
Pertama anda perlu mempunyai pengetahuan asas tentang baris gilir. Lihat bab sebelumnya.
Tutorial berkaitan: Ringkasan pemprosesan animasi di bawah jQuery: http://www.jb51.net/article/42000.htm
Siri analisis kod sumber jQuery 1.9.1 (15) Pemprosesan animasi dan teras animasi melonggarkan Tween: http://www.jb51.net/article/75821.htm
a. Penjelasan terperinci tentang entri animasi jQuery.fn.proses pelaksanaan fungsi animasi
------------------------------------------------ --- -----------------------------------
Mula-mula panggil jQuery.speed mengikut parameter untuk mendapatkan parameter berkaitan animasi, dan dapatkan objek yang serupa dengan yang berikut dan jana fungsi pelaksanaan animasi doAnimation
optall = {
complete: fnction(){...},//动画执行完成的回调
duration: 400,//动画执行时长
easing: "swing",//动画效果
queue: "fx",//动画队列
old: false/fnction(){...},
}
var empty = jQuery.isEmptyObject( prop ),
optall = jQuery.speed( speed, easing, callback ),
doAnimation = function() {
//在特征的副本上操作,保证每个特征效果不会被丢失
var anim = Animation( this, jQuery.extend( {}, prop ), optall );
doAnimation.finish = function() {
anim.stop( true );
};
//空动画或完成需要立马解决
if ( empty || jQuery._data( this, "finish" ) ) {
anim.stop( true );
}
};
doAnimation.finish = doAnimation; Jika tiada animasi sedang dilaksanakan, animasi akan dilaksanakan serta-merta, jika tidak animasi akan ditolak ke dalam baris gilir animasi untuk menunggu pelaksanaan
//没有动画在执行则马上执行动画,否则将动画压入动画队列等待执行 return empty || optall.queue === false ? this.each( doAnimation ) : this.queue( optall.queue, doAnimation );
Dapat dilihat bahawa tempat di mana animasi sebenarnya dilaksanakan ialah fungsi Animasi( ini, jQuery.extend( {}, prop ), optall )
b. Penjelasan terperinci tentang Animasi fungsi dalaman jQuery
------------------------------------------------ --- -----------------------------------
Animasi (elemen, sifat, pilihan). "fx"}.
Mula-mula, mulakan objek kelewatan, yang digunakan untuk memproses baris gilir animasi.
deferred = jQuery.Deferred().always( function() {
// don't match elem in the :animated selector
delete tick.elem;
}), Kemudian, hasilkan tanda fungsi yang akan dilaksanakan pada setiap titik masa (selang peristiwa antara dua titik masa bersebelahan ialah 13 milisaat secara lalai Fungsi tanda ini akan disimpan dalam jQuery.timers, dan kemudian setiap). masa Ia akan dikeluarkan dan dilaksanakan apabila jQuery.fx.tick dilaksanakan.
tick = function() {
if ( stopped ) {
return false;
}
var currentTime = fxNow || createFxNow(),
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime ),
// archaic crash bug won't allow us to use 1 - ( 0.5 || 0 ) (#12497)
temp = remaining / animation.duration || 0,
percent = 1 - temp,
index = 0,
length = animation.tweens.length;
//执行动画效果
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( percent );
}
//生成进度报告
deferred.notifyWith( elem, [ animation, percent, remaining ]);
if ( percent < 1 && length ) {
return remaining;
} else {
//动画执行完毕,执行所有延时队列中的函数(包括清除动画相关的数据)
deferred.resolveWith( elem, [ animation ] );
return false;
}
} Kami melihat pengendalian jQuery terhadap kemajuan animasi:
remaining = Math.max( 0, animation.startTime + animation.duration - currentTime )temp = remaining / animation.duration || 0,percent = 1 - temp,
Peratusan kemajuan = 1 - baki peratusan masa.
Biasanya kami mengendalikannya seperti ini: Andaikan animasi dilaksanakan sekali setiap 13 milisaat, pelaksanaan semasa ialah ke-n, dan jumlah tempoh animasi ialah T. Kemudian
Peratusan kemajuan = (n*13)/T
Sebenarnya, masa n*13 yang diperolehi oleh algoritma ini adalah tidak tepat, kerana CPU bukan sahaja melaksanakan program anda, dan potongan masa yang diperuntukkan kepada anda selalunya lebih besar daripada n*13. Selain itu, ia adalah nilai yang sangat tidak tepat, menyebabkan animasi berasa cepat dan perlahan, dan tidak konsisten. Kaedah jQuery memastikan ketepatan hasil pelaksanaan animasi pada titik peristiwa semasa Lagipun, peristiwa itu adalah hasil pengiraan terkini.
