怎样快速保存网页中的内容并且除去不想要的元素
这次给大家带来怎样快速保存网页中的内容并且除去不想要的元素,快速保存网页中的内容并且除去不想要的元素的注意事项有哪些,下面就是实战案例,一起来看一下。
我们在浏览网站或文章时,可能会遇到这一种情况,就是看到好文章时想要把这文章保存下来。在这种情况下,大家有很多方法,有的是把文章内容复制粘贴到txt记事本,有的是ctrl+s保存全网页,有的是保存网页为图片等。但这些保存方式都有要么查看不方便,要么只能看文字等。我今天就来教大家一种既可以快速保存网页,又可以除去网页中不必要保存的元素(尤其是广告之类的)。
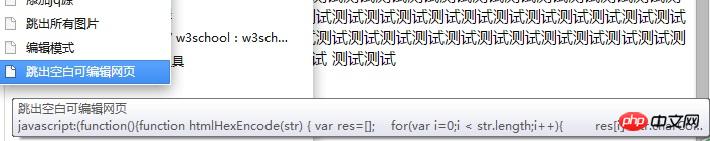
2.对自己要保存网页点击收藏夹内保存好的代码连接
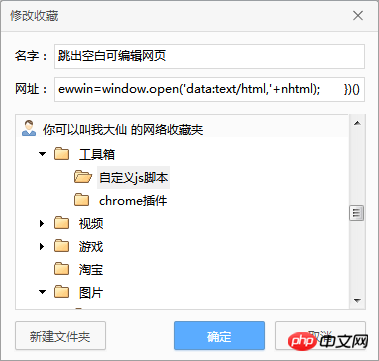
1.保存以下代码到自己的浏览器收藏夹(我用的浏览器是chrome):
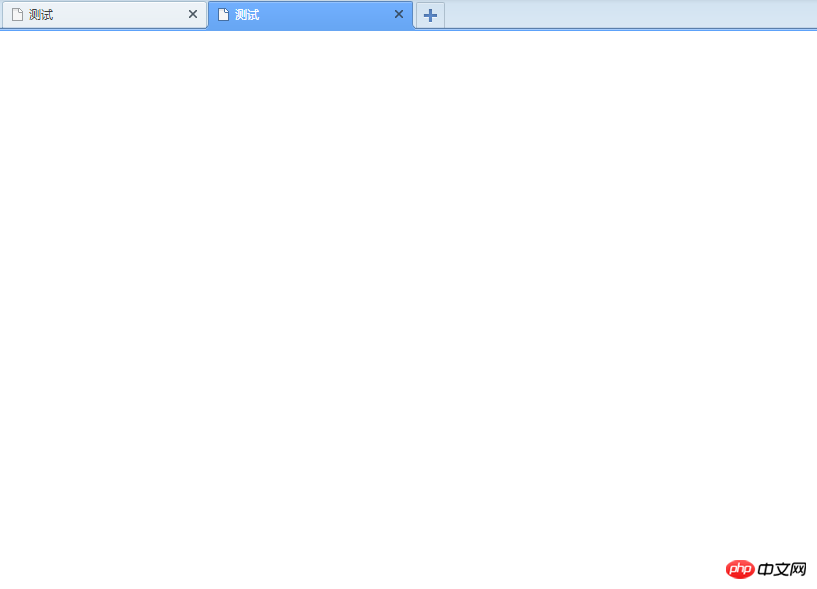
