
我们在浏览器中,经常涉及到数据的交换,比如你登录邮箱,登录一个页面。我们经常会在此时设置30天内记住我,或者自动登录选项。那么它们是怎么记录信息的呢,答案就是今天的主角cookie了,Cookie是由HTTP服务器设置的,保存在浏览器中,但HTTP协议是一种无状态协议,在数据交换完毕后,服务器端和客户端的链接就会关闭,每次交换数据都需要建立新的链接。
你进入某个网站,需要登录密码和帐号。你初次注册之后,登录,进入网站主页面。这时你的计算机就会自动保存一个cookie信息(该信息可以通过火狐浏览器查看,chrom不具备这项功能),该信息中包含你初次登录的账号和密码,当你下一次再登录这个网站时浏览器会自动取出计算机中相关的cookie信息,这样就不会出现登录页面而是直接跳转到网站主页。
以新浪微博为例
1、下面显示查看cookie信息的操作
###打开火狐浏览器,右键

选择“查看页面信息”

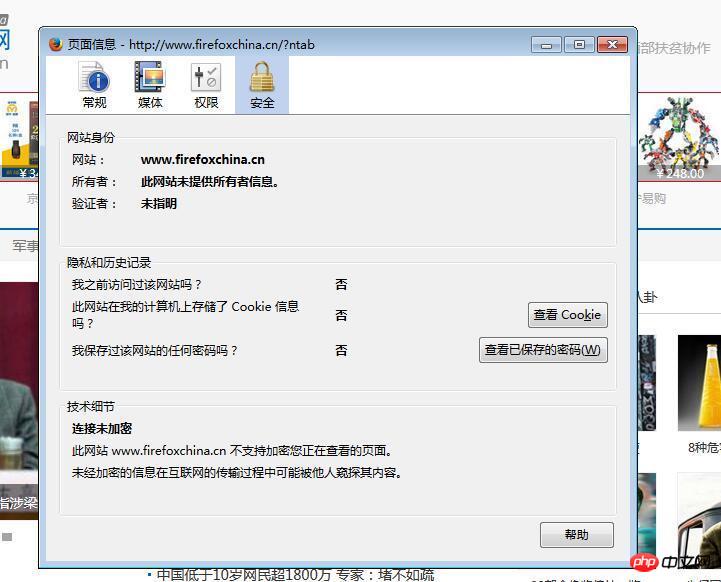
选择安全选项,点击“查看cookie”

