Nginx优化配置方案分享
本文主要和大家介绍了Nginx服务优化配置方案,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
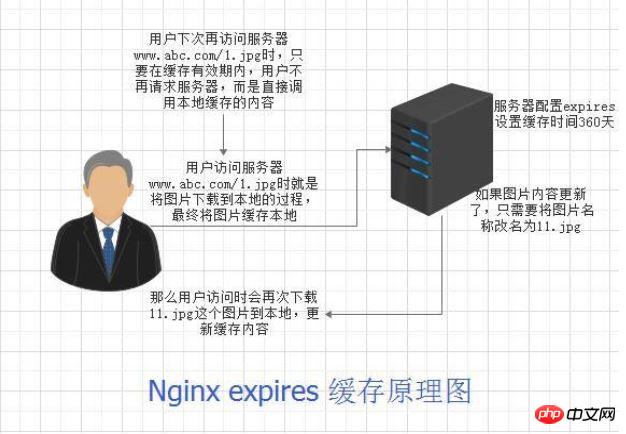
1、expires缓存模块

具体配置可参考官方文档 http://nginx.org/en/docs/http/ngx_http_headers_module.html#expires
[root@cairui conf]# cat nginx.conf | egrep -v "#|^$"
user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|html|htm|css)$ {
log_not_found off;
expires 7d ;
access_log off;
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
[root@cairui conf]# curl -I http://120.25.255.87/1.jpg
HTTP/1.1 200 OK
Server: nginx/1.13.9
Date: Mon, 05 Mar 2018 04:08:41 GMT
Content-Type: image/jpeg
Content-Length: 48561
Last-Modified: Wed, 29 Nov 2017 08:16:39 GMT
Connection: keep-alive
ETag: "5a1e6ce7-bdb1"
Expires: Mon, 12 Mar 2018 04:08:41 GMT
Cache-Control: max-age=604800
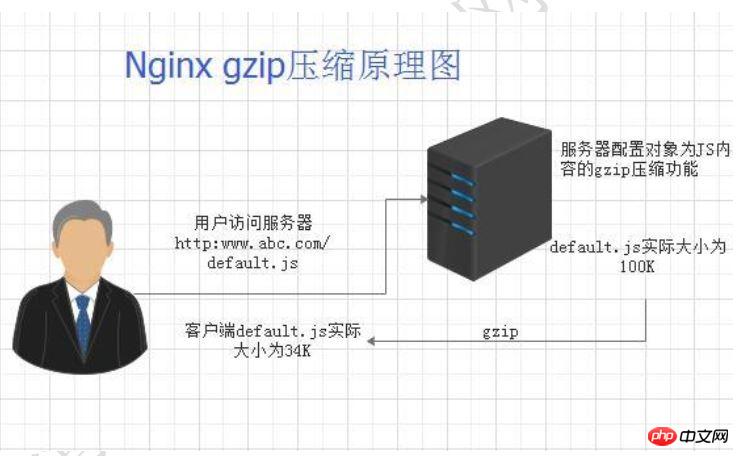
Accept-Ranges: bytes2、Nginx压缩模块(gzip)

配置压缩模块
[root@localhost vhost]# vi www.vhosts
server {
listen 8001;
server_name 192.168.1.3;
location / {
root /web/www;
index index.html index.htm;
access_log /application/nginx/log/access_www.log commonlog;
}
location ~ .*\.(gif|jpg|jpge|png|bmp|swf)$
{
expires 3560d;
root /web/www;
}
location ~ .*\.(js|css)?$
{
expires 30d;
root /web/www;
}
gzip on; #开启压缩功能
gzip_min_length 1k; #设置允许压缩页面的最小字节数
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
}检查语法、重启服务
[root@localhost vhost]# /application/nginx/sbin/nginx -t nginx: the configuration file /application/nginx-1.10.1/conf/nginx.conf syntax is ok nginx: configuration file /application/nginx-1.10.1/conf/nginx.conf test is successful [root@localhost vhost]# /application/nginx/sbin/nginx -s reload [root@localhost vhost]# cd /web/www/ [root@localhost www]# ll total 12 -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg [root@localhost www]# rz rz waiting to receive. Starting zmodem transfer. Press Ctrl+C to cancel. Transferring 1.js... 100% 42 KB 42 KB/s 00:00:01 0 Errors ?[root@localhost www]# ll total 56 -rw-r--r--. 1 root root 43978 Sep 27 05:06 1.js -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg 客户端访问 http://192.168.1.3:8001/1.js [root@localhost www]# curl -I http://192.168.1.3:8001/1.js HTTP/1.1 200 OK Server: nginx/1.10.1 Date: Tue, 27 Sep 2016 04:44:08 GMT Content-Type: application/javascript Content-Length: 43978 Last-Modified: Tue, 27 Sep 2016 02:06:23 GMT Connection: keep-alive ETag: "57e9d41f-abca" Expires: Thu, 27 Oct 2016 04:44:08 GMT Cache-Control: max-age=2592000 Accept-Ranges: bytes
相关推荐:
Nginx优化配置
Atas ialah kandungan terperinci Nginx优化配置方案分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1376
1376
 52
52
 Bagaimana untuk membenarkan akses rangkaian luaran ke pelayan tomcat
Apr 21, 2024 am 07:22 AM
Bagaimana untuk membenarkan akses rangkaian luaran ke pelayan tomcat
Apr 21, 2024 am 07:22 AM
Untuk membenarkan pelayan Tomcat mengakses rangkaian luaran, anda perlu: mengubah suai fail konfigurasi Tomcat untuk membenarkan sambungan luaran. Tambahkan peraturan tembok api untuk membenarkan akses kepada port pelayan Tomcat. Buat rekod DNS yang menunjukkan nama domain ke IP awam pelayan Tomcat. Pilihan: Gunakan proksi terbalik untuk meningkatkan keselamatan dan prestasi. Pilihan: Sediakan HTTPS untuk meningkatkan keselamatan.
