webpack3.x的entry,output,module解析
这次给大家带来webpack3.x的entry,output,module解析,使用webpack3.x的entry,output,module的注意事项有哪些,下面就是实战案例,一起来看一下。
webpack作为如今的热门工具跟前端三大框架密不可分,是有学一下的必要的;
先决条件: 有node环境,有npm工具;(新版的node自带了npm工具);
下面开始一步一步的做吧:
1.先选择一个目录作为你的项目存放的位置;
cmd 工具进入到项目目录(假设我的是D:\webpack-demo4); 然后使用nmp安装webpack: npm install webpack --save-dev("不推荐全局安装");
完了之后使用 npm init 你的项目目录,后面都是一些描述性的内容,如何想省略 直接npm init -y;

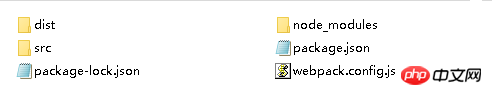
dist和src目录是自己创建的,dist用于存放编译后的文件,src用于存放源文件; node_modules是刚初始化生成的文件夹,里面各种模块,以后关于与项目构建有关的模块全部都是(也应该是)放在此目录下的;webpack.config.js是webpack配置项;package.json是node操作一些配置(其实也就是针对webpack);
webpack.config.js配置(暂时这么多);

首先说一下这个配置用来干嘛的,其实就是告诉webpack怎么打包;一 一说明一下;
entry:是入口文件;意思是从哪个js文件开始的;说一下这个相对路径,这个是你cmd命令行进入那个目录开始计算的;比如我的是:
[ webpack-demo4] -->下面有dist目录,有src目录; 那么我运行配置的时候 应该到webpack-demo4下面 然后 webpack --config webpack-config.js(或直接webpack);
output为设置的输出:以上的设置结果是,webpack打包后会在dist目录下的js文件夹生成app.bundle.js和print.bundle.js name其实就是 entry中的键;
module中存放了两个加载文件和css的加载器;
当然在运行webpack之前要 npm install style-loader css loader --save -dev 和npm install file-loader --save -dev;安装的时候要cd到webpak-demo4目录;
现在我在dist目录下有一个自己写的index002.html:如下;
<html>
<head>
<title>Output Management(输出)</title>
<meta charset=utf-8>
</head>
<body>
</body>
</html>
<script src="./js/app.bundle.js"></script>在src目录有俩个js文件;
index.js
import _ from 'lodash';
import '../css/style1.css';
import icon1 from '../img/aa00.jpg';
import printMe from './print.js';
function component() {
var div = document.createElement('div');
var btn = document.createElement('button');
// Lodash(目前通过一个 script 脚本引入)对于执行这一行是必需的
div.innerHTML = _.join(['Hello', 'webpack'], ' ');
var img = new Image();
img.src = icon1;
div.appendChild(img);
btn.innerHTML = 'Click me and check the console!';
btn.onclick = printMe;
div.appendChild(btn);
return div;
}
document.body.appendChild(component()); //放回元素给到页面;说些重要的; import '../css/style1.css'; 是在相对于index.js的上级目录(src)下的css下有个style1.css;比如我写了 body的背景时蓝色;同样在img下存放了一张图片;
再分别引入了图片和print.js;
print.js:
export default function printMe() { console.log('print.js...');}
完成之后,直接在cmd 命令 webpack一下;出现了图片和样式; 检查一下dist目录下会出现打包后的js以及图片;上面示例了webpack如何打包css,图片等一些简单操作;
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
Atas ialah kandungan terperinci webpack3.x的entry,output,module解析. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver CS6
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Topik panas
 1377
1377
 52
52
 ModuleNotFoundError: Bagaimana untuk menyelesaikan ralat modul Python tidak dijumpai?
Jun 25, 2023 pm 09:30 PM
ModuleNotFoundError: Bagaimana untuk menyelesaikan ralat modul Python tidak dijumpai?
Jun 25, 2023 pm 09:30 PM
Semasa proses pembangunan Python, kami sering menghadapi ralat modul tidak ditemui. Manifestasi khusus ralat ini ialah Python melaporkan satu daripada dua ralat: ModuleNotFoundError atau ImportError apabila mengimport modul. Ralat ini sangat menjengkelkan dan boleh menghalang program daripada berjalan dengan betul, jadi dalam artikel ini, kami akan meneroka punca ralat ini dan cara menyelesaikannya. ModuleNotFoundError dan ImportError dalam Pyth
 Kaedah pengaturcaraan modular modul ciri baharu Java9
May 19, 2023 pm 01:51 PM
Kaedah pengaturcaraan modular modul ciri baharu Java9
May 19, 2023 pm 01:51 PM
Dalam versi Java9, bahasa Java memperkenalkan konsep yang sangat penting: modul. Jika anda sudah biasa dengan pengurusan modular kod JavaScript, anda sepatutnya berasa biasa apabila anda melihat pengurusan modular Java 9. 1. Apakah Javamodule? Agak serupa dengan pakej dalam Java, modul memperkenalkan satu lagi tahap pengelompokan kod Java. Setiap kumpulan (modul) tersebut mengandungi banyak sub-pakej. Isytiharkan folder dan subfoldernya sebagai modul dengan menambahkan fail module-info.java pada akar pakej fail kod sumber modul. Sintaks fail
 Tetapan output bahagian hadapan
Feb 19, 2024 am 09:30 AM
Tetapan output bahagian hadapan
Feb 19, 2024 am 09:30 AM
Konfigurasi keluaran hadapan memerlukan contoh kod khusus Dalam pembangunan bahagian hadapan, konfigurasi keluaran adalah konfigurasi yang sangat penting. Ia digunakan untuk menentukan laluan fail, nama fail dan laluan sumber berkaitan yang dihasilkan selepas projek dibungkus. Artikel ini akan memperkenalkan peranan konfigurasi output bahagian hadapan, pilihan konfigurasi biasa dan memberikan contoh kod khusus. Peranan konfigurasi output: Item konfigurasi output digunakan untuk menentukan laluan fail dan nama fail yang dijana selepas projek dibungkus. Ia menentukan output akhir projek. Dibungkus dalam webpack dsb.
