
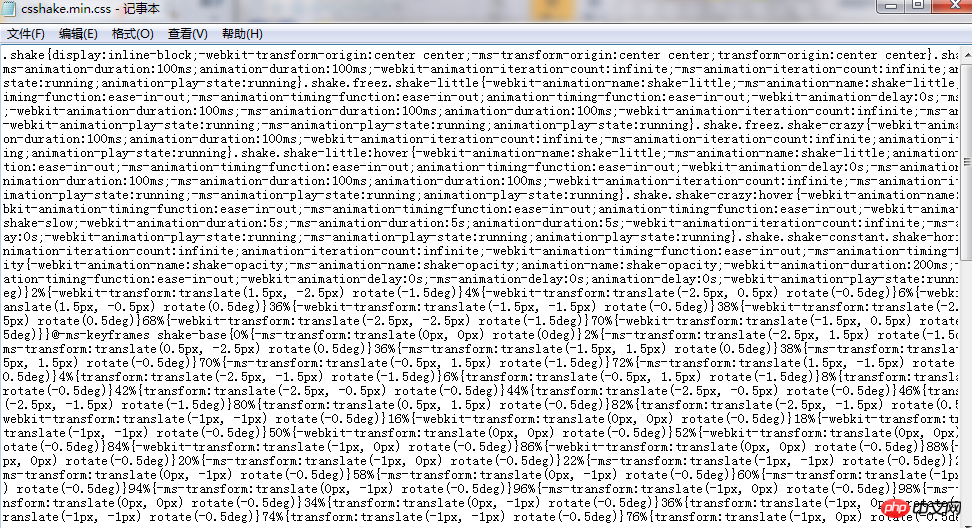
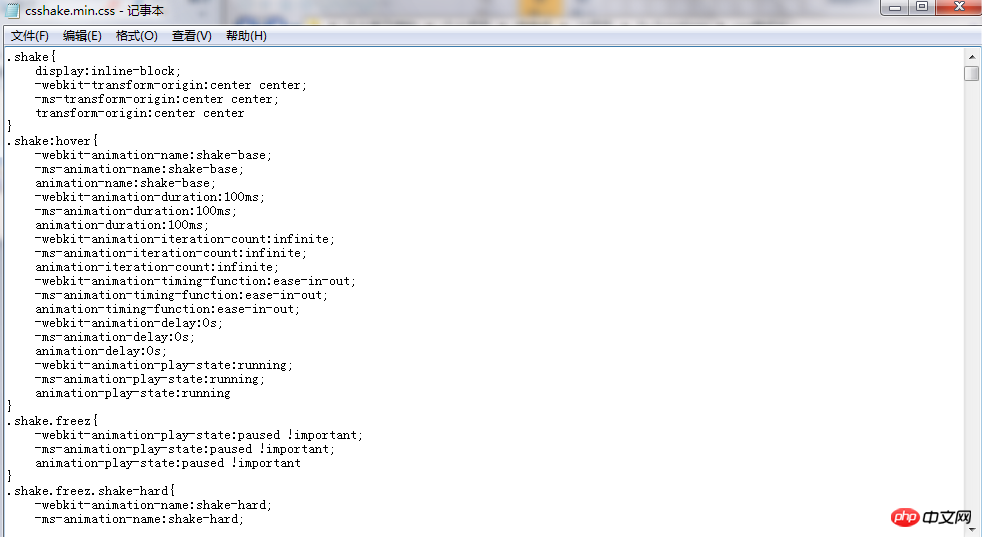
这次给大家带来css文件格式化脚本的方法,css文件格式化脚本的注意事项有哪些,下面就是实战案例,一起来看一下。
#!/usr/bin/python
# -*- coding: UTF-8 -*-
import sys,os
def format(ddt):
ddt = ddt.replace('\n','')#去除换行
ddt=ddt.replace(';}','}').replace(';',';\n').replace('{','{\n').replace('}','\n}\n')#重新换行
lines = ddt.split("\n")#读取全部换行内容
ddt=""
for line in lines :
ddt=ddt+line.strip(' ')+"\n"#去除每行前面空格
return ddt.replace('{\n','{\n ').replace(';\n',';\n ') #空格整理
for file in sys.argv:
if file!=sys.argv[0] and os.path.isfile(file) and (str(file).split(".")[-1]).lower()=="css":
print u"正在读取-",file
newfile = open(file,"r")
f=format(newfile.read())
newfile=open(file,'w')
newfile.write(f)
newfile.close()
print file,"-ok"


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci css文件格式化脚本的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