 Bagaimana untuk menjalankan thinkphp
Apr 09, 2024 pm 05:39 PM
Bagaimana untuk menjalankan thinkphp
Apr 09, 2024 pm 05:39 PM
Langkah-langkah untuk menjalankan ThinkPHP Framework secara setempat: Muat turun dan nyahzip ThinkPHP Framework ke direktori tempatan. Buat hos maya (pilihan) yang menunjuk ke direktori akar ThinkPHP. Konfigurasikan parameter sambungan pangkalan data. Mulakan pelayan web. Mulakan aplikasi ThinkPHP. Akses URL aplikasi ThinkPHP dan jalankannya.
 Selamat datang ke nginx! Bagaimana untuk menyelesaikannya?
Apr 17, 2024 am 05:12 AM
Selamat datang ke nginx! Bagaimana untuk menyelesaikannya?
Apr 17, 2024 am 05:12 AM
Untuk menyelesaikan ralat "Selamat datang ke nginx!", anda perlu menyemak konfigurasi hos maya, dayakan hos maya, muat semula Nginx, jika fail konfigurasi hos maya tidak dapat ditemui, buat halaman lalai dan muat semula Nginx, kemudian mesej ralat akan hilang dan laman web akan menjadi paparan biasa.
 Cara berkomunikasi antara bekas docker
Apr 07, 2024 pm 06:24 PM
Cara berkomunikasi antara bekas docker
Apr 07, 2024 pm 06:24 PM
Terdapat lima kaedah untuk komunikasi kontena dalam persekitaran Docker: rangkaian kongsi, Karang Docker, proksi rangkaian, volum dikongsi dan baris gilir mesej. Bergantung pada keperluan pengasingan dan keselamatan anda, pilih kaedah komunikasi yang paling sesuai, seperti memanfaatkan Docker Compose untuk memudahkan sambungan atau menggunakan proksi rangkaian untuk meningkatkan pengasingan.
 Bagaimana untuk menjana URL daripada fail html
Apr 21, 2024 pm 12:57 PM
Bagaimana untuk menjana URL daripada fail html
Apr 21, 2024 pm 12:57 PM
Menukar fail HTML kepada URL memerlukan pelayan web, yang melibatkan langkah berikut: Dapatkan pelayan web. Sediakan pelayan web. Muat naik fail HTML. Buat nama domain. Halakan permintaan.
 Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Bagaimana untuk menggunakan projek nodejs ke pelayan
Apr 21, 2024 am 04:40 AM
Langkah-langkah penggunaan pelayan untuk projek Node.js: Sediakan persekitaran penggunaan: dapatkan akses pelayan, pasang Node.js, sediakan repositori Git. Bina aplikasi: Gunakan npm run build untuk menjana kod dan kebergantungan yang boleh digunakan. Muat naik kod ke pelayan: melalui Git atau Protokol Pemindahan Fail. Pasang kebergantungan: SSH ke dalam pelayan dan gunakan pemasangan npm untuk memasang kebergantungan aplikasi. Mulakan aplikasi: Gunakan arahan seperti node index.js untuk memulakan aplikasi, atau gunakan pengurus proses seperti pm2. Konfigurasikan proksi terbalik (pilihan): Gunakan proksi terbalik seperti Nginx atau Apache untuk menghalakan trafik ke aplikasi anda
 Apakah arahan yang paling biasa dalam fail docker
Apr 07, 2024 pm 07:21 PM
Apakah arahan yang paling biasa dalam fail docker
Apr 07, 2024 pm 07:21 PM
Arahan yang paling biasa digunakan dalam Dockerfile ialah: DARI: Cipta imej baharu atau terbitkan imej baharu RUN: Laksanakan arahan (pasang perisian, konfigurasikan sistem) COPY: Salin fail tempatan ke imej TAMBAH: Sama seperti COPY, ia boleh menyahmampat secara automatik tar arkib atau dapatkan fail URL CMD: Tentukan arahan apabila bekas bermula DEDAHKAN: Isytiharkan port mendengar kontena (tetapi tidak umum) ENV: Tetapkan pembolehubah persekitaran VOLUME: Pasang direktori hos atau volum tanpa nama WORKDIR: Tetapkan direktori kerja dalam bekas ENTRYPOINT: Tentukan perkara yang hendak dilaksanakan apabila bekas itu memulakan Fail Boleh laku (serupa dengan CMD, tetapi tidak boleh ditimpa)
 Bolehkah nodejs diakses dari luar?
Apr 21, 2024 am 04:43 AM
Bolehkah nodejs diakses dari luar?
Apr 21, 2024 am 04:43 AM
Ya, Node.js boleh diakses dari luar. Anda boleh menggunakan kaedah berikut: Gunakan Cloud Functions untuk menggunakan fungsi dan menjadikannya boleh diakses secara umum. Gunakan rangka kerja Express untuk membuat laluan dan menentukan titik akhir. Gunakan Nginx untuk membalikkan permintaan proksi kepada aplikasi Node.js. Gunakan bekas Docker untuk menjalankan aplikasi Node.js dan dedahkannya melalui pemetaan port.




