vue子组件与父组件通信详解
这次给大家带来vue子组件与父组件通信详解,使用vue子组件与父组件通信详解的注意事项有哪些,下面就是实战案例,一起来看一下。
一、父组件与子组件通信,
1、在插入的子组件的标签传入属性值
如图:
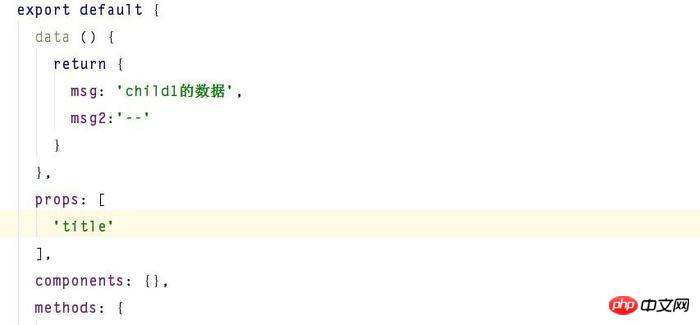
2、在子组件用props接收,
如图:
zhijeidiaoyo
直接调用this.title即可;
二、子组件传递参数给父组件
使用 this.$emit("parents",111)监听parents事件,在父组件上直接绑定change方法如图:

三、子组件与子组件通信
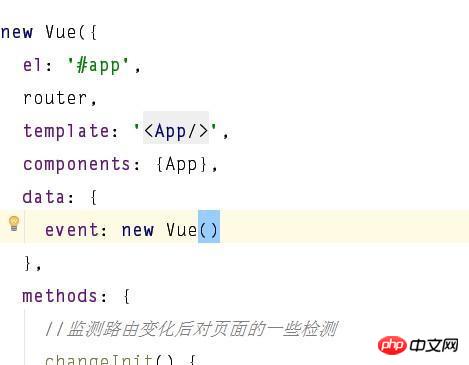
1、先在main.js 里面,创建事件中心
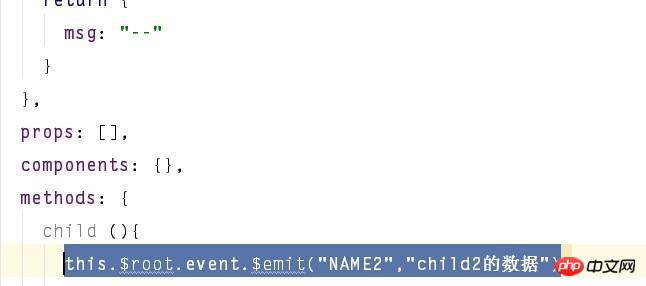
2、子组件2触发事件如下
this.$root.event.$emit("NAME2","child2的数据")
2017-11-01_145125.jpg
3.子组件1接收如下
this.$root.event.$on("NAME2",function (d) {
huang.msg2 = d;
})

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci vue子组件与父组件通信详解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 Generasi baharu teknologi jalur lebar gentian optik - 50G PON
Apr 20, 2024 pm 09:22 PM
Generasi baharu teknologi jalur lebar gentian optik - 50G PON
Apr 20, 2024 pm 09:22 PM
Dalam artikel (pautan) sebelum ini, Xiao Zaojun memperkenalkan sejarah pembangunan teknologi jalur lebar daripada ISDN, xDSL kepada 10GPON. Hari ini, mari kita bercakap tentang generasi baharu teknologi jalur lebar gentian optik-50GPON yang akan datang. █F5G dan F5G-A Sebelum memperkenalkan 50GPON, mari kita bincangkan dahulu tentang F5G dan F5G-A. Pada Februari 2020, ETSI (European Telecommunications Standards Institute) mempromosikan sistem teknologi rangkaian komunikasi tetap berdasarkan 10GPON+FTTR, Wi-Fi6, transmisi/pengagregatan optik 200G, OXC dan teknologi lain, dan menamakannya F5G. Itu merupakan generasi kelima tetap teknologi komunikasi rangkaian (The5thgenerationFixednetworks). F5G ialah rangkaian tetap
 Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Penjelasan terperinci tentang mendapatkan hak pentadbir dalam Win11
Mar 08, 2024 pm 03:06 PM
Sistem pengendalian Windows ialah salah satu sistem pengendalian yang paling popular di dunia, dan versi baharunya Win11 telah menarik perhatian ramai. Dalam sistem Win11, mendapatkan hak pentadbir adalah operasi penting Hak pentadbir membolehkan pengguna melakukan lebih banyak operasi dan tetapan pada sistem. Artikel ini akan memperkenalkan secara terperinci cara mendapatkan kebenaran pentadbir dalam sistem Win11 dan cara mengurus kebenaran dengan berkesan. Dalam sistem Win11, hak pentadbir dibahagikan kepada dua jenis: pentadbir tempatan dan pentadbir domain. Pentadbir tempatan mempunyai hak pentadbiran penuh ke atas komputer tempatan
 Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagian dalam Oracle SQL
Mar 10, 2024 am 09:51 AM
Penjelasan terperinci tentang operasi bahagi dalam OracleSQL Dalam OracleSQL, operasi bahagi ialah operasi matematik yang biasa dan penting, digunakan untuk mengira hasil pembahagian dua nombor. Bahagian sering digunakan dalam pertanyaan pangkalan data, jadi memahami operasi bahagian dan penggunaannya dalam OracleSQL adalah salah satu kemahiran penting untuk pembangun pangkalan data. Artikel ini akan membincangkan pengetahuan berkaitan operasi bahagian dalam OracleSQL secara terperinci dan menyediakan contoh kod khusus untuk rujukan pembaca. 1. Operasi bahagian dalam OracleSQL
 Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Komponen sudut dan sifat paparannya: memahami lalai bukan blok
Mar 15, 2024 pm 04:51 PM
Tingkah laku paparan lalai untuk komponen dalam rangka kerja Angular bukan untuk elemen peringkat blok. Pilihan reka bentuk ini menggalakkan pengkapsulan gaya komponen dan menggalakkan pembangun untuk secara sedar menentukan cara setiap komponen dipaparkan. Dengan menetapkan paparan sifat CSS secara eksplisit, paparan komponen Sudut boleh dikawal sepenuhnya untuk mencapai reka letak dan responsif yang diingini.
