
一、买域名和服务器
要部署项目肯定要买域名,这点是必不可少的,发现腾讯云上边有免费的服务器可用(只免费7天),于是就到腾讯云买了域名,又在腾讯云领了免费的服务器,当然这期间会让你实名认证。

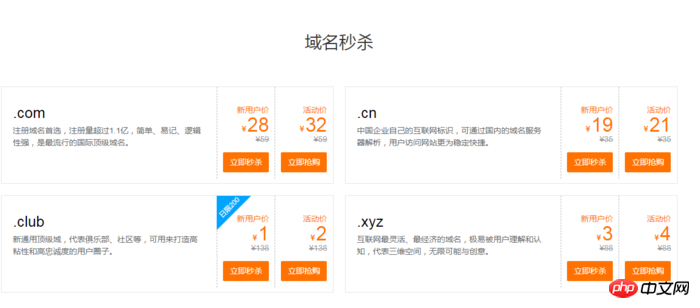
买域名

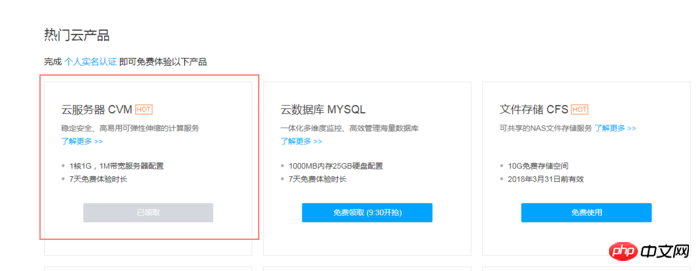
领服务器
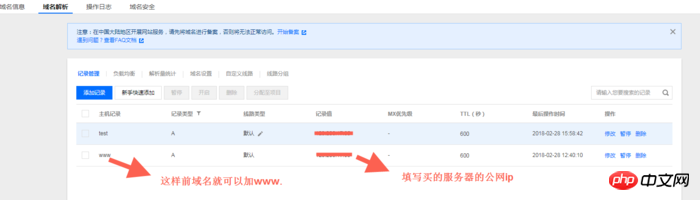
在腾讯云选择了CentOS服务器,接下来进行域名解析,然后对服务器进行设置(账号密码之类的)

域名解析
二、部署Node.js环境
(一)登录服务器,先更新一下(第一次使用服务器先更新下)
yum update -y
(二)安装node 和 pm2
wget命令下载Node.js安装包。该安装包是编译好的文件,解压之后,在bin文件夹中就已存在node和npm,无需重复编译。
wget https://nodejs.org/dist/v8.9.3/node-v8.9.3-linux-x64.tar.xz
解压文件。
tar xvf node-v8.9.3-linux-x64.tar.xz
创建软链接,使node和npm命令全局有效。通过创建软链接的方法,使得在任意目录下都可以直接使用node和npm命令:
ln -s /root/node-v8.9.3-linux-x64/bin/node /usr/local/bin/node ln -s /root/node-v8.9.3-linux-x64/bin/npm /usr/local/bin/npm
查看node、npm版本。
node -v npm -v
至此,Node.js环境已安装完毕。软件默认安装在/root/node-v8.9.3-linux-x64/目录下。如果需要将该软件安装到其他目录(如:/opt/node/)下,请进行如下操作:
mkdir -p /opt/node/ mv /root/node-v8.9.3-linux-x64/* /opt/node/ rm -f /usr/local/bin/node rm -f /usr/local/bin/npm ln -s /opt/node/bin/node /usr/local/bin/node ln -s /opt/node/bin/npm /usr/local/bin/npm
安装pm2
npm install pm2@latest -g
创建软链接,使pm2命令全局有效
ln -s /root/node-v8.9.3-linux-x64/bin/pm2 /usr/local/bin/pm2
三、将项目用git部署到服务器上
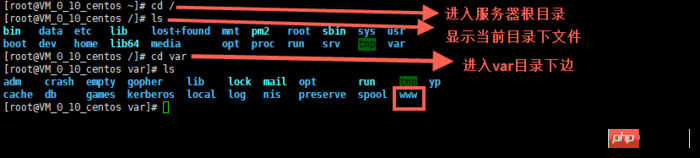
首先进入到服务器根目录,显示根目录文件夹内容,然后进入var目录下边,在var目录下边新建一个www的文件夹,显示var文件夹下边内容,再进入www文件夹下边,依次命令为
cd / ls cd var ls mkdir www cd www
上个图片