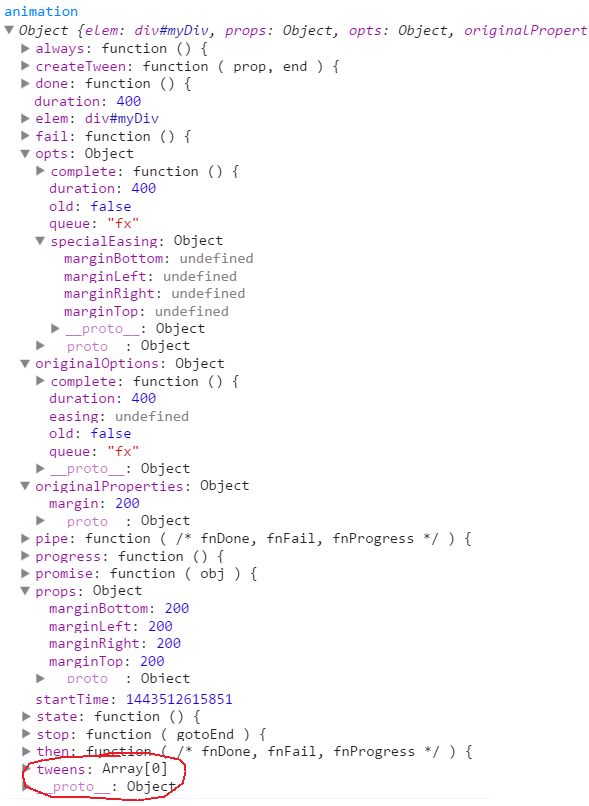
Ketiga, hasilkan animasi objek yang terdiri daripada semua ciri yang digunakan untuk animasi (struktur objek ini adalah seperti yang ditunjukkan dalam kod sumber Apa yang disimpan dalam animasi.props ialah ciri yang diluluskan oleh pengguna). (sasaran akhir animasi).
animation = deferred.promise({
elem: elem,
props: jQuery.extend( {}, properties ),
opts: jQuery.extend( true, { specialEasing: {} }, options ),
originalProperties: properties,
originalOptions: options,
startTime: fxNow || createFxNow(),
duration: options.duration,
tweens: [],
createTween: function( prop, end ) {
var tween = jQuery.Tween( elem, animation.opts, prop, end,
animation.opts.specialEasing[ prop ] || animation.opts.easing );
animation.tweens.push( tween );
return tween;
},
stop: function( gotoEnd ) {
var index = 0,
// if we are going to the end, we want to run all the tweens
// otherwise we skip this part
length = gotoEnd ? animation.tweens.length : 0;
if ( stopped ) {
return this;
}
stopped = true;
for ( ; index < length ; index++ ) {
animation.tweens[ index ].run( 1 );
}
// resolve when we played the last frame
// otherwise, reject
if ( gotoEnd ) {
deferred.resolveWith( elem, [ animation, gotoEnd ] );
} else {
deferred.rejectWith( elem, [ animation, gotoEnd ] );
}
return this;
}
}) Keempat, panggil propFilter untuk membetulkan nama ciri css supaya ia boleh dikenali oleh penyemak imbas Perlu diingat bahawa borderWidth/padding/margin tidak merujuk kepada satu ciri css, tetapi empat (atas, bawah. , kiri, dan kanan)
//经过propFilter,animation.opts.specialEasing添加了相应的特征 propFilter( props, animation.opts.specialEasing );
Berikan contoh hasil pembetulan propFilter.
Contoh 1, hasil ubah suai bagi ciri css {height: 200} ialah:
props = { height: 200 }
animation.opts.specialEasing = {height: undefined} Contoh 2: Hasil pembetulan ciri css {margin:200} ialah:
props = { marginBottom: 200,marginLeft: 200,marginRight: 200,marginTop: 200 }
animation.opts.specialEasing = { marginBottom: undefined,marginLeft: undefined,marginRight: undefined,marginTop: undefined } Kelima, panggil defaultPrefilter untuk pemprosesan penyesuaian: contohnya, animasi ketinggian/lebar memerlukan paparan dan limpahan untuk menjadi nilai tertentu untuk memberi kesan, contohnya, animasi tunjuk/sembunyi memerlukan banyak CSS nilai ciri. Animasi, dan panggil createTweens dalam fungsi untuk menjana animasi pelonggaran.
