
eWebEditor是一个基于浏览器的在线HTML编辑器,WEB开发人员可以用它把传统的多行文本输入框 “textarea” 替换为可视化的富文本输入框。这篇文章主要介绍了让谷歌浏览器Google Chrome支持eWebEditor的方法,默认情况是不显示的, 还需要安装组件。
【平台】
在线HTML编辑器:eWebEditor Version 2.8.0 最终版
网页浏览器:Google Chrome 37.0.2062.0
操作系统:windows7 专业版 Service Pack 1
【步骤】
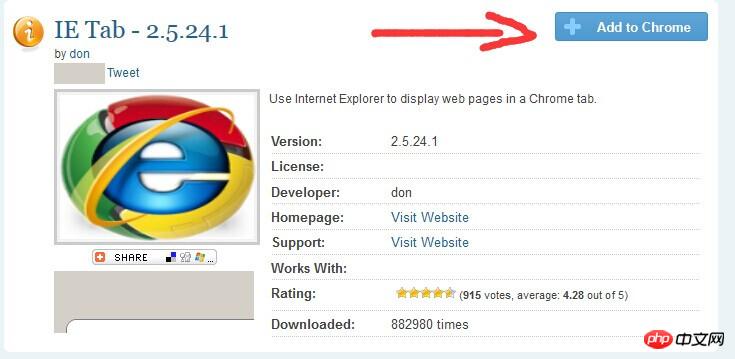
在百度搜索“IE Tab”并进入国内站点下载这个插件,或者进入“http://www.chromeextensions.org/utilities/ie-tab/#.VIAgYaOW728”下载。
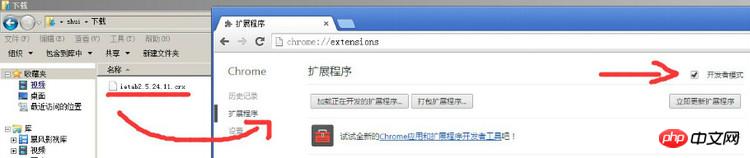
如果使用后一种方式,那么无法直接安装(下载和安装会显示在浏览器的左下角),Chrome一直提示无法正确安装。之后,我在浏览器左下角打开下载目录,将“ietab2.5.24.11.crx”直接拖入Chrome中,居然成功了!
【图1 】

【图2 】

【图3 】

【图4 】

【图5 】

相关推荐:
yii2解决百度编辑器umeditor图片上传问题 ewebeditor编辑器下载 metaeditor编辑器下载 ewebeditor编辑器升
eWebEditor v3.8 商业完整版 (PHP)_PHP教程
Atas ialah kandungan terperinci 让谷歌浏览器Google Chrome支持eWebEditor的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Apakah maksud chrome?
Apakah maksud chrome?
 Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
Perkara yang perlu dilakukan jika chrome tidak dapat memuatkan pemalam
 Bagaimana untuk menulis segitiga dalam css
Bagaimana untuk menulis segitiga dalam css
 Cara menggunakan fungsi bulan
Cara menggunakan fungsi bulan
 Apakah maksud arahan rm-rf dalam linux?
Apakah maksud arahan rm-rf dalam linux?
 kaedah pencetus tambah oracle
kaedah pencetus tambah oracle
 Platform manakah yang lebih baik untuk perdagangan mata wang maya?
Platform manakah yang lebih baik untuk perdagangan mata wang maya?
 Apakah ciri baharu Hongmeng 3.0?
Apakah ciri baharu Hongmeng 3.0?
 Bagaimana untuk menggunakan video dalam java
Bagaimana untuk menggunakan video dalam java