 Sejarah pembangunan tetikus tanpa wayar
Jun 12, 2024 pm 08:52 PM
Sejarah pembangunan tetikus tanpa wayar
Jun 12, 2024 pm 08:52 PM
Tajuk asal: "Bagaimanakah tetikus wayarles menjadi wayarles?" 》Tetikus wayarles secara beransur-ansur menjadi ciri standard komputer pejabat hari ini, kita tidak perlu lagi menyeret kord panjang. Tetapi, bagaimanakah tetikus wayarles berfungsi? Hari ini kita akan belajar tentang sejarah pembangunan tetikus wayarles No.1 Tahukah anda bahawa tetikus wayarles kini berusia 40 tahun Pada tahun 1984, Logitech membangunkan tetikus wayarles pertama di dunia, tetapi tetikus wayarles ini menggunakan inframerah sebagai isyarat? pembawa dikatakan kelihatan seperti gambar di bawah, tetapi kemudiannya gagal kerana sebab prestasi. Sehingga tahun 1994, sepuluh tahun kemudian, Logitech akhirnya berjaya membangunkan tetikus wayarles yang berfungsi pada 27MHz Frekuensi 27MHz ini juga menjadi tetikus tanpa wayar untuk masa yang lama.
 Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Penjelasan terperinci tentang peranan dan penggunaan pengendali modulo PHP
Mar 19, 2024 pm 04:33 PM
Operator modulo (%) dalam PHP digunakan untuk mendapatkan baki pembahagian dua nombor. Dalam artikel ini, kami akan membincangkan peranan dan penggunaan pengendali modulo secara terperinci, dan memberikan contoh kod khusus untuk membantu pembaca memahami dengan lebih baik. 1. Peranan pengendali modulo Dalam matematik, apabila kita membahagi integer dengan integer lain, kita mendapat hasil bagi dan baki. Sebagai contoh, apabila kita membahagi 10 dengan 3, hasil bahagi ialah 3 dan selebihnya ialah 1. Operator modulo digunakan untuk mendapatkan baki ini. 2. Penggunaan operator modulo Dalam PHP, gunakan simbol % untuk mewakili modulus
 Sejarah ringkas teknologi Internet jalur lebar
Apr 16, 2024 am 09:00 AM
Sejarah ringkas teknologi Internet jalur lebar
Apr 16, 2024 am 09:00 AM
Dalam era digital hari ini, jalur lebar telah menjadi satu keperluan bagi setiap daripada kita dan setiap keluarga. Tanpanya, kita akan resah dan gelisah. Jadi, adakah anda tahu prinsip teknikal di sebalik jalur lebar? Daripada dial-up 56k "kucing" terawal ke bandar Gigabit semasa dan rumah Gigabit, apakah jenis perubahan yang telah dialami oleh teknologi jalur lebar kami? Dalam artikel hari ini, mari kita lihat dengan lebih dekat "Kisah Jalur Lebar". Pernahkah anda melihat antara muka ini antara █xDSL dan ISDN? Saya percaya ramai rakan-rakan yang lahir pada tahun 70-an dan 80-an pasti pernah melihatnya dan sangat mengenalinya. Betul, ini adalah antara muka untuk "dial-up" semasa kami mula-mula bersentuhan dengan Internet. Itu lebih daripada 20 tahun yang lalu, ketika Xiao Zaojun masih di kolej. Untuk melayari Internet, saya
 Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem linux().
Feb 22, 2024 pm 08:21 PM
Penjelasan terperinci tentang fungsi sistem panggilan sistem Linux() Panggilan sistem ialah bahagian yang sangat penting dalam sistem pengendalian Linux Ia menyediakan cara untuk berinteraksi dengan kernel sistem. Antaranya, fungsi system() adalah salah satu fungsi panggilan sistem yang biasa digunakan. Artikel ini akan memperkenalkan penggunaan fungsi system() secara terperinci dan memberikan contoh kod yang sepadan. Konsep Asas Panggilan Sistem Panggilan sistem ialah satu cara untuk atur cara pengguna berinteraksi dengan kernel sistem pengendalian. Program pengguna meminta sistem pengendalian dengan memanggil fungsi panggilan sistem