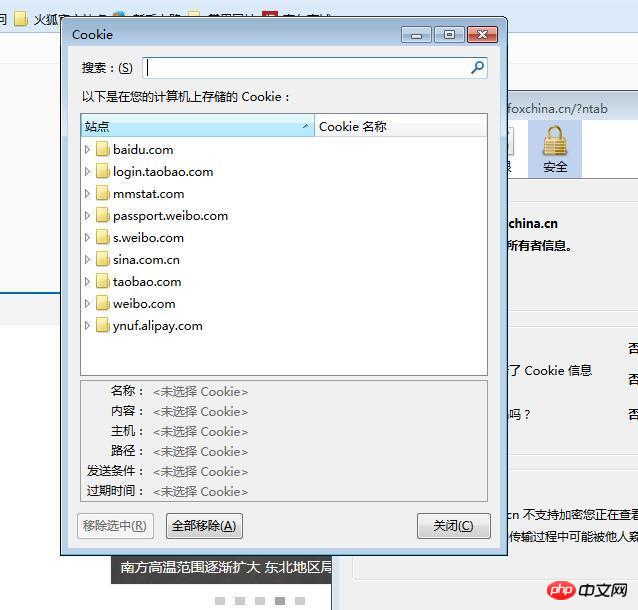
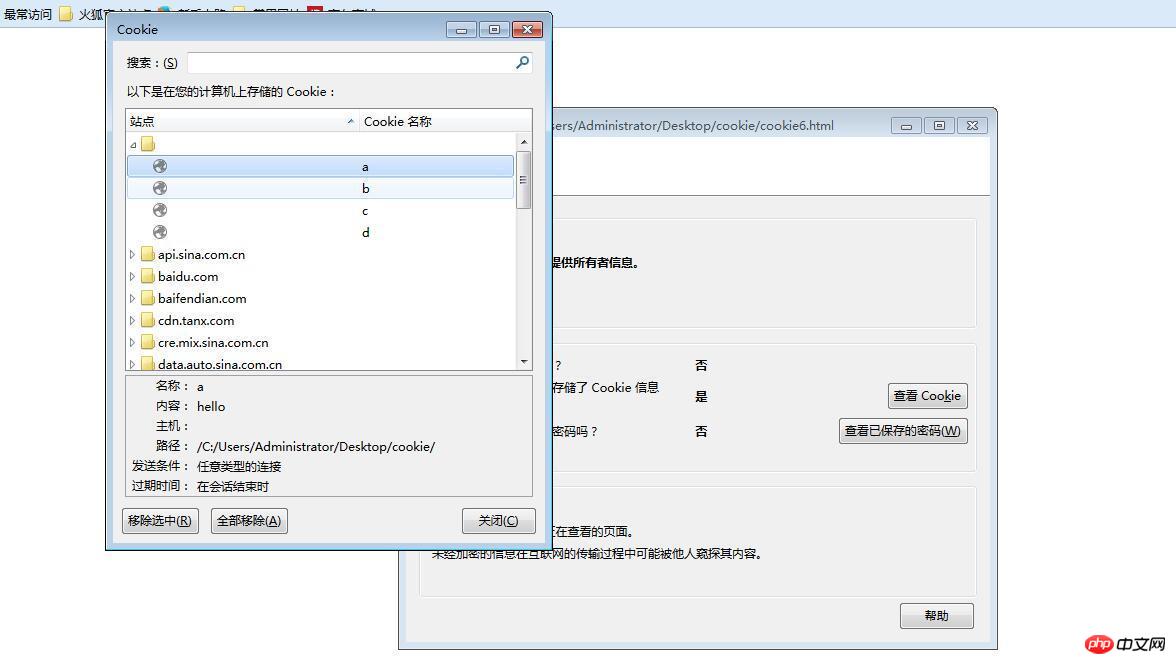
上图显示的一系列的文件夹,包含着一系列的进入各个网站的相关信息。 
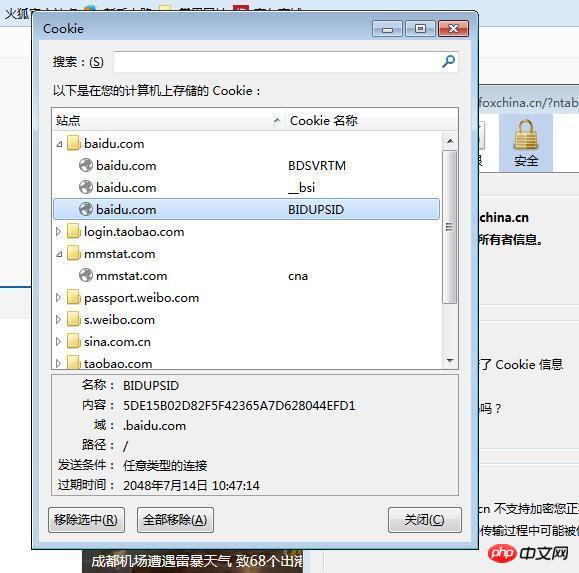
点开文件夹,你就会发现如上图所示的信息,每一条信息都是一条cookie,他们都具有名称、内容以及过期时间。这里着重强调一下,过期时间是指一旦到达这个时间点,该条cookie信息就会自动消失。
2、以“新浪微博”为例来观察cookie信息的建立与消失
首先我点击新浪“全部移除”(此功能在上图中的最底部),消除所有的cookie信息。然后进入新浪微博页面。 
此时显示未登录状态。再次清除所有cookie信息(登录网站就会出现这些无关重要的cookie信息),避免对后面的演示造成影响。
登陆后,页面如下:

如果我们推出在进入这个页面,你会发现不需要在登录,你会直接进入到如图三所示的界面。可是如果你再次去除所有的cookie,再次登录这个界面就会出现如图2所示的页面。
相比到这里大家已经初步理解了cookie的用法。

效果如下图:

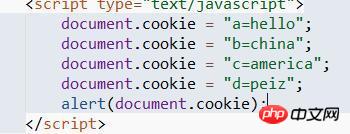
查看cookie(第一个文件夹装载这几条cookie信息)