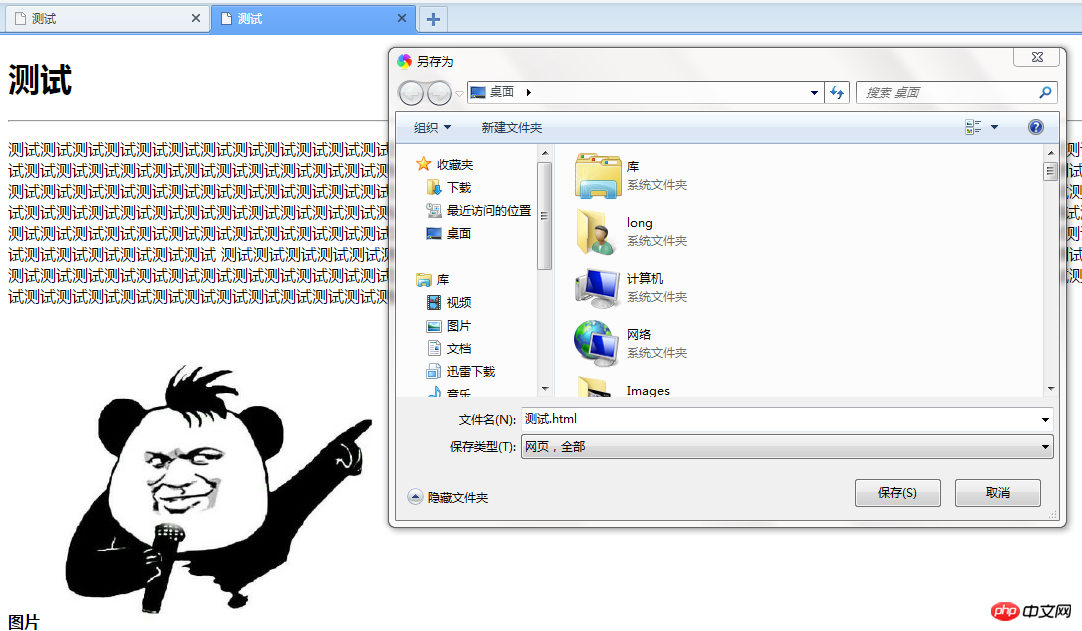
3.正常情况下浏览器会打开一个新的页面,页面标题会默认与源页面标题是一样的
4.选中自己想要保存的部分内容-复制
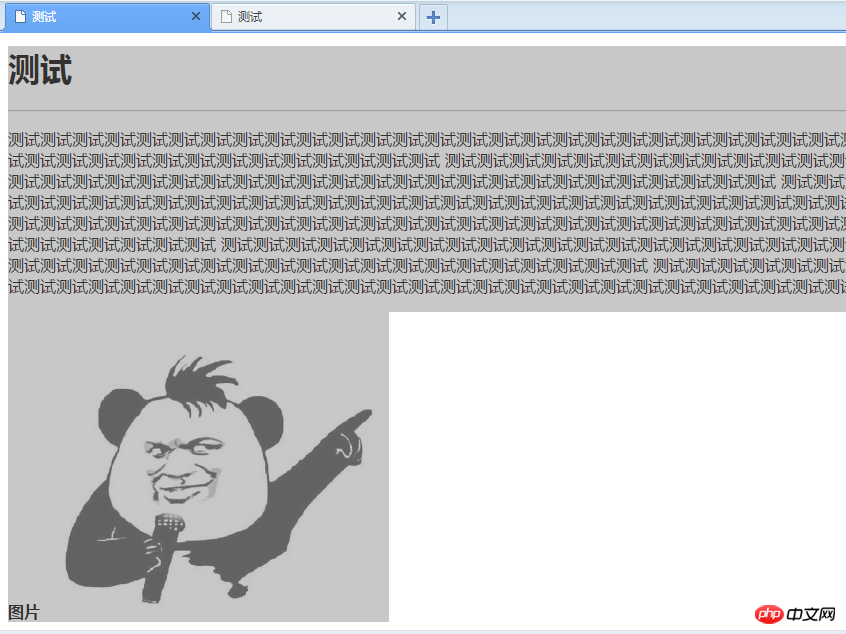
5.粘贴到新打开的页面里面,当然你可以对新打开的页面内容进行修改
6.ctrl+s 自行保存
7.没了,反正到时候用的时候只要点击收藏夹来保存自己想要的内容就ok了。
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




 javascript:
javascript:
(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})()相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci 怎样快速保存网页中的内容并且除去不想要的元素. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge?
