
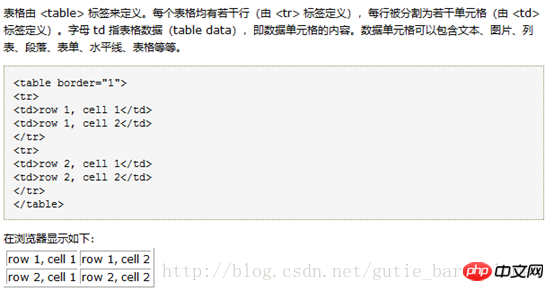
一.table简介

二.p+css简介
“p+CSS”其实是错误的叫法,而标准的叫法应是XHTML+CSS。因为p与Table都是XHTML或HTML语言中的一个标记,而CSS只是一种表现形式。
p +CSS有两重内在含义:
1、结构与表现分离,用p完成结构,用CSS控制表现,这样带来的好处非常多,p精简了页面,提高了灵活性。而精通CSS的设计师能避免p的重复嵌套,从而大大提高页面加载速度,以及站点的可以维护性。
2、选用p 来配合CSS的原因,CSS 的核心是 “盒子模型”,而没有哪个标签能比p更好的诠释“盒子模型”的精髓,TABLE的结构过于复杂,并不能很好的做到这一点,虽然TABLE+CSS也是一种选择,但别忘了p还有另外一个优势,浮动层叠,而且用TABLE进行布局的网站是不能通过W3C验证的。
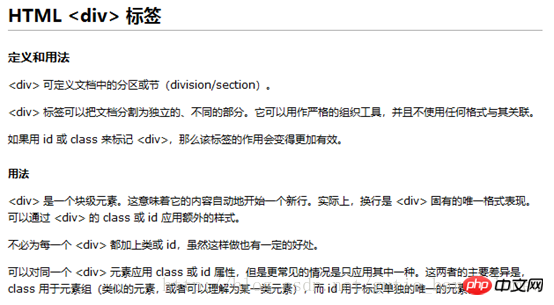
2.1 p简介

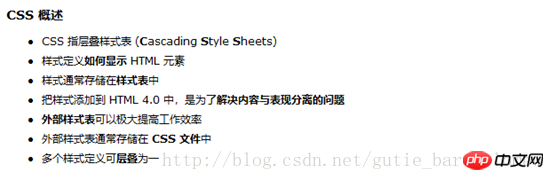
2.2 css简介

CSS是一种定义样式结构如字体、颜色、位置等的语言,被用于描述网页上的信息格式化和现实的方式。CSS样式可以直接存储于HTML网页或者单独的样式单文件。无论哪一种方式,样式单包含将样式应用到指定类型的元素的规则。外部使用时,样式单规则被放置在一个带有文件扩展名_css的外部样式单文档中。
样式规则是可应用于网页中元素,如文本段落或链接的格式化指令。样式规则由一个或多个样式属性及其值组成。内部样式单直接放在网页中,外部样式单保存在独立的文档中,网页通过一个特殊标签链接外部样式单。
名称CSS中的“层叠(cascading)”表示样式单规则应用于HTML文档元素的方式。具体地说,CSS样式单中的样式形成一个层次结构,更具体的样式覆盖通用样式。样式规则的优先级由CSS根据这个层次结构决定,从而实现级联效果。
1:速度和加载方式方面的区别
p 的加载方式是即读即加载,遇到
没有遇到
的时候一样加载 p 中的内容,读多少加载多少;table 的加载方式是完成后加载,遇到4:制作效率
我想没人反对表格的制作效率要高于p的效率。很明显p布局代码全部都要手写。即使你在熟悉代码,也没有 Dreamweaver生成来的快吧!所以Table可以很容易建立起结构化的界面,通过table自身的参数定义,我们能把页面布局很快定义成我们所需要的效果。
5:浏览器的兼容问题
table和p在兼容问题中,table更具有优势。
我们常用的IE6.0,IE7.0火狐Firefox浏览器对p css设置上非常挑剔,往往同一个css在2种浏览器上会有不同的结果,对设计制作人员来说是个可怕的问题。我们不可能对用户的浏览器进行排斥和统一化,因此只有通过在制作的时候调整我们的语法和布局方法。p要求我们严格css支持,而table可以不用考虑这么多。table的严谨在不同浏览器中得到了很好的表现。
6:扩展性和可读性
Table的扩展性和可读性都是很差的,扩展差表现在维护和修正上面。p不用重新设计排版网页,甚至于不用动原网站的任何HTML和程序页面,只需要改动CSS文件就完成了所有改版。而Table则需要一个页面一个页面的更改需要变动的地方。
而可读性table基本上是没有的,谁能从一大堆代码里面看的出哪是标题哪是正文。全部是
table优点:开发时间短(使用DW开发速度快);纯table各浏览器不会有兼容问题;内容可自适应;在搜索引擎排名能靠前
table缺点:如果布局变更,需要重新开发;如果table里有p ul 等,可能会出现浏览器兼容问题;加载速度慢;table套table,维护复杂
p优点:内容和显示分离,便于维护扩展,网页布局方便,当需求改变的时候,效果最明显
使用p的方法布局网页框架的优点:可以通过css样式给框架进行功能强大的属性设置以及给网页的局部进行任意的定位,制作出来的页面浏览速度较快,同时页面的风格可以通过修改单独的css文件进行随意的修改和更新;缺点:每个p容器都需要定义css样式来控制,制作过程相比table方式要复杂。现在的网页越来越倾向于使用p的方法来布局网页了。
CSS+p网站设计的优势
首先,CSS的极大优势表现在简洁的代码,对于一个大型网站来说,可以节省大量带宽,而且众所周知,搜索引擎喜欢清洁的代码(其真正意义在于,增加了有效关键词占网页总代码的比重),因此使用CSS+p的web标准制作的网站具有搜索引擎友好的一定优势。
其次,CSS+p制作的网站使得网站改版相对简单,很多问题只需要改变CSS而不需要改动程序,从而降低了网站改版的成本。
CSS+p网站设计的劣势
第一,对于CSS的高度依赖使得网页设计变得比较复杂。相对于HTML4.0中的表格布局(table),CSS+p尽管不是高不可及,但至少要比表 格定位复杂的多,即使对于网站设计高手也很容易出现问题,更不要说初学者了,这在一定程度上影响了XHTML网站设计语言的普及应用。
第二,CSS文件异常将影响整个网站的正常浏览。CSS网站制作的设计元素通常放在几个l外部文件中,这一个或几个文件有可能相当复杂,甚至比较庞大,如果CSS文件调用出现异常,那么整个网站将变得惨不忍睹。
第三,对于CSS网站设计的浏览器兼容性问题比较突出。基于HTML4.0的网页设计在IE4.0之后的版本中几乎不存在浏览器兼容性问题,但 CSS+p设计的网站在IE浏览器里面正常显示的页面,到火狐浏览器(FireFox )中却可能面目全非(这也是为什么建议网络营销人员使用火狐浏览器的原因所在 )。CSS+p还有待于各个浏览器厂商的进一步支持。
用过p+css作个整个网站,如果是纯粹的p的布局是比较麻烦的,尤其是你p里面嵌套p的,p布局的时候,你有些页面效果还是要舍弃 一点的,比如图片的圆角,这些如果套p比较麻烦,在一个p在VS2005设计器里面可能变形,如果过多的套p,你实现ajax拖动效果的时候 比较麻烦,所以我觉得眼下还是p+嵌套table比较好。
Atas ialah kandungan terperinci table与css和div的之间的对比. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




