5种css实现左中右布局的方式
本文主要和大家介绍了css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。
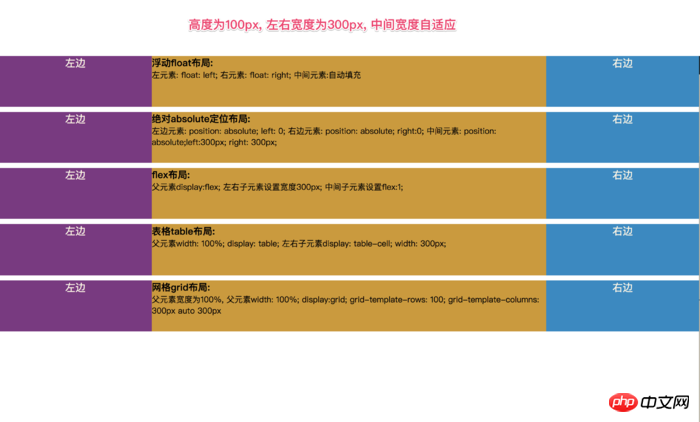
效果如下:

左中右布局
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html *{
margin: 0;
padding: 0;
}
article{
height: 100px;
}
section{
margin-top: 10px;
}
.left{
width: 300px;
height: 100px;
background-color: #823384;
text-align: center;
font-size: 20px;
color: #fdf6e3;
}
.center{
height: 100px;
background-color: #d29922;
}
.right{
width: 300px;
height: 100px;
background-color: #0c8ac5;
text-align: center;
font-size: 20px;
color: #fdf6e3;
}
</style>
</head>
<body>
<!--浮动布局-->
<!--左浮动, 右浮动, 中间自动填充-->
<section class="layout float">
<style>
.float article p{
}
.float article .left{
float: left;
}
.float article .right{
float: right;
}
.float article .center{
}
</style>
<article class="left-right-center">
<p class="left">左边</p>
<p class="right">右边</p>
<p class="center"><h1>
浮动float布局:
</h1> 左元素: float: left; 右元素: float: right; 中间元素:自动填充</p>
</article>
</section>
<!--绝对定位-->
<section class="layout absolute">
<style>
article{
position: relative;
}
.absolute .left-center-right p{
position: absolute;
}
.absolute .left-center-right .left{
left: 0;
}
.absolute .left-center-right .center{
left: 300px;
right: 300px;
}
.absolute .left-center-right .right{
right: 0;
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
绝对absolute定位布局:
</h1> 左边元素: position: absolute; left: 0;
右边元素: position: absolute; right:0; 中间元素: position: absolute;left:300px; right: 300px;
</p>
<p class="right">右边</p>
</article>
</section>
<!--flex布局-->
<section class="layout flexbox">
<style>
.flexbox .left-center-right{
display: flex;
}
.flexbox .left-center-right .left{
}
.flexbox .left-center-right .center{
flex:1;
}
.flexbox .left-center-right .right{
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
flex布局:
</h1> 父元素display:flex; 左右子元素设置宽度300px; 中间子元素设置flex:1;</p>
<p class="right">右边</p>
</article>
</section>
<!--表格布局-->
<section class="table-box layout">
<style>
.table-box .left-center-right{
width: 100%;
display: table;
}
.table-box .left-center-right>p{
display: table-cell;
}
.table-box .left-center-right .left{
}
.table-box .left-center-right .center{
}
.table-box .left-center-right .right {
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
表格table布局:
</h1> 父元素width: 100%; display: table;
左右子元素display: table-cell; width: 300px; </p>
<p class="right">右边</p>
</article>
</section>
<!--网格布局-->
<section class="grid layout">
<style>
.grid article{
display: grid;
width: 100%;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
网格grid布局:
</h1> 父元素宽度为100%,
父元素width: 100%; display:grid; grid-template-rows: 100; grid-template-columns: 300px auto 300px</p>
<p class="right">右边</p>
</article>
</section>
</body>
</html>相关推荐:
CSS布局之盒子模型属性
Atas ialah kandungan terperinci 5种css实现左中右布局的方式. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1392
1392
 52
52
 Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Cara menggunakan bootstrap di vue
Apr 07, 2025 pm 11:33 PM
Menggunakan bootstrap dalam vue.js dibahagikan kepada lima langkah: Pasang bootstrap. Import bootstrap di main.js. Gunakan komponen bootstrap secara langsung dalam templat. Pilihan: Gaya tersuai. Pilihan: Gunakan pemalam.
 Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
Peranan HTML, CSS, dan JavaScript: Tanggungjawab Teras
Apr 08, 2025 pm 07:05 PM
HTML mentakrifkan struktur web, CSS bertanggungjawab untuk gaya dan susun atur, dan JavaScript memberikan interaksi dinamik. Ketiga melaksanakan tugas mereka dalam pembangunan web dan bersama -sama membina laman web yang berwarna -warni.
 Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Cara Menulis Garis Pecah Di Bootstrap
Apr 07, 2025 pm 03:12 PM
Terdapat dua cara untuk membuat garis perpecahan bootstrap: menggunakan tag, yang mewujudkan garis perpecahan mendatar. Gunakan harta sempadan CSS untuk membuat garis perpecahan gaya tersuai.
 Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
Memahami HTML, CSS, dan JavaScript: Panduan Pemula
Apr 12, 2025 am 12:02 AM
WebDevelopmentReliesOnhtml, CSS, andjavascript: 1) HtmlStructuresContent, 2) CSSStylesit, dan3) JavaScriptaddsInteractivity, Formingthebasisofmodernwebexperiences.
 Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Cara menggunakan butang bootstrap
Apr 07, 2025 pm 03:09 PM
Bagaimana cara menggunakan butang bootstrap? Perkenalkan CSS bootstrap untuk membuat elemen butang dan tambahkan kelas butang bootstrap untuk menambah teks butang
 Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Cara mengubah saiz bootstrap
Apr 07, 2025 pm 03:18 PM
Untuk menyesuaikan saiz unsur-unsur dalam bootstrap, anda boleh menggunakan kelas dimensi, yang termasuk: menyesuaikan lebar: .col-, .w-, .mw-adjust ketinggian: .h-, .min-h-, .max-h-
 Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Cara Menyiapkan Kerangka untuk Bootstrap
Apr 07, 2025 pm 03:27 PM
Untuk menubuhkan rangka kerja bootstrap, anda perlu mengikuti langkah -langkah ini: 1. Rujuk fail bootstrap melalui CDN; 2. Muat turun dan tuan rumah fail pada pelayan anda sendiri; 3. Sertakan fail bootstrap di HTML; 4. Menyusun sass/kurang seperti yang diperlukan; 5. Import fail tersuai (pilihan). Setelah persediaan selesai, anda boleh menggunakan sistem grid Bootstrap, komponen, dan gaya untuk membuat laman web dan aplikasi yang responsif.
 Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Cara memasukkan gambar di bootstrap
Apr 07, 2025 pm 03:30 PM
Terdapat beberapa cara untuk memasukkan imej dalam bootstrap: masukkan imej secara langsung, menggunakan tag HTML IMG. Dengan komponen imej bootstrap, anda boleh memberikan imej yang responsif dan lebih banyak gaya. Tetapkan saiz imej, gunakan kelas IMG-cecair untuk membuat imej boleh disesuaikan. Tetapkan sempadan, menggunakan kelas IMG-Sempadan. Tetapkan sudut bulat dan gunakan kelas IMG-bulat. Tetapkan bayangan, gunakan kelas bayangan. Saiz semula dan letakkan imej, menggunakan gaya CSS. Menggunakan imej latar belakang, gunakan harta CSS imej latar belakang.




