
这次给大家带来解决Iview在vue-cli架子中字体图标丢失的方法,解决Iview在vue-cli架子中字体图标丢失方法的注意事项有哪些,下面就是实战案例,一起来看一下。


字体图标丢失问题解决方案
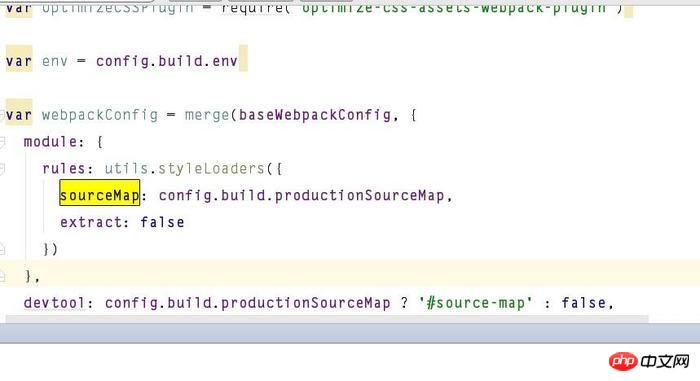
在 build/webpack.prod.conf.js 中,将
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},里边的 extract改为false,默认是true
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
table tr th 及table tr td 字体太多超出怎样用CSS解决
Atas ialah kandungan terperinci 解决Iview在vue-cli架子中字体图标丢失的方法. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 iaitu jalan pintas tidak boleh dipadam
iaitu jalan pintas tidak boleh dipadam
 Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
 Apakah perisian tayangan perdana
Apakah perisian tayangan perdana
 Bagaimana untuk mengeksport perkataan daripada powerdesigner
Bagaimana untuk mengeksport perkataan daripada powerdesigner
 Apakah perbezaan utama antara linux dan windows
Apakah perbezaan utama antara linux dan windows
 acara oncontextmenu
acara oncontextmenu
 Muat turun aplikasi Ouyi
Muat turun aplikasi Ouyi
 Bagaimana untuk menggantikan imej latar belakang ppt secara seragam
Bagaimana untuk menggantikan imej latar belakang ppt secara seragam