Mar 14, 2024 pm 05:22 PM
Bagaimana untuk menghantar halaman web ke desktop sebagai pintasan dalam pelayar Edge? Ramai pengguna kami ingin memaparkan halaman web yang kerap digunakan pada desktop sebagai pintasan untuk kemudahan membuka terus halaman akses, tetapi mereka tidak tahu bagaimana untuk melakukannya Sebagai tindak balas kepada masalah ini, editor isu ini akan berkongsi penyelesaian dengan majoriti pengguna , mari kita lihat kandungan yang dikongsi dalam tutorial perisian hari ini. Kaedah pintasan menghantar halaman web ke desktop dalam pelayar Edge: 1. Buka perisian dan klik butang "..." pada halaman. 2. Pilih "Pasang tapak ini sebagai aplikasi" dalam "Aplikasi" dalam pilihan menu lungsur. 3. Akhir sekali, klik pada tetingkap pop timbul
 Bagaimana untuk menyimpan gambar tanpa tera air di Xiaohongshu Bagaimana untuk menyimpan gambar tanpa tera air di Xiaohongshu
Mar 22, 2024 pm 03:40 PM
Bagaimana untuk menyimpan gambar tanpa tera air di Xiaohongshu Bagaimana untuk menyimpan gambar tanpa tera air di Xiaohongshu
Mar 22, 2024 pm 03:40 PM
Xiaohongshu mempunyai kandungan yang kaya yang semua orang boleh lihat secara bebas di sini, supaya anda boleh menggunakan perisian ini untuk menghilangkan kebosanan setiap hari dan membantu diri sendiri Dalam proses menggunakan perisian ini, anda kadang-kadang akan melihat pelbagai perkara yang indah. tetapi gambar yang disimpan mempunyai tera air, yang sangat berpengaruh Semua orang ingin tahu cara menyimpan gambar tanpa tanda air di sini saya akan memberikan anda kaedah untuk mereka yang memerlukannya. 1. Klik "..." di penjuru kanan sebelah atas gambar untuk menyalin pautan 2. Buka applet WeChat 3. Cari perpustakaan keledek dalam applet WeChat 4. Masukkan perpustakaan keledek dan sahkan untuk mendapatkan pautan 5. Dapatkan gambar dan simpan ke album telefon bimbit
 Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Bagaimana untuk menyediakan muat semula automatik halaman web
Oct 26, 2023 am 10:52 AM
Untuk menetapkan muat semula automatik halaman web, anda boleh menggunakan teg "meta" HTML, fungsi "setTimeout" JavaScript, fungsi "setInterval" atau pengepala "Refresh" HTTP. Pengenalan terperinci: 1. Gunakan teg "meta" HTML Dalam teg "<head>" dokumen HTML, anda boleh menggunakan teg "meta" untuk menetapkan penyegaran automatik halaman web "fungsi JavaScript, dsb.
 Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Kemungkinan sebab sambungan rangkaian adalah normal tetapi penyemak imbas tidak boleh mengakses halaman web
Feb 19, 2024 pm 03:45 PM
Penyemak imbas tidak boleh membuka halaman web tetapi rangkaian adalah normal Terdapat banyak sebab yang mungkin. Apabila masalah ini berlaku, kita perlu menyiasat langkah demi langkah untuk menentukan punca tertentu dan menyelesaikan masalah tersebut. Mula-mula, tentukan sama ada halaman web tidak boleh dibuka terhad kepada penyemak imbas tertentu atau sama ada semua penyemak imbas tidak boleh membuka halaman web. Jika hanya satu penyemak imbas tidak boleh membuka halaman web, anda boleh cuba menggunakan penyemak imbas lain, seperti Google Chrome, Firefox, dll., untuk ujian. Jika penyemak imbas lain dapat membuka halaman dengan betul, kemungkinan besar masalahnya adalah dengan penyemak imbas khusus itu, mungkin
 Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Apakah yang perlu saya lakukan jika imej pada halaman web tidak boleh dimuatkan? 6 penyelesaian
Mar 15, 2024 am 10:30 AM
Beberapa netizen mendapati bahawa apabila mereka membuka halaman web pelayar, gambar di halaman web itu tidak dapat dimuatkan untuk masa yang lama. Saya menyemak bahawa rangkaian adalah normal, jadi apakah masalahnya? Editor di bawah akan memperkenalkan kepada anda enam penyelesaian kepada masalah bahawa imej halaman web tidak boleh dimuatkan. Imej halaman web tidak boleh dimuatkan: 1. Masalah kelajuan Internet Halaman web tidak dapat memaparkan imej Ia mungkin kerana kelajuan Internet komputer agak perlahan dan terdapat lebih banyak perisian yang dibuka pada komputer Dan imej yang kami akses adalah agak besar mungkin disebabkan oleh tamat masa pemuatan Akibatnya, gambar tidak dapat dipaparkan Anda boleh mematikan perisian yang mengambil kelajuan rangkaian dan menyemaknya dalam pengurus tugas. 2. Terlalu ramai pelawat Jika halaman web tidak dapat memaparkan gambar, mungkin kerana halaman web yang kami lawati telah dilawati pada masa yang sama.