注意名称与内容。”a=hello”等号前面表示名称,等号后面表示内容。
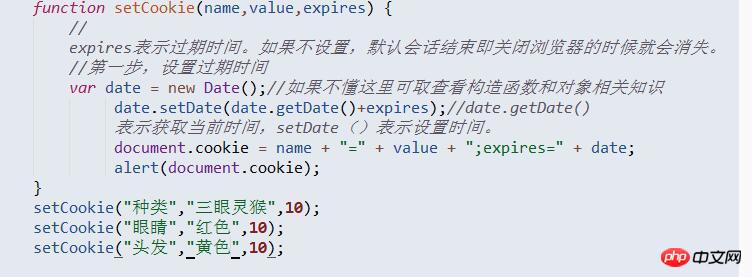
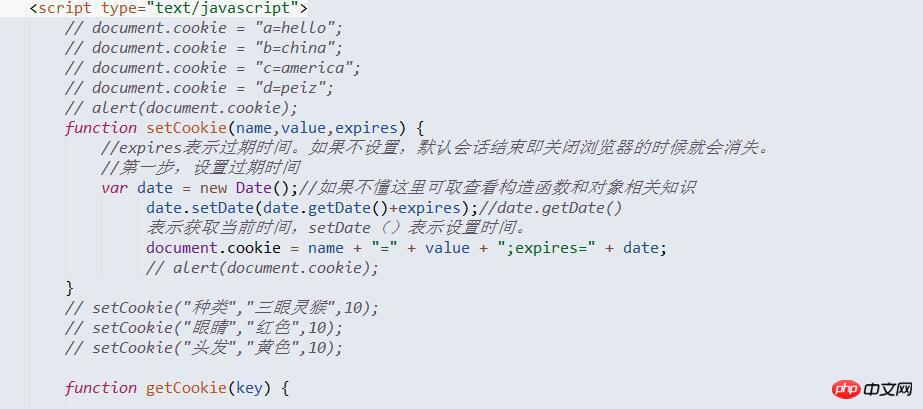
**通过上面这种方式创建的cookie比较繁琐,如果多写几条就会显得麻烦。我们可以通过函数的方式创建cookie。

cookie既然已经创建,那么我们登录页面的时候,浏览器会通过什么样的程序来获取计算机中任意一条cookie信息。
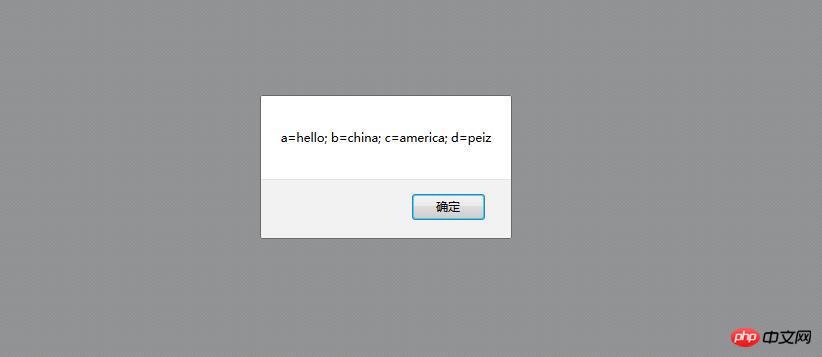
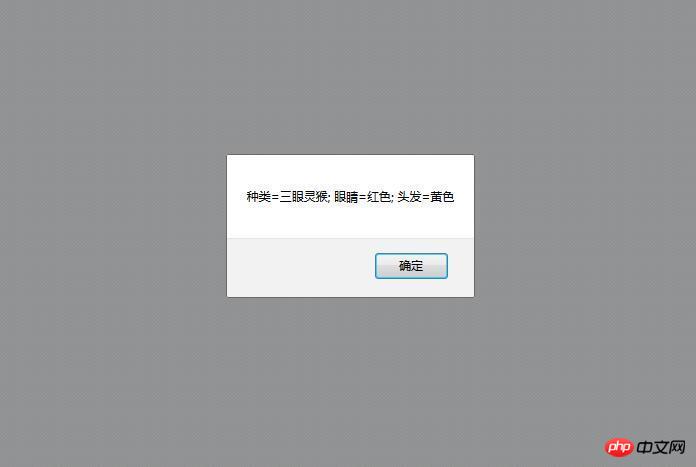
我们现在通过 alert(document.cookie);看到的效果如下图: 
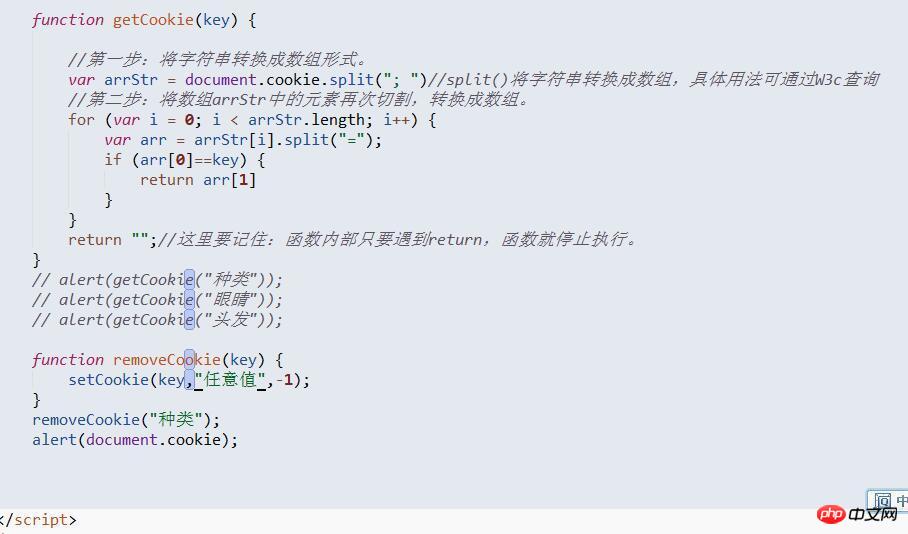
是一条长长的字符串。我们现在要做的是获取其中单条cookie信息,并且输出等号后面的值。做法如下:

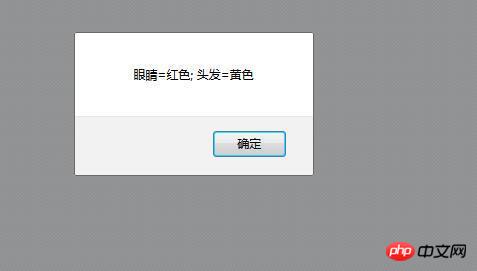
输出结果如下: 

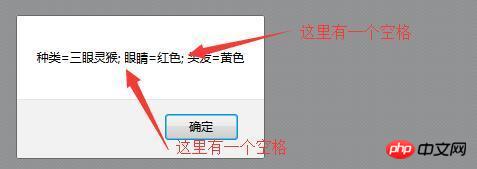
**为什么alert(getCookie(“眼睛”));alert(getCookie(“头发”));这两条代码运行的时候为什么显示为空?

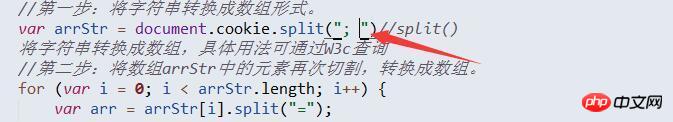
为什么要加一个空格?

如上图所示,通过split()分割字符串时要这样写:split(“; “);
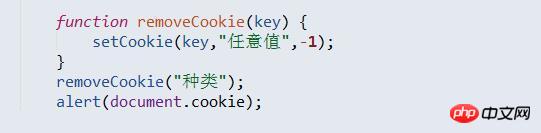
只要将cookie的过期时间设置为负值,cookie就会直接消失。




就上面的cookie来说吧,要想掌握cookie,就必须懂它的来源,是什么,它存在的意义是就是为了保存用户的信息,然后知道是怎么保存的,保存的形式知道了,就可以运用我们学到的js基础知识语法来操作它改变它,使之变为我们需要的样子,懂了需求之后,归根到底还是考察js的基础操作,字符串的操作,正则表达式的应用等等。
更多关于cookie文章:
Atas ialah kandungan terperinci cookie的用法详细讲解. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 biskut
biskut
 Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
Bagaimana untuk menyelesaikan masalah yang document.cookie tidak boleh diperolehi
 iaitu jalan pintas tidak boleh dipadam
iaitu jalan pintas tidak boleh dipadam
 Apakah maksud menyekat semua kuki?
Apakah maksud menyekat semua kuki?
 Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
Bagaimana untuk menyelesaikan masalah bahawa pintasan IE tidak boleh dipadamkan
 Bagaimana untuk memusatkan div dalam css
Bagaimana untuk memusatkan div dalam css
 Senarai lengkap arahan kekunci pintasan CAD
Senarai lengkap arahan kekunci pintasan CAD
 Apakah ciri baharu es6
Apakah ciri baharu es6




