anda suka, memutar imej, menyongsangkan imej atau menggunakan nisbah skrin atau menggunakan penanda
 Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Apakah pemalam anak panah kanvas?
Aug 21, 2023 pm 02:14 PM
Pemalam anak panah kanvas termasuk: 1. Fabric.js, yang mempunyai API yang ringkas dan mudah digunakan serta boleh mencipta kesan anak panah tersuai 2. Konva.js, yang menyediakan fungsi melukis anak panah dan boleh mencipta pelbagai anak panah gaya; 3. Pixi.js , yang menyediakan fungsi pemprosesan grafik yang kaya dan boleh mencapai pelbagai kesan anak panah; ; 6. Rough .js, anda boleh membuat anak panah yang dilukis dengan tangan, dsb.
 Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Apakah versi html2canvas yang ada?
Aug 22, 2023 pm 05:58 PM
Versi html2canvas termasuk html2canvas v0.x, html2canvas v1.x, dsb. Pengenalan terperinci: 1. html2canvas v0.x, yang merupakan versi awal html2canvas Versi stabil terkini ialah v0.5.0-alpha1. Ia adalah versi matang yang telah digunakan secara meluas dan disahkan dalam banyak projek;
 Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Apakah butiran jam kanvas?
Aug 21, 2023 pm 05:07 PM
Butiran jam kanvas termasuk penampilan jam, tanda semak, jam digital, jam, minit dan jarum kedua, titik tengah, kesan animasi, gaya lain, dsb. Pengenalan terperinci: 1. Penampilan jam, anda boleh menggunakan Kanvas untuk melukis dail bulat sebagai penampilan jam, dan anda boleh menetapkan saiz, warna, jidar dan gaya dail lain. 2. Garisan skala, lukis garisan skala; dail untuk mewakili jam atau minit. 3. Jam digital, anda boleh melukis jam digital pada dail untuk menunjukkan jam dan minit semasa
 Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Apakah sifat yang dimiliki oleh tkinter canvas?
Aug 21, 2023 pm 05:46 PM
Atribut kanvas tkinter termasuk bg, bd, relief, lebar, ketinggian, kursor, latar belakang sorotan, warna sorotan, ketebalan sorotan, latar belakang sisipan, lebar sisipan, latar belakang pilih, latar belakang pilih, atribut perintah xscroll, dsb. Pengenalan terperinci
 uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
uniapp melaksanakan cara menggunakan kanvas untuk melukis carta dan kesan animasi
Oct 18, 2023 am 10:42 AM
Cara menggunakan kanvas untuk melukis carta dan kesan animasi dalam uniapp memerlukan contoh kod khusus 1. Pengenalan Dengan populariti peranti mudah alih, semakin banyak aplikasi perlu memaparkan pelbagai carta dan kesan animasi pada terminal mudah alih. Sebagai rangka kerja pembangunan merentas platform berdasarkan Vue.js, uniapp menyediakan keupayaan untuk menggunakan kanvas untuk melukis carta dan kesan animasi. Artikel ini akan memperkenalkan cara uniapp menggunakan kanvas untuk mencapai kesan carta dan animasi serta memberikan contoh kod khusus. 2. kanvas