 Bagaimana untuk memuat turun dan menyimpan video Douyin
Mar 29, 2024 pm 02:16 PM
Bagaimana untuk memuat turun dan menyimpan video Douyin
Mar 29, 2024 pm 02:16 PM
1. Buka apl Douyin, cari video yang anda ingin muat turun dan simpan, dan klik butang [Kongsi] di sudut kanan bawah. 2. Dalam tetingkap pop timbul yang muncul, luncurkan butang fungsi dalam baris kedua ke kanan, cari dan klik [Save Local]. 3. Tetingkap pop timbul baharu akan muncul pada masa ini, dan pengguna boleh melihat kemajuan muat turun video dan menunggu muat turun selesai. 4. Selepas muat turun selesai, akan ada gesaan [Disimpan, sila pergi ke album untuk melihat], supaya video yang baru dimuat turun akan berjaya disimpan ke album telefon mudah alih pengguna.
 Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Perkara yang perlu dilakukan jika halaman web tidak boleh dibuka
Feb 21, 2024 am 10:24 AM
Bagaimana untuk menyelesaikan masalah laman web tidak dibuka Dengan perkembangan pesat Internet, orang ramai semakin bergantung kepada Internet untuk mendapatkan maklumat, berkomunikasi dan berhibur. Walau bagaimanapun, kadangkala kami menghadapi masalah bahawa halaman web tidak boleh dibuka, yang membawa banyak masalah kepada kami. Artikel ini akan memperkenalkan anda kepada beberapa kaedah biasa untuk membantu menyelesaikan masalah halaman web tidak dibuka. Pertama, kita perlu menentukan mengapa halaman web tidak boleh dibuka. Sebab yang mungkin termasuk masalah rangkaian, masalah pelayan, masalah tetapan penyemak imbas, dsb. Berikut ialah beberapa penyelesaian: Semak sambungan rangkaian: Pertama, kita perlukan
 Bagaimana untuk menyimpan video akaun video ke album foto? Perkongsian kaedah
Mar 26, 2024 am 11:21 AM
Bagaimana untuk menyimpan video akaun video ke album foto? Perkongsian kaedah
Mar 26, 2024 am 11:21 AM
Akaun video ialah aplikasi video pendek popular yang membolehkan pengguna merakam, mengedit dan berkongsi video mereka sendiri. Walau bagaimanapun, kadangkala kita mungkin ingin menyimpan video yang menarik ini ke album foto kita supaya kita boleh melihatnya semula apabila diperlukan. Jadi, seterusnya saya akan kongsikan beberapa kaedah untuk mengajar anda cara menyimpan video akaun video tersebut ke dalam album. Video boleh disimpan melalui fungsi terbina dalam aplikasi Nombor Video. Buka apl dan cari video yang ingin anda simpan. Klik ikon pilihan di sudut kanan bawah video, menu akan muncul, pilih "Simpan ke Album". Ini akan menyimpan video ke album foto telefon anda. Kaedah kedua ialah menyimpan video dengan mengambil tangkapan skrin. Kaedah ini agak mudah, tetapi imej yang disimpan akan mengandungi elemen seperti bar kawalan video, yang tidak cukup tulen. awak




