
这次给大家带来怎样让浏览器变成编辑器,让浏览器变成编辑器的注意事项有哪些,下面就是实战案例,一起来看一下。
直接复制代码到浏览器:粘贴就可以用了,当然也可以保存到自己的收藏夹里(前提是有网)
快捷键:Ctrl+F 搜索 Alt+F 格式化
Ctrl+Shift+空格显示提示
Ctrl+鼠标左键可以多选
Alt+点击鼠标左键后移动 选择多行
Ctrl+S下载代码(需要输入后缀)
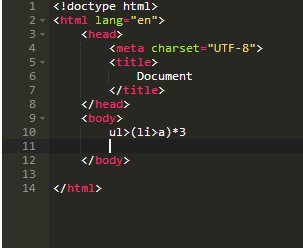
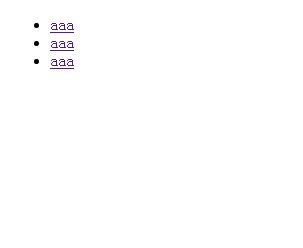
Ctrl+R进入浏览 支持emmet 。
我用的是chrome浏览器,其他浏览器没测试过,还有其他的我没提到,有兴趣还是自己研究吧!
----保存功能的话可能还不完善,我的话主要 还是 使用Ctrl+R进入浏览,平时看看别人代码,然后要看效果就直接点开连接吧代码复制进去,然后Ctrl+R
data:text/html, <style type='text/css'> #e{position:absolute;top:0;right:0;bottom:0;left:0;}</style> <div id='e'></div> <script src='https://ace.c9.io/build/src-min-noconflict/ace.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script src='https://cloud9ide.github.io/emmet-core/emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-emmet.js' type='text/javascript' charset='utf-8'></script> <script src='https://ace.c9.io/build/src-min-noconflict/ext-language_tools.js'></script> <script> var e=ace.edit('e'); e.setTheme('ace/theme/monokai'); e.getSession().setMode('ace/mode/html'); e.setOption('enableEmmet', true); ace.require('ace/ext/language_tools'); e.setOption('enableLiveAutocompletion',true); e.setOptions({enableBasicAutocompletion: true}); e.getSession().setUseWrapMode(true); function SaveTextArea() { window.location = 'data:application/octet-stream,' + e.getValue(); }; function do_js_beautify() { js_source = (e.getValue()).replace(/^\s+/, ''); tabsize =1; tabchar = '\t'; if (js_source && js_source.charAt(0) === '<') { e.setValue(style_html(js_source, tabsize, tabchar, 80)); } else { e.setValue(js_beautify(js_source, tabsize, tabchar)); }; return false; }; document.onkeydown = function(e){ if( e.ctrlKey == true && e.keyCode == 83 ){ SaveTextArea(); return false; }; if(e.altKey == true &&e.keyCode ==70){ do_js_beautify(); return false; }; if(e.ctrlKey == true &&e.keyCode ==82){ runEx(); return false; }; if(e.altKey == true &&e.keyCode ==82){ runEx(); return false; }; }; function runEx() { var code=e.getValue(); if (code!=''){ var newwin=window.open('','',''); newwin.opener = null ; newwin.document.write(code); newwin.document.close(); }; }; </script> <script src='http://tool.chinaz.com/template/default/js/jsformat.js'></script> <script src='http://tool.chinaz.com/template/default/js/htmlformat.js'></script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci 怎样让浏览器变成编辑器. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