// animationPrefilters[0] = defaultPrefilter
for ( ; index < length ; index++ ) {
result = animationPrefilters[ index ].call( animation, elem, props, animation.opts );
if ( result ) {
return result;
}
} Fungsi nilai animationPrefilters[index] ialah defaultPrefilter Terdapat beberapa aspek penting dalam pemprosesan fungsi defaultPrefilter
Perkara Utama DefaultPrefilter 1: Animasi berkaitan ketinggian/lebar dalam elemen sebaris perlu menetapkan nilai ciri paparan kepada sekatan sebaris
// height/width overflow pass
if ( elem.nodeType === 1 && ( "height" in props || "width" in props ) ) {
//确保没有什么偷偷出来
//记录3个overflow相关特征,因为IE不能改变overflow特征值,
//当overflowX和overflowY设置了相同的值
opts.overflow = [ style.overflow, style.overflowX, style.overflowY ];
// 内联元素中height/width相关动画需要设置display特征值为inline-block
if ( jQuery.css( elem, "display" ) === "inline" &&
jQuery.css( elem, "float" ) === "none" ) {
// 内联元素接受inline-block;
// 块级元素必须内嵌在布局上
if ( !jQuery.support.inlineBlockNeedsLayout || css_defaultDisplay( elem.nodeName ) === "inline" ) {
style.display = "inline-block";
} else {
style.zoom = 1;
}
}
} Perkara utama 2 defaultPrefilter: Untuk limpahan animasi ketinggian/lebar, tetapkannya kepada "tersembunyi" dan pulihkannya selepas animasi selesai. Ini membantu meningkatkan kelajuan pemaparan.
//对于height/width动画overflow都要设置为"hidden",动画完成后恢复
if ( opts.overflow ) {
style.overflow = "hidden";
//收缩包装块
if ( !jQuery.support.shrinkWrapBlocks ) {
anim.always(function() {
style.overflow = opts.overflow[ 0 ];
style.overflowX = opts.overflow[ 1 ];
style.overflowY = opts.overflow[ 2 ];
});
}
} Fokus DefaultPrefilter 3: Pemprosesan khas animasi tunjukkan/sembunyikan: tunjukkan/sembunyikan animasi memanggil genFx untuk mendapatkan bentuk
props = {
height: "hide"
marginBottom: "hide"
marginLeft: "hide"
marginRight: "hide"
marginTop: "hide"
opacity: "hide"
paddingBottom: "hide"
paddingLeft: "hide"
paddingRight: "hide"
paddingTop: "hide"
width: "hide"
} Tolak ciri yang perlu dianimasikan ke dalam senarai pemegang, padam ciri yang sepadan, dan kemudian jana animasi pelonggaran yang sepadan.
for ( index in props ) {
value = props[ index ];
//rfxtypes = /^(?:toggle|show|hide)$/。可以看到最终只有和show/hide的动画才会被饶茹handled中
if ( rfxtypes.exec( value ) ) {
delete props[ index ];
toggle = toggle || value === "toggle";
//如果当前节点的状态和指定的状态相同则不需要处理直接进行下一个状态判断
if ( value === ( hidden ? "hide" : "show" ) ) {
continue;
}
handled.push( index );
}
}
//有需要执行的动画处理则进入分支,里面会对各个特征动画生成缓动动画
length = handled.length;
if ( length ) {
dataShow = jQuery._data( elem, "fxshow" ) || jQuery._data( elem, "fxshow", {} );
if ( "hidden" in dataShow ) {
hidden = dataShow.hidden;
}
// toggle需要保存状态 - enables .stop().toggle() to "reverse"
if ( toggle ) {
dataShow.hidden = !hidden;
}
if ( hidden ) {
jQuery( elem ).show();
} else {
anim.done(function() {
jQuery( elem ).hide();
});
}
anim.done(function() {
var prop;
jQuery._removeData( elem, "fxshow" );
for ( prop in orig ) {
jQuery.style( elem, prop, orig[ prop ] );
}
});
for ( index = 0 ; index < length ; index++ ) {
prop = handled[ index ];
//生成缓动动画
tween = anim.createTween( prop, hidden ? dataShow[ prop ] : 0 );
orig[ prop ] = dataShow[ prop ] || jQuery.style( elem, prop );
if ( !( prop in dataShow ) ) {
dataShow[ prop ] = tween.start;
if ( hidden ) {
tween.end = tween.start;
tween.start = prop === "width" || prop === "height" ? 1 : 0;
}
}
}
} Keenam, jana animasi pelonggaran, tunjukkan/sembunyikan telah diproses dalam fungsi defaultPrefilter (kod sumber di atas).