 Bagaimana untuk menyelesaikan masalah 'fius modul tidak dijumpai' semasa memasang cakera ntfs di bawah sistem Linux?
Dec 31, 2023 pm 03:17 PM
Bagaimana untuk menyelesaikan masalah 'fius modul tidak dijumpai' semasa memasang cakera ntfs di bawah sistem Linux?
Dec 31, 2023 pm 03:17 PM
1. Mula-mula sahkan kernel sistem Linux [root@localhost~]#uname-r-p2.6.18-194.el5i6862 Pergi ke http://sourceforge.net/projects/linux-ntfs/files/ untuk memuat turun pakej rpm. daripada kernel yang sepadan Jika anda tidak dapat mencari yang sama, anda boleh mencari yang paling hampir. Saya tidak dapat mencari yang sama yang saya muat turun ialah: kernel-module-ntfs-2.6.18-128.1.1.el5-2.1.27-0.rr.10.11.i686.rpm3 -ivhkernel -m
 Output, konsep teras webpack
Aug 09, 2022 pm 06:32 PM
Output, konsep teras webpack
Aug 09, 2022 pm 06:32 PM
Setelah anda mengumpulkan semua aset anda, anda perlu memberitahu webpack tempat untuk membungkus aplikasi anda. Atribut output webpack menerangkan cara mengendalikan kod yang digabungkan. Artikel berikut akan memberi anda pemahaman yang mendalam tentang output (Output) dalam konsep teras webpack saya harap ia akan membantu anda!
 Modul Vuex-Pengenalan kepada penggunaan pembahagian gudang negeri
Aug 10, 2022 pm 04:01 PM
Modul Vuex-Pengenalan kepada penggunaan pembahagian gudang negeri
Aug 10, 2022 pm 04:01 PM
Vuex terutamanya terdiri daripada lima bahagian berikut: State, Getter, Mutation, Action, dan Module Di bawah saya akan memperkenalkan pembahagian gudang keadaan Modul Vuex Saya harap ia akan membantu rakan yang memerlukan.
 PHP mengeluarkan imej GD ke pelayar atau fail
Mar 21, 2024 am 10:41 AM
PHP mengeluarkan imej GD ke pelayar atau fail
Mar 21, 2024 am 10:41 AM
Artikel ini akan menerangkan secara terperinci bagaimana PHP mengeluarkan imej GD kepada penyemak imbas atau fail Editor berpendapat ia agak praktikal, jadi saya berkongsi dengan anda sebagai rujukan saya harap anda boleh memperoleh sesuatu selepas membaca artikel ini. PHP mengeluarkan imej GD ke pelayar atau fail Pengenalan Pustaka phpGD menyediakan fungsi yang berkuasa untuk memproses imej, membolehkan anda mencipta, mengedit dan mengeluarkan imej. Imej boleh dikeluarkan kepada pelayar atau fail untuk paparan atau pemprosesan selanjutnya. Output ke Penyemak Imbas Untuk mengeluarkan imej ke penyemak imbas, gunakan langkah berikut: Cipta sumber imej: Gunakan fungsi imagecreate() untuk mencipta sumber imej. Muatkan data imej: gunakan imagepng(), imagejpeg() atau imagegif()
 Langkah-langkah untuk mengeksport jadual wps2019 ke gambar
Mar 27, 2024 pm 04:51 PM
Langkah-langkah untuk mengeksport jadual wps2019 ke gambar
Mar 27, 2024 pm 04:51 PM
1. Gunakan wps2019 untuk membuka jadual untuk diedit. 2. Klik item menu [Fail] di penjuru kiri sebelah atas tetingkap wps2019. 3. Dalam menu lungsur turun fail pop timbul, klik item menu [Eksport sebagai Imej]. 4. Tetingkap untuk mengeluarkan gambar akan muncul Pilih format kualiti output dalam tetingkap. 5. Klik menu lungsur Format dan pilih format yang anda ingin simpan sebagai imej dalam menu timbul. 6. Akhir sekali, klik butang Simpan ke belakang untuk menetapkan lokasi di mana anda ingin menyimpan imej. 7. Selepas mengklik OK, gesaan bahawa output berjaya akan muncul selepas beberapa ketika.