然后将你的仓库里面的项目git clone 下来
首先要安装git,使用下边命令
yum install git y
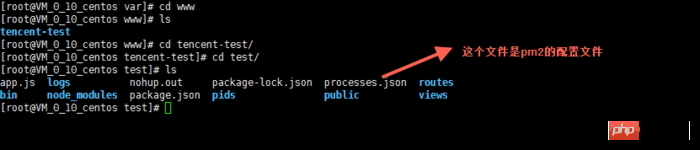
进入到你的项目中

上图中可以看到有一个不是express项目的文件,它是pm2的配置文件pm2的配置方法为http://pm2.keymetrics.io/docs/usage/cluster-mode/
下边是我项目里面的配置(新手,有问题大神可以指点下)
{
"apps": [
{
"name": "app1",
"script": "bin/www",
"log_date_format": "YYYY-MM-DD HH:mm:SS",
"log_file": "logs/app1.log",
"error_file": "logs/app1-err.log",
"out_file": "logs/app1-out.log",
"pid_file": "pids/app1.pid",
"instances": 1,
"min_uptime": "200s",
"max_restarts": 10,
"max_memory_restart": "1M",
"cron_restart": "1 0 * * *",
"watch": false,
"merge_logs": true,
"exec_interpreter": "node",
"exec_mode": "cluster_mode",
"autorestart": true,
"vizion": false
}
]
}四、启动项目
pm2 start processes.json
关闭项目
先查找ID pm2 status 然后,停止相应项目的id pm2 stop id
再启动相应项目
先查找ID pm2 status 然后,开启相应项目的id pm2 start id
设置pm2开机自动启动
pm2 startup pm2 save
之所以使用pm2启动项目,是因为这样退出服务器链接,node项目依旧可以运行。
这样项目已经部署完成,但是项目中的端口只能是80端口。后台大神告诉可以用nginx做代理服务器。并告诉了安装方法。
五、安装nginx 并配置nginx
安装nginx
yum install nginx
配置nginx
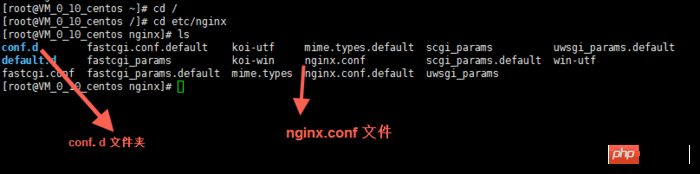
进入配置的文件夹目录,编辑nginx.conf 文件,也可以在conf.d文件夹下新建后缀名为.conf的文件
cd / cd etc/nginx vim nginx.conf
来张图

这里用到了vim编辑器的使用方法,可在网上搜使用方法
简单提几个使用方法,直接按键盘
i 编辑 Esc 退出编辑 :q 退出vim编辑器 :wq 保存并退出vim编辑器
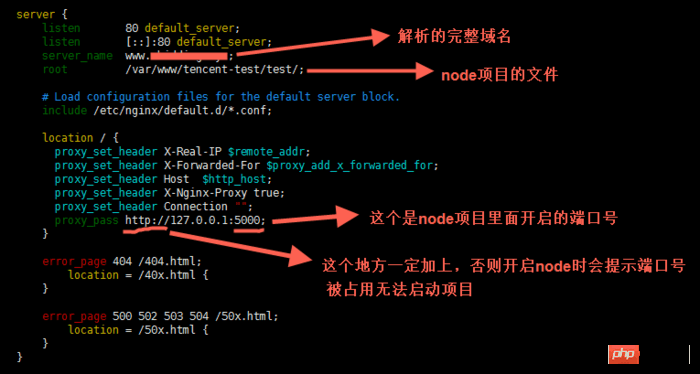
下边是我的nginx配置(新手,有问题大神可以指点下)

启动nginx
service nginx start
这样nginx就运行了。
每次修改完nginx配置都要重启下,用下边的命令
service nginx reload
设置nginx开机自动启动
ln -s /bin/systemctl /usr/local/bin/systemcel systemcel enable nginx
至此,node项目在服务器部署结束,直接访问网址即可。
相关推荐:
教你在heroku云平台上部署Node.js应用_node.js
Atas ialah kandungan terperinci 使用pm2部署node.js项目全过程分享. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!