createTweens( animation, props );
我们来看一看createTweens中具体做了什么,先看一下createTweens之前的animation对象

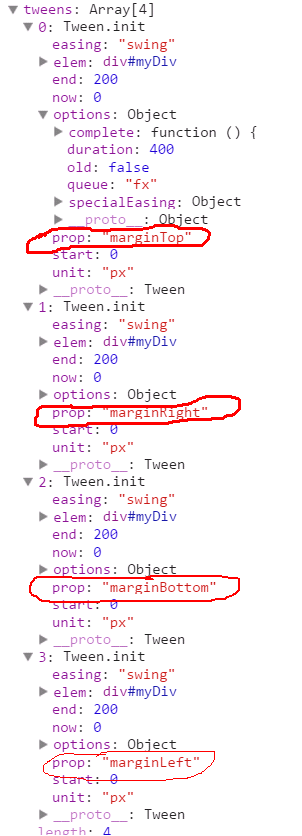
然后看一下经过createTweens之后的animation对象的tweens数组变成了

将margin分解成了四个属性(marginTop/Right/Bottom/Left)并且每个属性都有自己的动画特征。
第七,启动动画计时,定时执行tick
//启动动画计时
jQuery.fx.timer(
jQuery.extend( tick, {
elem: elem,
anim: animation,
queue: animation.opts.queue
})
); 最后,将传入的动画结束回调加入延时队列
//从options中获取回调函数添加到延时队列中 return animation.progress( animation.opts.progress ) .done( animation.opts.done, animation.opts.complete ) .fail( animation.opts.fail ) .always( animation.opts.always );
Animation函数流程到此为止
拓展:
前面提到的genFx函数是专门用在toggle、hide、show时获取相关的需要动画的特征的
最终生成的attrs = {
height: "show",
marginTop: "show",
marginRight: "show",//当includeWidth为false时没有
marginBottom: "show",
marginLeft: "show",//当includeWidth为false时没有
opacity: "show",
width: "show"
}
function genFx( type, includeWidth ) {
var which,
attrs = { height: type },
i = 0;
//如果包括宽度,步长值为1来完成所有cssExpand值,
//如果不包括宽度,步长值是2跳过左/右值
//cssExpand = [ "Top", "Right", "Bottom", "Left" ]
includeWidth = includeWidth? 1 : 0;
for( ; i < 4 ; i += 2 - includeWidth ) {
which = cssExpand[ i ];
attrs[ "margin" + which ] = attrs[ "padding" + which ] = type;
}
if ( includeWidth ) {
attrs.opacity = attrs.width = type;
}
return attrs;
} Animation函数比较复杂,童鞋们可以随便使用例子去跟踪代码。这个是理解jQuery源码的一种比较好的方式。推荐两个例子:
第一个,有hide/show的例子:$("#id").hide(1000);
第二个,其他例子:$("#id").animate({"marginLeft":500},1000);
jQuery 1.9.1源码分析系列(十五)之动画处理 的全部内容就给大家介绍到这里,有问题随时给我留言,谢谢。!
 Tutorial membuat syiling bertulis
Tutorial membuat syiling bertulis
 Telefon tidak boleh bersambung ke set kepala Bluetooth
Telefon tidak boleh bersambung ke set kepala Bluetooth
 Penggunaan kompaun
Penggunaan kompaun
 vue arahan biasa
vue arahan biasa
 Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
Apakah yang perlu saya lakukan jika msconfig tidak boleh dibuka?
 Apakah perbezaan antara Douyin dan Douyin Express Edition?
Apakah perbezaan antara Douyin dan Douyin Express Edition?
 Perisian sistem pengurusan harta
Perisian sistem pengurusan harta
 Mengapa swole boleh bermastautin dalam ingatan?
Mengapa swole boleh bermastautin dalam ingatan?
 Ensiklopedia ChatGPT percuma domestik
Ensiklopedia ChatGPT percuma domestik




